《渲染》专题
-
React-函数作为React子函数无效。如果您从渲染返回Component而不是,则可能会发生这种情况
我有视图组件,它必须导入多个组件。这些组件将根据某些特定条件进行渲染。它应该如何工作是,我在页面上有3个按钮,例如,在我点击第一个按钮(文件上传)后,我需要渲染<代码> 警告:函数作为React子函数无效。如果您返回组件而不是从渲染中返回,可能会发生这种情况。或者您可能打算调用此函数而不是返回它。 这到底有什么问题?
-
 GTK3 GLArea与GLFW的Framebuffer问题(渲染到纹理):相同的OpenGL程序在GLFW中工作,但不在GTK3的GLArea中工作
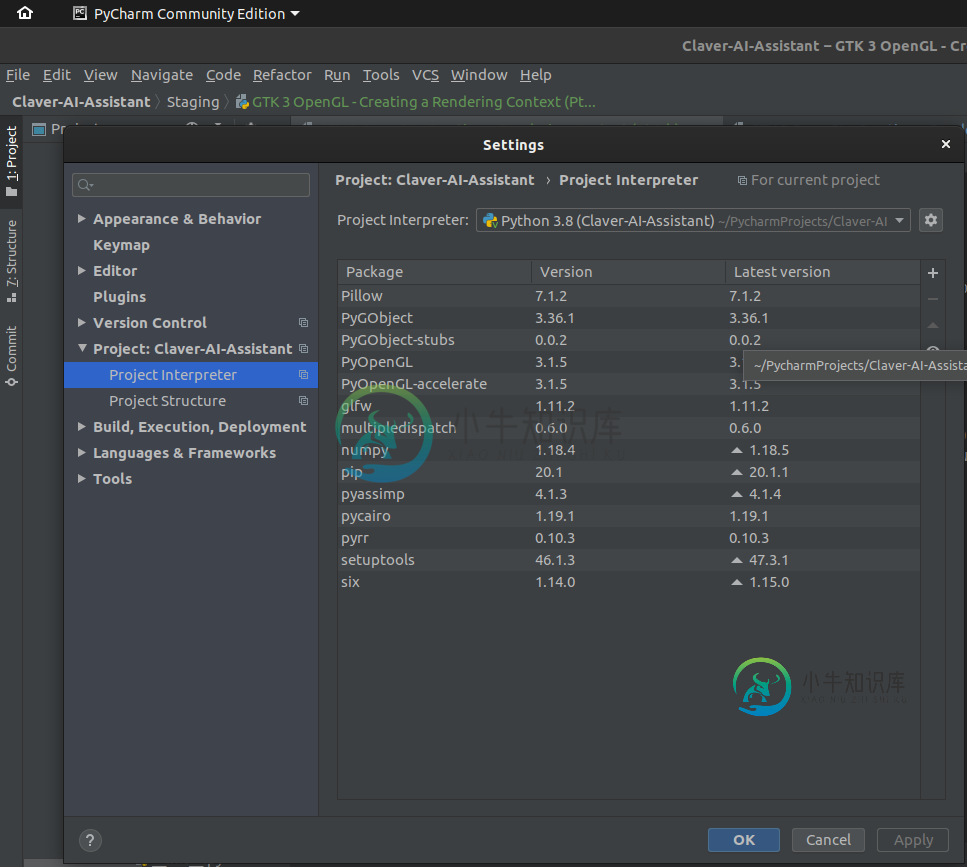
GTK3 GLArea与GLFW的Framebuffer问题(渲染到纹理):相同的OpenGL程序在GLFW中工作,但不在GTK3的GLArea中工作关于我的项目:我在Linux上使用OpenGL3.2,我使用GTK3和GLArea小部件构建了一个基本的应用程序。该程序是用PyCharm IDE用Python编写的。项目解释器被设置为Python 3.8,我已经加载了以下包:Pillow 7.1.2、PyGObject 3.36.1、PyOpenGL 3.1.5、numpy 1.18、pyrr 0.10.3和glfw 1.11.2(见下图) 我
-
 javascript - 键值组件(Fieldlist)使用js动态渲染后追加按钮不起作用,点击没有反应,请问如何解决?
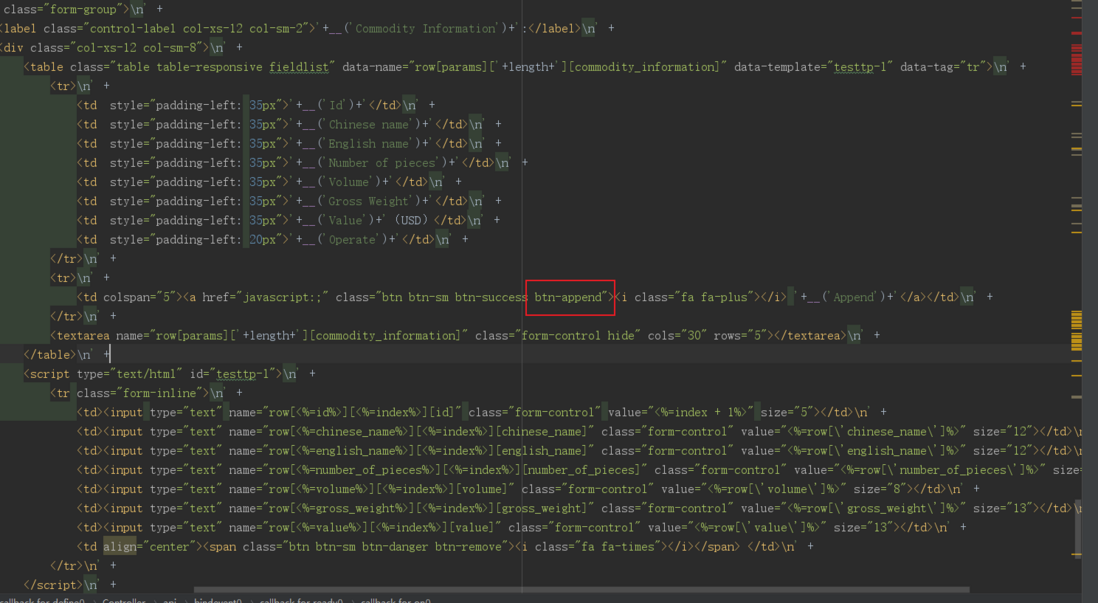
javascript - 键值组件(Fieldlist)使用js动态渲染后追加按钮不起作用,点击没有反应,请问如何解决?键值组件(Fieldlist)使用js动态渲染后追加按钮不起作用,点击没有反应,请问如何解决! fastadmin文档的解决办法都尝试过,没有卵用
-
javascript - Vue2 中如何在App.vue中保证当前页面的所有子组件加载并渲染完毕才执行特定逻辑?
Vue2 中如何在App.vue中保证当前页面的所有子组件加载并渲染完毕才执行特定逻辑,测试mounted中并不能实现。
-
vue返回一个多层级别的对象,页面上如果要渲染一个对象的多级数据会不会有问题?
本文向大家介绍vue返回一个多层级别的对象,页面上如果要渲染一个对象的多级数据会不会有问题?相关面试题,主要包含被问及vue返回一个多层级别的对象,页面上如果要渲染一个对象的多级数据会不会有问题?时的应答技巧和注意事项,需要的朋友参考一下 vue返回一个多层级别的对象,页面上如果要渲染一个对象的多级数据会不会有问题?
-
React显示“函数作为React子函数无效。如果您从渲染返回Component而不是,则可能会发生这种情况”
以下是主要游戏.js和应用程序.js文件: 在game.js文件中,我在H1中使用了numPicker函数。现在我得到了这个错误: 警告:函数作为React子函数无效。如果您返回组件而不是从渲染中返回,可能会发生这种情况。或者您可能打算调用此函数而不是返回它。
-
[Vue warn]:属性或方法“列表”未在实例上定义,但在渲染期间被引用。确保此属性是反应性的[…]
我正在浏览瑞克的角色 但我得到下面提到的错误,请帮我解决这个问题 错误1:[Vue警告]:属性或方法“列表”未在实例上定义,但在呈现期间引用。通过初始化属性,确保此属性在数据选项或基于类的组件中是反应性的。
-
 javascript - 根据条件渲染表格内容并触发弹窗,处理弹窗显示与数据加载顺序不一致的错误?
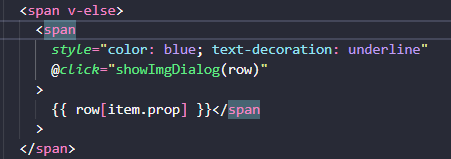
javascript - 根据条件渲染表格内容并触发弹窗,处理弹窗显示与数据加载顺序不一致的错误?根据条件渲染table内容 当点击单元格内容触发showImgDialog(row)这个方法时 跳出弹窗,并且弹窗内容嵌套表格 现在报错,imageTable组件接受不到传过去的值 打印报undefined 初步推断是因为程序自上而下执行,一开始先设置弹窗显示dialogImgVisible = true,再去获取数据赋值,所以导致弹窗了但数据还没给到。后来改变执行顺序无效,再后来对弹窗出现加了个
-
 javascript - 为什么next.js第一个并行路由的布局不能够渲染的,第二个并行路由的布局可以展示?
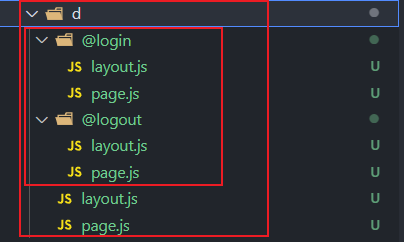
javascript - 为什么next.js第一个并行路由的布局不能够渲染的,第二个并行路由的布局可以展示?背景:使用next.js v14中的create-next-app命令建立了一个项目,其中路由选择app路由而不是pages路由 难点:使用并行路由 @folder中的布局 当我使用并行路由的时候是没问题的,然后当我在并行路由目录下建立并使用layout.js的时候,出现了一个很奇怪的问题,我的第一个并行路由文件夹的下的layout.js是不能够显示的,当我再写一个并行路由的时候,第二个并行路由文
-
如何找出要进行Ajax更新/渲染的组件的客户端ID?找不到从“ bar”引用的表达式为“ foo”的组件
问题内容: 下面的代码是从PrimeFaces的DataGrid +DataTable的教程启发和放入一个的居住在的。这是代码的内部(从组件开始);外部是微不足道的。 当我单击时,代码停止工作并显示以下消息: 找不到从“ tabs:insTable:select”引用的表达式为“ insTable:display”的组件。 当我尝试使用相同的时,它会失败,并显示一条基本相同的不同消息: 包含未知I
-
函数作为React子函数无效。如果返回组件而不是从渲染返回组件,则可能会发生这种情况
[更新]在有人将其标记为重复之前,我发现答案有点模糊和简短 函数作为React子函数无效。如果返回组件而不是从渲染返回组件,则可能会发生这种情况 我有一个这样的反应组件 这是我的模态成分可能会导致问题 我在控制台中看到以下错误 函数作为React子函数无效。如果返回组件而不是从渲染返回组件,则可能会发生这种情况 [问题]有人能解释一下是什么导致了这个错误,因为有人投票并写了一条评论说负责的代码不在
-
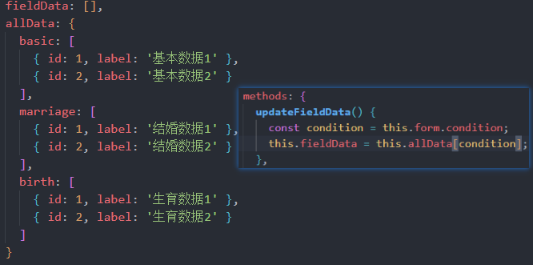
 javascript - vue点击下拉框的某一个选项,这个的值的接口数据如何同步渲染到另一个div盒子上?
javascript - vue点击下拉框的某一个选项,这个的值的接口数据如何同步渲染到另一个div盒子上?选择点击基本、婚姻、生育其中的一个,对应的数据渲染到下面的div里面,因为渲染完每条数据的前面都有一个复选款所以用了el-checkbox。 上面这个是自己弄的死数据 现在的接口数据是这样,请问我应该怎么再去做修改让选择完对应的数据渲染上呢?
-
反应:无法在现有状态转换期间更新(例如在“呈现”中)。渲染方法应该是道具和状态的纯函数
我想让活动的NavLink“子菜单键”处于React状态,告诉NavLink的onClick()方法检查折叠中的任何NavLink是否处于活动状态,如果是,则不要切换isOpen进行折叠。 此代码使我在现有状态转换期间(例如在“render”内)无法更新错误的纯函数。
-
函数作为React子函数无效。如果您返回组件而不是从渲染中返回,则可能会发生这种情况。Redux
我正在使用react redux,我使用无状态组件 错误 这是我的index.js 我的app.js 存储在另一个index.js文件里在一个叫Redux的文件夹里 我尝试过NewHOC,但我无法摆脱错误
-
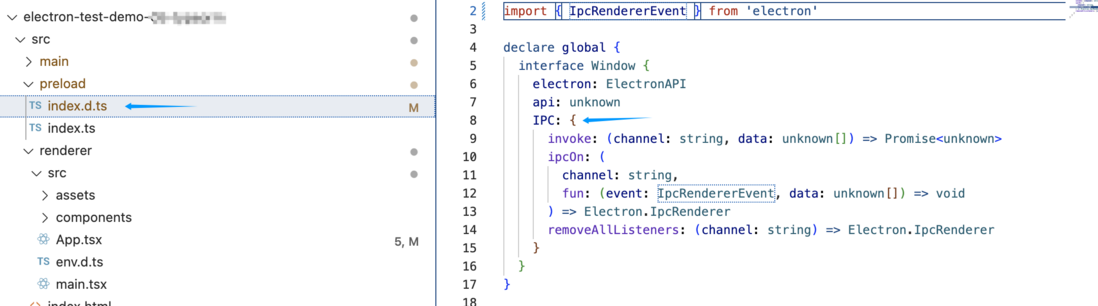
 前端 - preload 明明有定义:Window.IPC, 但是渲染进程在使用的时候报错:`类型“Window & typeof globalThis”上不存在属性“IPC”。ts(2339)`?
前端 - preload 明明有定义:Window.IPC, 但是渲染进程在使用的时候报错:`类型“Window & typeof globalThis”上不存在属性“IPC”。ts(2339)`?使用electron-vite创建React + TypeScript 项目。 可以看到preload 明明有定义:Window.IPC 但是渲染进程在使用的时候: 报错
