javascript - 根据条件渲染表格内容并触发弹窗,处理弹窗显示与数据加载顺序不一致的错误?
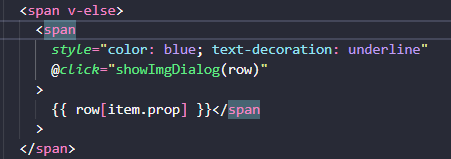
根据条件渲染table内容
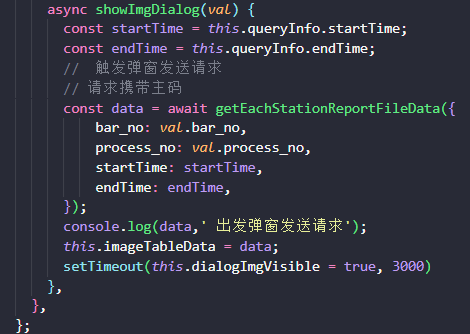
当点击单元格内容触发showImgDialog(row)这个方法时
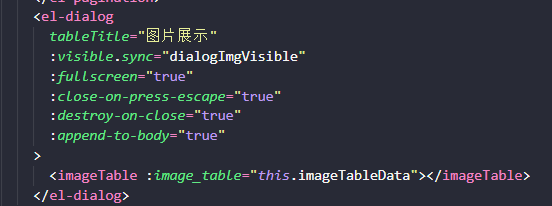
跳出弹窗,并且弹窗内容嵌套表格
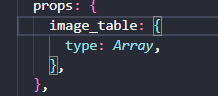
现在报错,imageTable组件接受不到传过去的值
打印报undefined
初步推断是因为程序自上而下执行,一开始先设置弹窗显示dialogImgVisible = true,再去获取数据赋值,所以导致弹窗了但数据还没给到。后来改变执行顺序无效,再后来对弹窗出现加了个延时器依然无效。
共有2个答案
感觉没毛病,你先把无关的代码都删掉,参照我这个示例,在你的项目里面跑一下。
顺便把setTimeout改成下面的,你图上的立即执行了
setTimeout(() => { this.dialogImgVisible = true;}, 3000)https://7khw6g.csb.app/
<template> <div id="app"> <button @click="onOpen(3)">click</button> visible{{ visible }} <button @click="visible = false">reset</button> data{{ data }} </div></template><script>const delay = () => new Promise((resolve) => { setTimeout(resolve, 1000); });export default { name: "App", data() { return { data: [], visible: false, }; }, methods: { async onOpen(value) { await delay(); this.data = [1, 2, 3]; this.visible = true; }, },};</script>1、imageTableData有没有在组件内声明,没声明的话是不被监听的
2、imageTableData初始值是undefined,所以组件初始化时打印是undefined,后面imageTableData更新不会让组件重新初始化,此时你应该在组件内监听imageTableData或者用update钩子看imageTableData有没有变化。
其他一些无关槽点:
1、组件内使用数据不需要使用this,虽然写了好像也能获取到(具体忘了)
2、setTimeout第一个参数可以是函数,可以是字符串,你传了一个语句过去,相当于运行到这句的时候,先进行visible的赋值,然后把赋值结果true传给定时器
-
在过去的几天里,我一直在解决这个问题。尝试在
-
本文向大家介绍Bootstrap modal 多弹窗之叠加显示不出弹窗问题的解决方案,包括了Bootstrap modal 多弹窗之叠加显示不出弹窗问题的解决方案的使用技巧和注意事项,需要的朋友参考一下 最近一直在使用Bootstrap,遇到了很多问题,通过google也明白了很多,学习了很多。针对‘Bootstrap modal 多弹窗之叠加显示不出弹窗问题'说一下自己的解决办法。 当然还是官方
-
dialog组件使用visible这个prop开控制显示,监听visible赋值给visibleMe v-if=“visibleMe”的方式打开关闭弹窗 关闭的时候令visibleMe=false,但是因为visible是prop,不可以在这个组件内更改,所以visible还是true 所以下次调用它的组件再把visible改成true的时候,并不会触发watch 怎么通过只改dialog组件的代
-
我想在单击“注册”按钮时打开一个弹出对话框。我想在弹出对话框中添加文本字段,密码字段等元素。如果您可以建议我如何将组件添加到弹出窗口,然后将弹出窗口添加到窗格并显示它,那就更好了。谢谢!。
-
文字提示(带标题) <div class="ui-dialog show"> <div class="ui-dialog-cnt"> <div class="ui-dialog-bd"> <h3>下线通知</h3> <p>你的账号于17:00在一台Android手机登录。如非本人操作,密码可能已泄露,建议立即冻结账号。
-
说明 调用方法: $.f2e.util.dialog.open(options) //创建弹窗 $.f2e.util.dialog.close() //关闭弹窗 函数说明: 弹窗 参数说明: 参数名 类型 说明 备注 width int 宽度 无 height int 高度 无 mask boolean 是否显示蒙层 默认 true close boolean 是否显示关闭按钮 默认 true

