javascript - 为什么next.js第一个并行路由的布局不能够渲染的,第二个并行路由的布局可以展示?
背景:使用next.js v14中的create-next-app命令建立了一个项目,其中路由选择app路由而不是pages路由
难点:使用并行路由 @folder中的布局
当我使用并行路由的时候是没问题的,然后当我在并行路由目录下建立并使用layout.js的时候,出现了一个很奇怪的问题,我的第一个并行路由文件夹的下的layout.js是不能够显示的,当我再写一个并行路由的时候,第二个并行路由文件夹下的layout.js是能够显示的,我没有在next.js的官方文档中找到这个问题的解决方法
这是我的部分文件目录:
引用
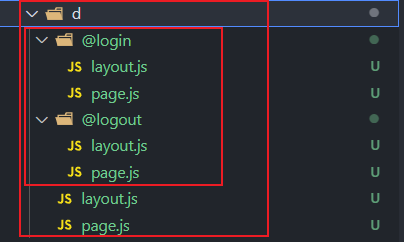
app
--d
----layout.js
----page.js
------@login
--------page.js
--------layout.js
------@logout
--------page.js
--------layout.js

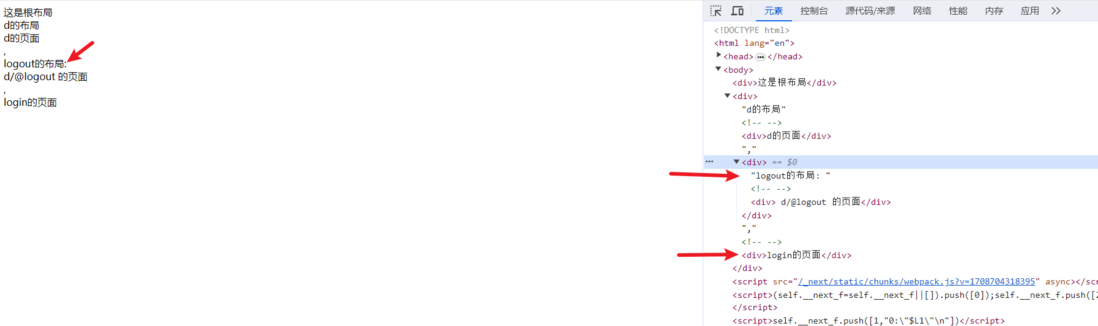
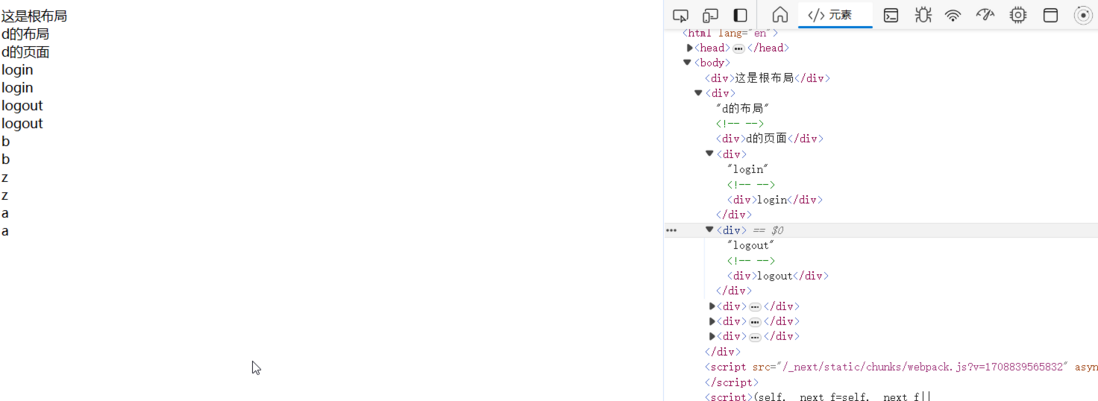
d/layout.jsimport React from 'react'export default function Layout({ children, login, logout }) { return ( <div>d的布局{children},{logout},{login}</div> )}d/page.jsimport React from 'react'export default function Page() { return ( <div>d的页面</div> )}d/@login/layout.jsimport React from 'react'export default function Layout({children}) { return ( <div>login的布局{children}</div> )}d/@login/page.jsimport React from 'react'export default function Page() { return ( <div>login的页面</div> )}d/@logout/layout.jsimport React from 'react'export default function Layout({ children }) { return ( <div>logout的布局: {children}</div> )}d/@logout/page.jsimport React from 'react'export default function Page() { return ( <div> d/@logout 的页面</div> )}为什么第一个并行路由的布局是不能够展示的,第二个开始的布局可以展示,效果是这样的
而且神奇的是当我将@login这个文件夹删掉之后,@logout中的页面是能够显示,但是布局没有渲染出来
奇葩的是只有第一个并行路由中的layout.js是渲染不出来的
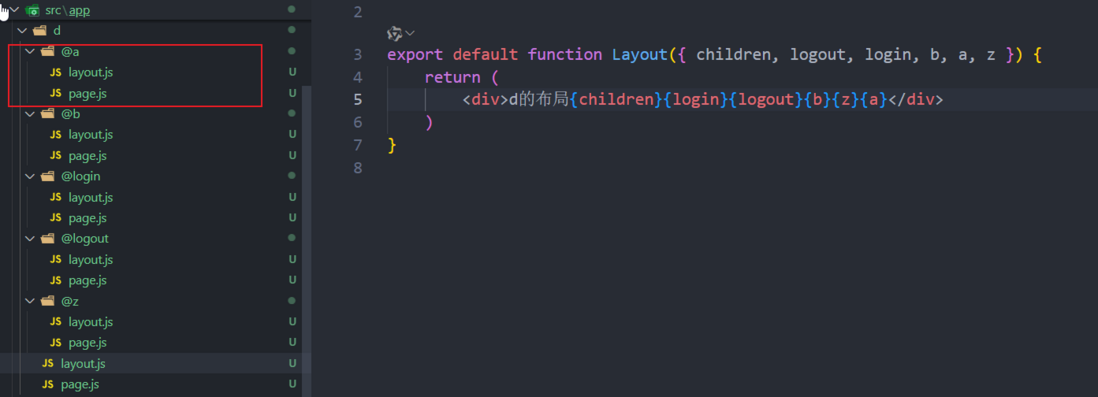
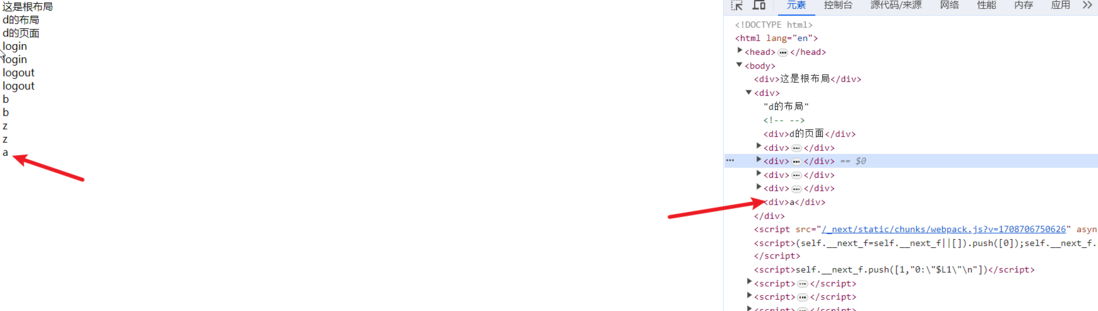
我多加了几个文件夹名按照字典序排在login前面的并行路由,然后逐个删去,效果就是只有第一个布局渲染不出来

共有1个答案
破案了,还是next.js版本问题。将next.js从v14降到v13后,代码一点没改,就成功了。。。
-
我使用开关标签路由不同的路由 但这只会加载路径/和/主页的第一个组件,也会加载loginpage nothing,并且主页组件不会加载到/主页路径! 我在切换前尝试过使用浏览器路由器标签,尝试过先加载主页,也是一样的只有主页组件加载 App.js 登录age.js 家age.js 预期 访问/应该加载登录页面 访问/主页应加载主页
-
我是一个新的反应和反应。我已经花了几个小时了,我只是走到了死胡同。 我正在使用CreateReact应用程序和用于css的bulma。我的依赖项: }, 我查看了stackoverflow的所有相关问题,创建了react应用程序文档,并在他们的回购协议中搜索了他们的开放问题部分,谷歌搜索了所有可能的关键字。我不知所措。 我的路由器只会呈现一个路由(Homeroute)。 如何让它显示/创建路线?
-
布局,可以理解成 “制作常见图形的函数”,有了它制作各种相对复杂的图表就方便多了。 布局是什么 布局,英文是 Layout。从字面看,可以想到有“决定什么元素绘制在哪里”的意思。布局是 D3 中一个十分重要的概念。D3 与其它很多可视化工具不同,相对来说较底层,对初学者来说不太方便,但是一旦掌握了,就比其他工具更加得心应手。下图展示了 D3 与其它可视化工具的区别: 可以看到,D3 的步骤相对来说
-
问题内容: 我很好奇flexbox是否可以使用这种布局。我似乎无法得出第3和第4格归入第二。这对于浮点数来说非常容易,只是好奇是否缺少一些可能对flexbox有帮助的属性。 布局 标记 问题答案: Flexbox不喜欢在多列或多行中扩展的flex项目,因为实际上flexbox没有网格概念。 但是,使用一些技巧,您可以实现此布局(以及更复杂的布局): 使用行布局 │1│2│3│4│ └─┴─┴─┴─
-
问题内容: 大多数情况下,当请求来自AJAX时,我不想渲染布局。为此,我经常在控制器动作中进行编写。 如何将其 设置 为 默认值 ?即,我希望能够写 并具有功能 (在极少数情况下我想使用一种布局,我可以手动指定一种布局。) 问题答案: 这个怎么样?
-
英文原文:http://emberjs.com/guides/routing/rendering-a-template/ 路由处理方法最主要的职责之一就是将恰当的模板渲染到屏幕上去。 默认情况下,路由处理方法将模板渲染到离它最近的带有模板的父级模板中去。 1 2 3 4 5 App.Router.map(function() { this.resource('posts'); }); Ap

