javascript - 想要做一个能够自适应的卡片布局,该怎么做?
想要做一个能够自适应的卡片布局,该怎么做?
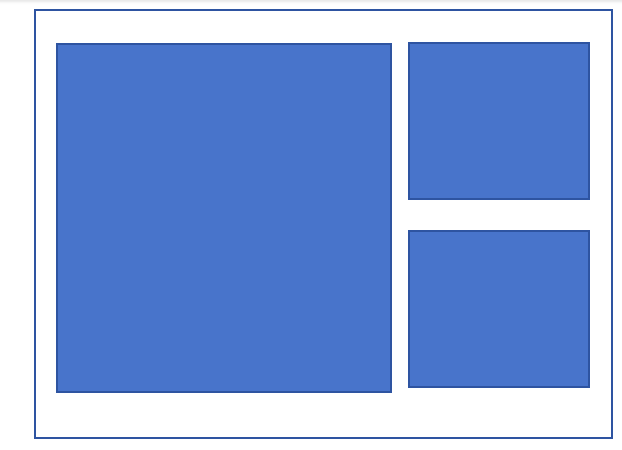
就是能够根据里面方块的数量,去填满整个大方块,小方块的数量不确定。

共有1个答案
系统学习一下 Flex 布局,阮一峰的教程写的还不错:
https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
当然也可以看 Mozilla 的(不过只有部分中文)
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_flexible...
-
上传文件的功能是后端来做 点击浏览按钮能弹出选择的文件夹 点击上传的按钮需要调接口完成上传功能 下面是定义的接口和后端postman截图 只要传一个path就可以了,请问应该在Upload方法里面怎么调用接口把需要上传的文件传给后端呢
-
这里用的是uniapp,打包后,公共文件都在首屏加载,造成首屏白屏时间巨长。能否将首屏拆分,或者公共包拆分,首屏只加载自己需要的公共包和页面包,其他页面的公共包和页面包都使用懒加载解决?webpack这个怎么拆包?
-
我想做一个跟https://geojson.io/一样的可交互的地球,而且还不卡,请问应该用什么方案实现?
-
有哪些方案?
-
从隐藏元素不再占用空间的意义上来说,在iOS中制作流畅布局的正确方法是什么? 我有一个表格视图,每个单元格中有一个定制的详细类型的视图,带有标题、副标题和一行额外信息: 额外信息最多可以是三对图标和一个带有值的标签。单元内所有视图的布局都是使用AutoLayout完成的,没有丢失或不明确的约束。 我想实现的是,当值为0时,图标和标签不会显示,右侧的视图会向左移动。 如果我只使用< code>set
-
Material Design 中的响应式布局适用于任何尺寸的屏幕。自适应 UI 手册包含:保证布局一致性的灵活网格、内容如何在不同屏幕上重绘的断点细节以及关于一个应用如何从小的屏幕缩放到超大屏幕的描述。 断点 为了最优的用户体验,Material 用户界面应该适应如下断点宽度的布局:480、600、840、960、1280、1440 以及 1600 dp。 1.布局中的总结和细节显示内容 600

