javascript - 怎么用1920的屏幕 做5760px设计图呀?还需要自适应?
怎么用1920的屏幕 做5760px设计图呀?还需要自适应
共有6个答案
我一直是 用 rem 在自己电脑上开发大屏的,然后再浏览器  调试。最后到现场调试。如果让公司给你整个大屏估计也不现实。一个项目是 5760 另一个是另外的,不可能每个都给准备一个大屏吧。看不清的话
调试。最后到现场调试。如果让公司给你整个大屏估计也不现实。一个项目是 5760 另一个是另外的,不可能每个都给准备一个大屏吧。看不清的话![]() 调一下这个然后给你项目整个加个滚动条。可以试试
调一下这个然后给你项目整个加个滚动条。可以试试
开发还是按照1920的设计稿开发,可以尝试用zoom属性,根据不同屏幕和缩放比来调节zoom的比例,达到适配的效果。
https://it.zsyts.cn/57667.html
这个分辨率是要投到大屏上么?
如果最终页面出来是 1920px ,那应该找美工;
如果要展示的就是 5760px 这么大,那只能自己算比例了,只要比例对,1920px 的屏幕和 5760px 的屏幕效果理论上就是一致的
比如你的整张设计稿有 5760px,测量边距有 1000px ,那就给是 1000 / 5760 约等于 17.36%
做设计图,PS里面就可以自己按照目标分辨率创建画板啊,和屏幕没什么关系的。
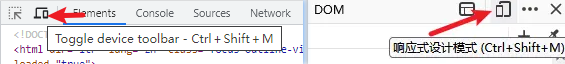
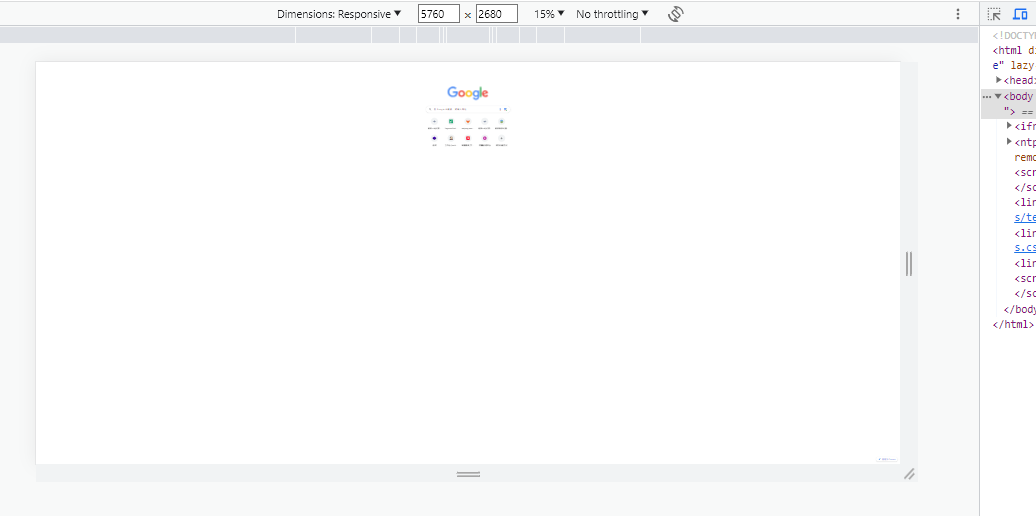
如果你说的是如何高保证复原 5k 分辨率的设计稿。那么打开 DevTools 之后启动 "响应式设计模式"
然后选择 responsive 或者 custom 就可以自定义分辨率了。
当让有条件的话,肯定是申请一个5k分辨率的显示器咯 /dog

浏览器ctrl+鼠标滚轮进行模拟5760px, 缩放至33%
无脑上remjs
-
这里用的是uniapp,打包后,公共文件都在首屏加载,造成首屏白屏时间巨长。能否将首屏拆分,或者公共包拆分,首屏只加载自己需要的公共包和页面包,其他页面的公共包和页面包都使用懒加载解决?webpack这个怎么拆包?
-
本文向大家介绍怎么让body高度自适应屏幕?为什么?相关面试题,主要包含被问及怎么让body高度自适应屏幕?为什么?时的应答技巧和注意事项,需要的朋友参考一下 同楼上,html,body同时设置成100%才有效,html百分比是相对于浏览器而言的,其他元素相对于父元素。 注意:这样设置会使不起作用,之前遇到过这种问题,不对的请指正。
-
想要做一个能够自适应的卡片布局,该怎么做? 就是能够根据里面方块的数量,去填满整个大方块,小方块的数量不确定。
-
今天在用element-plus写表单的时候,老师在用ref获取组件以后, 下面写的是 在网上搜了很多也不明白这个InstanceType<type>到底怎么用,以及下面的两种用法有什么区别吗 谢谢各位!! T T
-
用uniapp生成的ios和安卓
-
我知道使用android Studio录制应用程序屏幕的方法,并成功获得了视频进行演示,但我的问题是,还有多少其他方法可以在没有root设备的情况下录制android屏幕?我想在我的屏幕录制中添加语音。

