javascript - app启动页面的广告图片大小怎么设置适配各种设备屏幕呢?
用uniapp生成的ios和安卓
共有2个答案

在使用 UniApp 开发 iOS 和 Android 应用时,要适配不同设备的屏幕大小,通常需要考虑以下几个方面来设置启动页面的广告图片大小:
- 使用响应式布局:UniApp 支持使用 Vue.js 的响应式布局系统,这意味着你可以使用百分比或相对单位(如
vw、vh)来设置图片的大小,而不是固定像素值。这样,无论设备屏幕大小如何,图片都会按比例缩放。 - 使用适配方案:UniApp 提供了一些适配方案,如
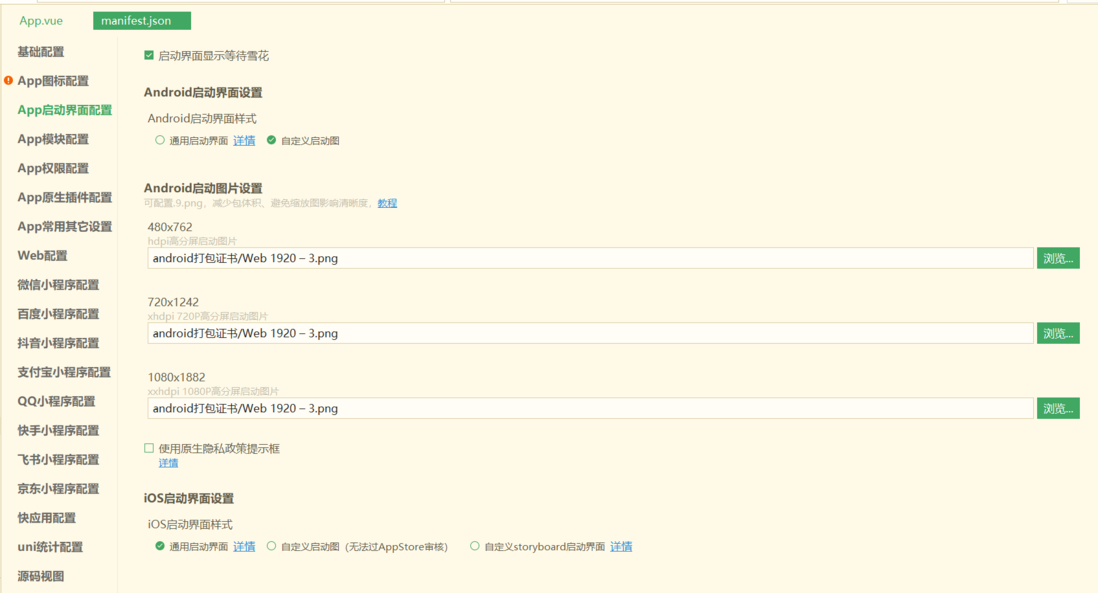
manifest.json中的designWidth和devicePixelRatio设置。designWidth通常设置为设计稿的宽度(通常是 750px),这样可以帮助你在不同设备上保持一致的布局。devicePixelRatio则用于处理设备像素比,确保图片在不同分辨率的屏幕上显示清晰。 - 媒体查询:在 CSS 中使用媒体查询(Media Queries)可以根据设备的特定特性(如宽度、高度等)应用不同的样式。你可以为不同的屏幕尺寸定义不同的图片大小,以实现更好的适配。
- 图片资源准备:准备多套不同尺寸的广告图片资源,以适应不同的设备和屏幕大小。虽然这会增加应用的包体积,但可以确保图片在不同设备上都有良好的显示效果。
- 动态加载图片:根据设备的屏幕尺寸动态加载适合的图片资源。这种方法可以减少应用的包体积,但可能需要更复杂的逻辑来处理图片资源的加载和显示。
综合上述方法,你可以根据具体的项目需求和资源情况选择最合适的适配方案。请注意,在实际开发中,可能需要根据具体设备的特性和用户反馈进行调整和优化。
-
当我添加背景大尺寸位图类扩展SurfaceView,它不适合屏幕和一半消失: 公共类BackGound{ } 公共AapView(上下文上下文,Mainapp应用程序,intscreen_width,intscreen_height){超级(上下文); 如何使背景位图适合屏幕?
-
广告管理 (广告管理用于设置前台广告页面,同电脑端的设置。) 其中包括:名称、关键词、类别、宽度/字数、高度、是否启用和对某一广告的编辑。添加广告位还是分为平铺跟轮播两种。
-
广告管理 (进入商城首先映入眼帘的便是精美的广告,可见广告图的设计是店铺留给顾客的第一印象,尤为重要。) 1.广告管理列表包括广告名称、关键词、类别、宽度/字数、高度、是否启用和对已添加的广告位修改操作。 2.添加广告。在添加时,广告位类别分为平铺和轮播,可根据自己的需求来选择。
-
我有一个全屏PNG我想显示在飞溅。只有一个错误,我不知道每个可提取文件夹(、、和)的大小。我的应用程序应该在所有的手机和平板电脑上运行良好和漂亮。我应该创建多大的尺寸(以像素为单位),以便在所有屏幕上显示好的飞溅?
-
怎么用1920的屏幕 做5760px设计图呀?还需要自适应
-
问题内容: 如何设置浏览器的屏幕尺寸?在设置PhantomJS之后,当我拍摄如下屏幕快照时,它仅显示400px宽的图像。 问题答案: 它应该与在其他任何浏览器中设置窗口大小相同,请看以下示例:如何使用Selenium WebDriver获取窗口大小,调整大小或最大化窗口 。 这是经过测试的代码对我有用:

