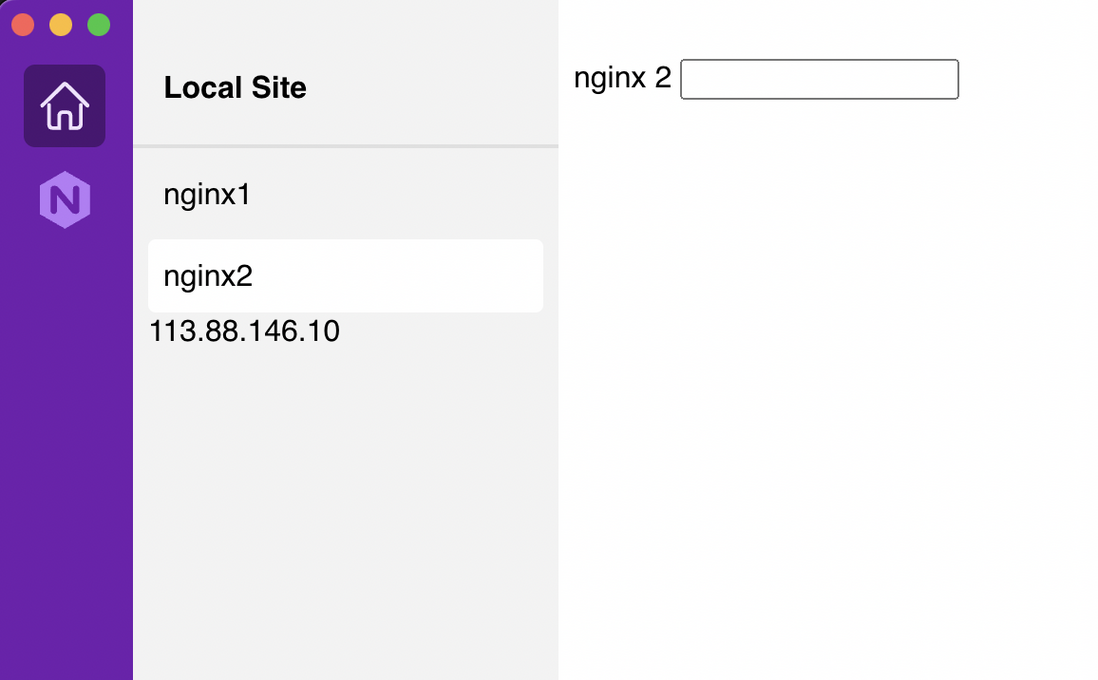
vue3 某一级路由有3个子路由,点击切换到第三个子路由,然后切换其他的一级路由再切换到开始的一级路由,要求自动选中第三个子路由 如何实现?
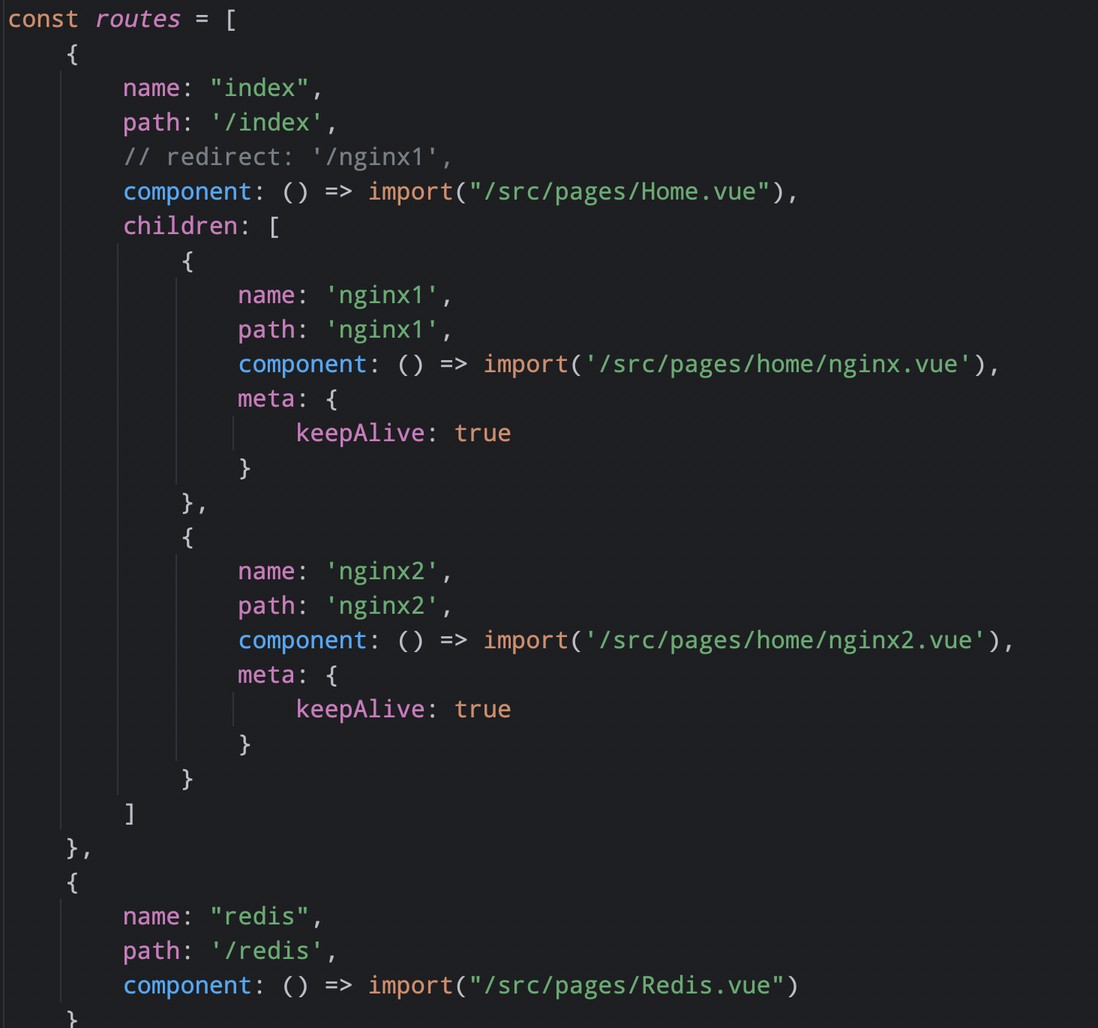
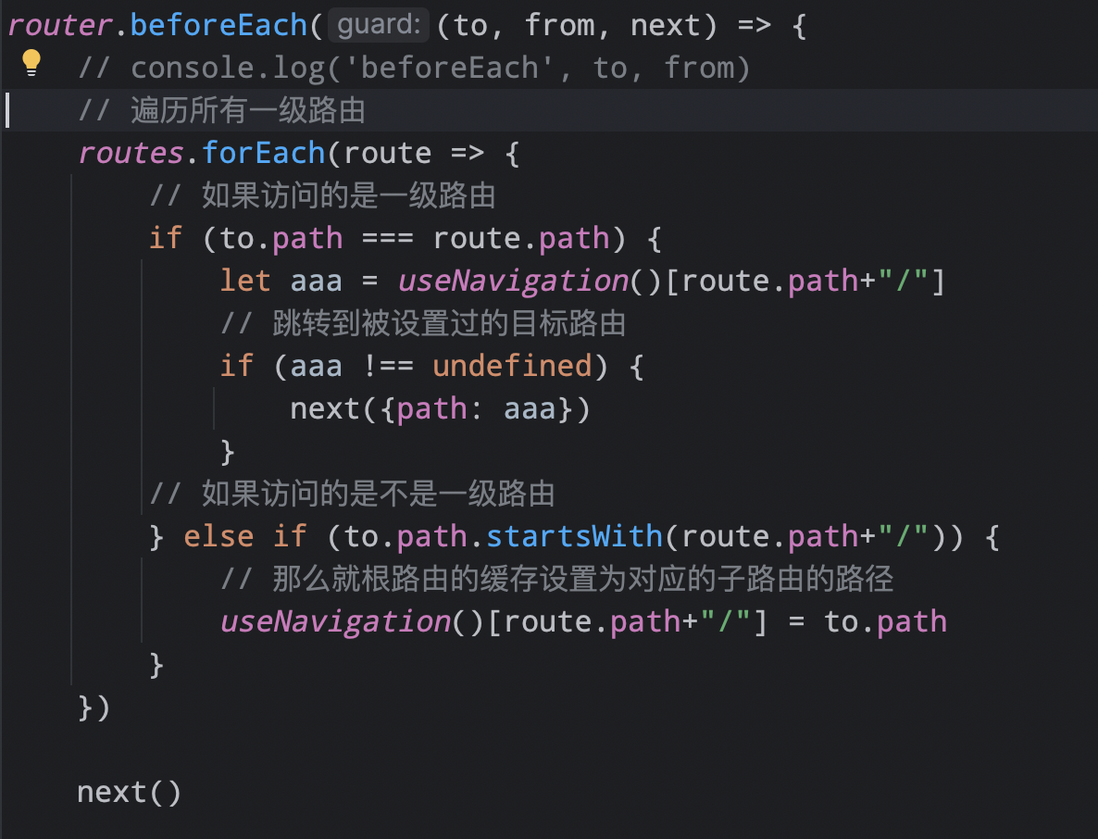
下面是我的实现,需要遍历一级路由。最终实现了不管有多少级路由,都能“记住”,各位有什么更好的方法?个人心得就是用vue如果要把用户体验搞上去,好需要硬功底


共有1个答案
简单说一下思路就是使用 pinia 或者 ls 缓存一下之前的路由值,在一级路由的导航守卫的 beforeEnter 钩子里面做一下读取然后 replace 过去就好了
Edit
import { createRouter, createWebHistory } from 'vue-router'import RouterViewer from '../components/RouterViewer.vue'const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), routes: [ { path: '/page', name: 'app', component: RouterViewer, children: [ { path: '/page/home', name: 'home', component: () => import('../views/HomeView.vue'), }, { path: '/page/about', name: 'about', component: () => import('../views/AboutView.vue') } ] } ]})router.beforeEach((to, from) => { console.log('-----------------------------------') console.log('to => ', { ...to }) console.log('from => ', { ...from }) // 获取当前路由匹配信息,并且反转,以便获取最近的目录菜单 const reverseMatchedList = to.matched.toReversed() // 这里用的 `toReversed()`,如果不兼容使用 `reverse()` 替换时会有修改源数组的问题,需要注意。 // 获取目录菜单下标 const catalogIndex = reverseMatchedList.findIndex(ro => ro.children.length) // 获取当前匹配目录的信息 const catalogData = reverseMatchedList[catalogIndex] // 当前是否是前往有子路由的目录,即下标为 0 if(catalogIndex === 0) { // 从本地缓存中获取目录缓存的子路由路径 let cachePath = localStorage.getItem(catalogData.path) // 重定向到缓存中的路径, 如果没有则重定向到第一个子路由 return cachePath || catalogData.children[0].path } else { // 如果不是前往有子路由的目录,则缓存当前路由路径,到目录缓存下。 localStorage.setItem(catalogData.path, to.fullPath) return true }})export default router-
例如:产品详细信息页面可能有一个标签式导航部分,默认显示产品概述。 当用户单击“技术规格”选项卡时,该部分将显示规格。 如果用户点击ID为3的产品,我们要显示产品详细信息页面,其中包含概述: 当用户点击 “Technical Specs”: localhost:3000/product-details/3/specs overview 和 specs 作为 product-details/:id的
-
问题内容: 有没有办法在 Symfony2中 设置基于主机名的路由? 在官方文档中没有找到关于此主题的任何信息。 http://symfony.com/doc/2.0/book/routing.html 我想基于给定的主机名路由请求: 因此,从本质上讲,控制器将获得作为参数传递的当前子域。 我希望这是可能的,而我只是以某种方式错过了它。 提前致谢! 问题答案: 这是我的解决方案: 在内部应用程序目
-
我有一个带有路由器插座的根应用程序组件,并且路由是从家庭模块路由加载的,该路由在其子路由中使用延迟加载和 loadchildren。家庭组件中有一个路由器插座,在家庭的所有子模块中也有延迟加载的路由器插座。路由工作正常,但子路由也加载到根路由器出口中。例如:- 组件“testCreateComponent”正在加载localhost:4200 / test/create和localhost:420
-
在其核心,linkerd 的主要工作是路由:接受请求(HTTP,Thrift,Mux或其他协议),并将该请求发送到正确的目标。本指南将详细解释 linkerd 如何确定请求应该发送到哪里。这个过程由4个步骤组成:identification/识别,binding/绑定,resolution/解析和load balancing/负载均衡。 Linkerd 路由 识别 Identification/识
-
基于spring集成的转换器使用来自一个系统的消息,检查、转换并将其发送到另一个系统。 如果目标系统关闭,我们将停止入站适配器,但也希望在本地保留或转发当前“正在运行”的转换消息。为此,只需将消息从正常输出通道动态地重新路由到某个“备份”通道。 在文档中,我只找到了根据消息头路由消息的选项(因此,在流程之前的某个步骤中,一旦targer系统不可用,我将不得不动态添加这些消息),或者基于有效负载类型

