网络 - 如何从一级路由访问二级路由上的设备?
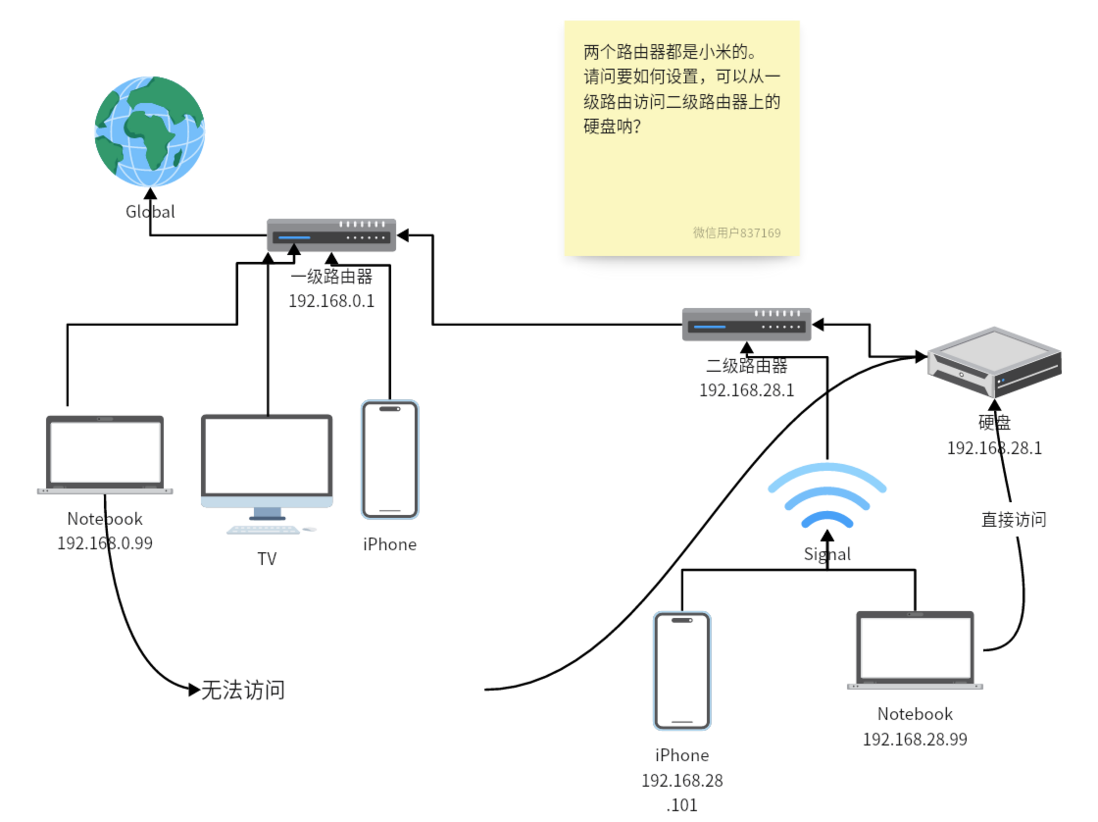
如图所示,要如何设置,从一级路由访问二级路由上的设备。
共有4个答案
二级路由设置成 AP 模式,最简单的,这样所有设备都在一个网段,没有隔离
在一级路由上增加一条路由。
把目的地址是192.168.28.x/24的下一条设置成二级路由的IP(不是192.168.28.1,是二级路由的WAN口IP)
加了路由估计不行,还要把二级路由的防火墙设置一下,设置允许转发和允许入站(这个小米路由器默认的固件应该不能设置,可能要刷固件才行)
可以看看某乎的回答:一级路由下的设备怎么访问二级路由下的设备?
二级路由怎么设置,才能让两个路由下的设备互相访问?
无法回答。
-
本文向大家介绍vue二级路由设置方法,包括了vue二级路由设置方法的使用技巧和注意事项,需要的朋友参考一下 项目当中使用vue的时候一定会用到路由,并且二级路由甚至三集路由的需求都是刚需,当然,多级路由的配置方法和二级的是一样的,简单讲讲二级路由的配置吧。 首先把一级路由的结构准备好: 在main.js里引入模块,并配置路由: 先看效果 点击每天听本书后进入下一级 在main.js里设
-
在其核心,linkerd 的主要工作是路由:接受请求(HTTP,Thrift,Mux或其他协议),并将该请求发送到正确的目标。本指南将详细解释 linkerd 如何确定请求应该发送到哪里。这个过程由4个步骤组成:identification/识别,binding/绑定,resolution/解析和load balancing/负载均衡。 Linkerd 路由 识别 Identification/识
-
我是vertx web的新手。我正在使用ruby vertx web构建web应用程序。我想提供静态文件(index.html)。和我的索引。html打包在webroot文件夹中。我的索引。将为加载html文件http://localhost:8088.我需要提供索引。用于localhost:8088/demo或localhost:8088/test或http://localhost:8088/*
-
我的页面是三级嵌套路由,结构类似于 /message/detail/0。 但当我使用 this.$router.push('/index') 返回首页的时候,页面路径变成了/message/detail/index。 请问我该如何解决这个问题,希望从 /message/detail/0 页面直接跳转到 /index。 这个是路由配置的JS:
-
下面是我的实现,需要遍历一级路由。最终实现了不管有多少级路由,都能“记住”,各位有什么更好的方法?个人心得就是用vue如果要把用户体验搞上去,好需要硬功底
-
本文向大家介绍angularjs ui-router中路由的二级嵌套,包括了angularjs ui-router中路由的二级嵌套的使用技巧和注意事项,需要的朋友参考一下 关于ui-router中嵌套路由中的问题 1.首先我们的页面层次为 其中Main.html是我们的主页,我们要在main.html中对路由进行统一的管理。 main.html页面中有一个ui-view在这里将填充PageTa

