javascript - 键值组件(Fieldlist)使用js动态渲染后追加按钮不起作用,点击没有反应,请问如何解决?
键值组件(Fieldlist)使用js动态渲染后追加按钮不起作用,点击没有反应,请问如何解决!
fastadmin文档的解决办法都尝试过,没有卵用
共有1个答案
演示如何绑定点击事件并追加新元素
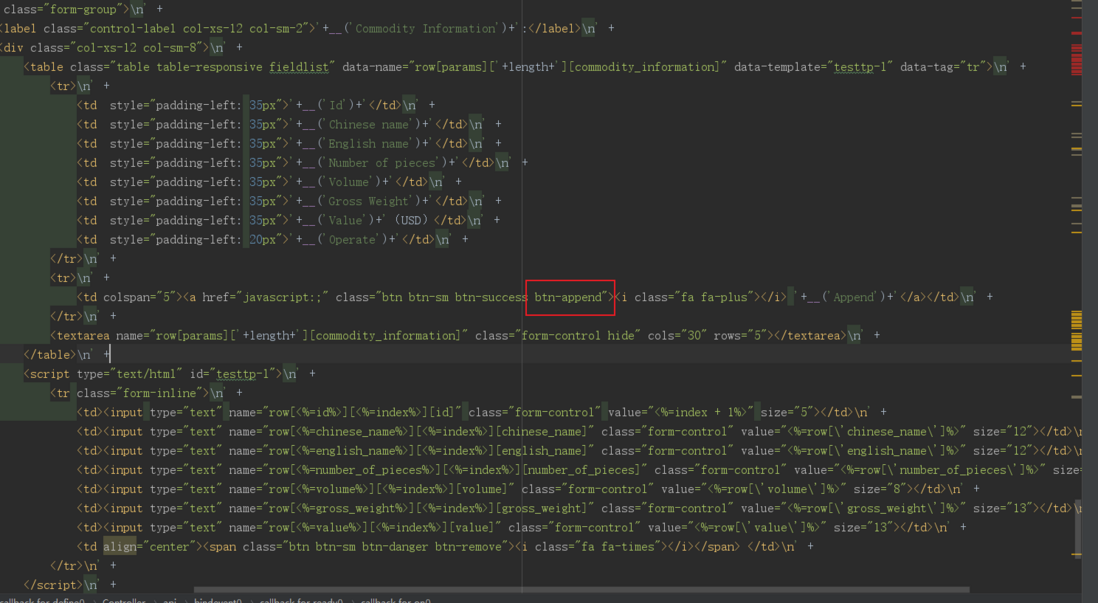
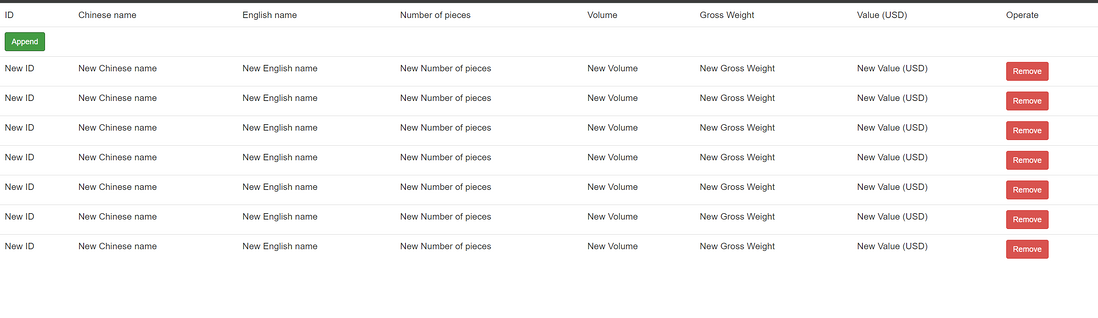
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Button Append Example</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script></head><body><table class="table table-responsive fieldlist"> <tr> <td>ID</td> <td>Chinese name</td> <td>English name</td> <td>Number of pieces</td> <td>Volume</td> <td>Gross Weight</td> <td>Value (USD)</td> <td>Operate</td> </tr> <tr> <td colspan="8"> <a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> Append</a> </td> </tr></table><script>$(document).ready(function() { console.log('Script loaded'); $(document).on('click', '.btn-append', function(event) { event.preventDefault(); console.log('Append button clicked'); // 追加新元素的逻辑 $('table.fieldlist').append('<tr><td>New ID</td><td>New Chinese name</td><td>New English name</td><td>New Number of pieces</td><td>New Volume</td><td>New Gross Weight</td><td>New Value (USD)</td><td><a href="javascript:;" class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i> Remove</a></td></tr>'); }); // 为动态添加的删除按钮绑定事件 $(document).on('click', '.btn-remove', function(event) { event.preventDefault(); $(this).closest('tr').remove(); });});</script></body></html>
-
我有一个课程页面,上面有学生列表作为按钮。单击时,按钮应该呈现ShowStuentInfo,但是当嵌套在内部时(如果state.is单击),我的ShowStuentInfo组件不会在单击时呈现。在条件之外,它工作得很好,但我需要条件,否则一切都会显示在课程页面渲染上。 主菜成分 我的ShowStudentInfo组件 是要查看的最重要的部分,信息在没有onClick条件的情况下正常呈现。
-
问题内容: 如何使用JavaScript使用点击事件创建动态按钮? 我尝试了此操作,但是当我单击添加按钮时,会显示一条警告消息!这不是我想要的-我希望能够单击动态创建的按钮。 问题答案: 哇,你近了。编辑评论: 现在,您可以考虑使用(在大多数浏览器上)或(在除最近的Microsoft浏览器之外的所有其他浏览器上)使用设置元素的属性(称为“ DOM0事件处理”),而不是设置元素的属性-您必须检测并处
-
问题内容: 抱歉,如果这个话题可能是另一个话题的副本,但是我不明白我的代码在做什么错+我真的是新来回应。我尝试了几种解决方案,但没有一个起作用 问题 我需要用handleInput 在console.log中输入字符串 码 我尝试了几次尝试来解决它,但每次遇到的最大结果都是可悲的未定义或错误。 ---------------------------更新----------------------
-
问题内容: 我写了一个Google Chrome扩展程序,要在其上使用扩展程序的网站要求我单击或制表到文本框(因为我认为它仅运行javaScript验证“ onClick”)。我可以使用以下扩展名在框中输入带有扩展名的文本: 但是,当我单击提交时,它认为我没有在“ input1”文本框中输入任何内容,因为我从未单击过它或在其上使用选项卡。 有人可以帮我解决这个问题吗? 问题答案: 模拟鼠标单击 我
-
您好,我需要通过点击按钮使用html访问移动摄像头,通过在google和stackoverflow上搜索,我得到了一些html输入标记示例,如下所示。但这里我需要的是,我有一个自定义按钮,当我点击按钮,我应该能够访问我的相机,但下面是一个输入标签,我无法添加到我的按钮。所以请有人帮我怎么做。 谢谢。
-
我试图用ajax更新一个有条件渲染的组件。 但是,这不起作用。我可以保证实际上是可用的。这是如何造成的,我如何解决它?

