javascript - vue点击下拉框的某一个选项,这个的值的接口数据如何同步渲染到另一个div盒子上?
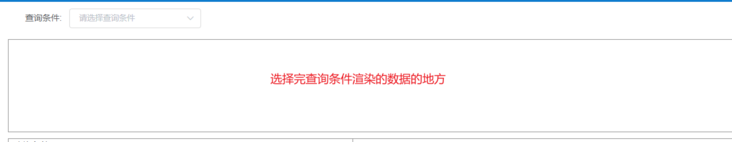
选择点击基本、婚姻、生育其中的一个,对应的数据渲染到下面的div里面,因为渲染完每条数据的前面都有一个复选款所以用了el-checkbox。
<el-form-item label="查询条件:">
<el-select
placeholder="请选择查询条件"
v-model="form.condition"
@change="updateFieldData"
>
<el-option label="基本情况" value="basic"></el-option>
<el-option label="婚姻状况" value="marriage"></el-option>
<el-option label="生育情况" value="birth"></el-option>
</el-select>
</el-form-item>
<!-- 选择完某一个el-option,数据渲染到这里 -->
<div class="condition-field">
<div class="field">
<el-checkbox v-for="data in fieldData" :key="data.id">
{{data.label}}
</el-checkbox>
</div>
</div>
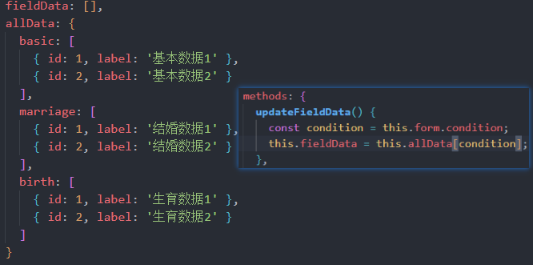
上面这个是自己弄的死数据

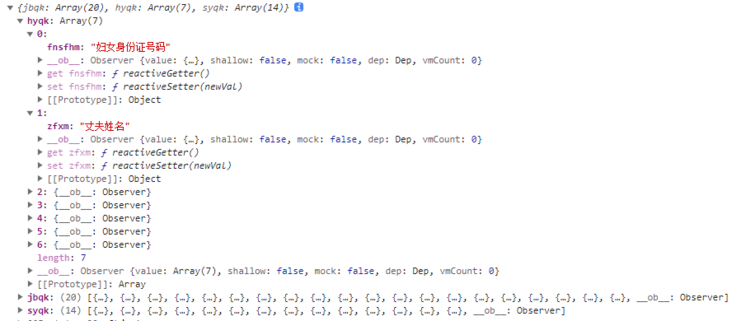
现在的接口数据是这样,请问我应该怎么再去做修改让选择完对应的数据渲染上呢?
共有1个答案
最好是有一个获取下拉枚举的接口,和返回数据的key对应上就方便点,不然就写死了
接口返回的数据this.allData = res.data
获取选择后数据this.fieldData = this.allData[condition]
选择完某一个el-option,遍历的时候改下
<div class="condition-field">
<div class="field">
<el-checkbox v-for="data in fieldData" :key="Object.keys(data)[0]">
{{ Object.values(data)[0] }}
</el-checkbox>
</div>
</div>-
问题内容: 我有两个数据框,第一个有1000行,看起来像: 该列具有不同的值,有时会重复,但通常大约有50个唯一值。 第二个数据框包含所有这50个唯一值(50行)以及与这些值关联的酒店: 我的目标是用第二个数据帧的列的相应值替换第一个数据帧的列中的值,或者用相应的值创建该列。当我尝试通过像 我有一个错误,即数据帧的大小不相等,因此无法进行比较 问题答案: 如果将索引设置为另一个df上的“组”列,则
-
我正在尝试为我的每个d3js元素使用reactjs组件。父组件绘制图形,子组件应在其周围绘制圆环。但是现在渲染函数将它们分开绘制。下面的代码显示了如何将图形svg追加到父组件中(在内部): 以下是父组件渲染函数的代码: 我认为子组件中存在一个问题,我尝试了选择(#容器),但它找不到它。所以我不得不使用将甜甜圈附加到一个单独的div: 我应该如何在子组件中更改它?是否需要更改父渲染函数?
-
我想创建一个下拉列表和一个按钮,功能是当我点击按钮,然后按钮不是可点击的意思是禁用,它是显示,首先点击下拉列表。然后按钮是启用的。我们如何使我尝试但没有发生,我没有太多的想法。所以任何机构帮助我解决这个问题。 我试过这个jquery函数我对jquery不太了解。所以谁来帮帮我。
-
问题一、当"串口输出id"和"报文/频率" 。分别需要两个接口来获取对应的数据,第一个接口是获取id的接口,第二个接口是需要将id传值给第二接口才会返回"报文/频率"的内容,请问大佬们我该如何才能实现获取两个不同的接口数据在el-table内显示呢? 我试着将两个接口分别不同的请求,来获取不同的字段数据,但是第二个接口返回的数据渲染在表格里,会把第一个返回的id给替换掉? 问题二、下面这是第二个接
-
我想在选择另一个select元素的一个选项时显示一个select元素,在选择另一个选项时隐藏它。 这是JavaScript: 感谢任何帮助。谢谢
-
问题内容: 现在,我有一个div,它基本上是一个巨大的正方形,在div内,我还有另一个div,它是简单的文本,上面写着“ Upload File”,同时还有一个隐藏的input type = file元素。当用户按下div时,我要触发文件上传元素。到目前为止,我想出的代码是: 因此,我在CSS中将文件输入元素设置为。一旦他们在div id =“ test”中的任意位置单击,我想触发对文件上传元素的

