javascript - 小程序使用movable-view组件实现编辑头像的功能之后如何将他渲染到canvas?

使用小程序movable-view组件实现编辑头像的功能,包括放大缩小、拖拽移动的功能。但是现在渲染到canvas中犯了难,如果单纯是拖动图片,计算x和y就能渲染到canvas。加了放大缩放功能之后多了个scale,x和y和scale这3个数据该如何配合着计算,我没有一点头绪,恳求各位大神帮帮忙?<movable-area scale-area :style="{width: '516rpx', height: `${canvasHeight}rpx`, overflow: 'hidden'}"> <movable-view @change="imgChange" @scale="scaleChange" :scale-value="scaleValue" :x="moveX" :y="moveY" :style="{width: `${imgWidth}px`, height: `${imgHeight}px`}" :scale-min="0.1" scale class="max" direction="all" > <image :style="{width: `${imgWidth}px`, height: `${imgHeight}px`, display:block}" :src="user.idPhoto?.sourceUrl" /> </movable-view> </movable-area><button @click="renderItem">保存头像<button>// 渲染到canvasconst renderItem = () => { console.log(oldX, oldY, oldScale); // shearImage(user.idPhoto?.sourceUrl, realWidth.value, realHeight.value, oldScale, oldX, oldY) debugger}补充:------------------------------------------------------------------------》
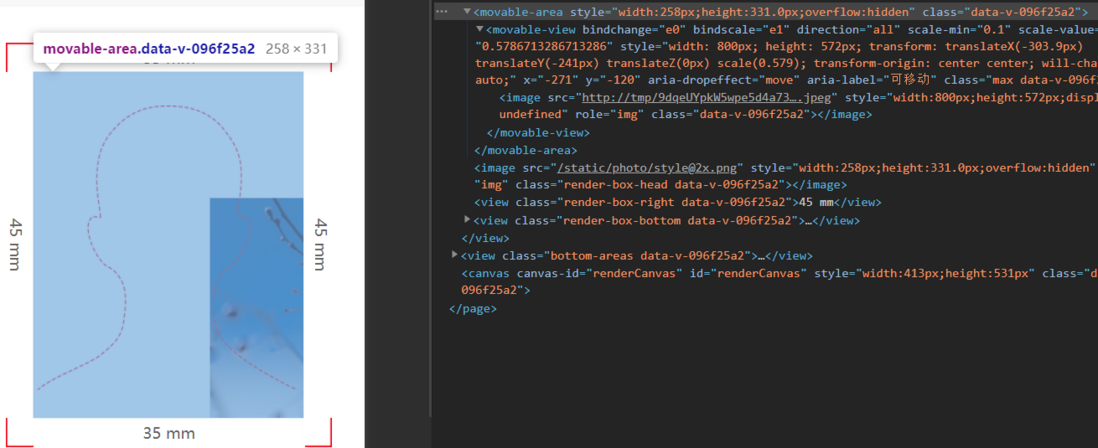
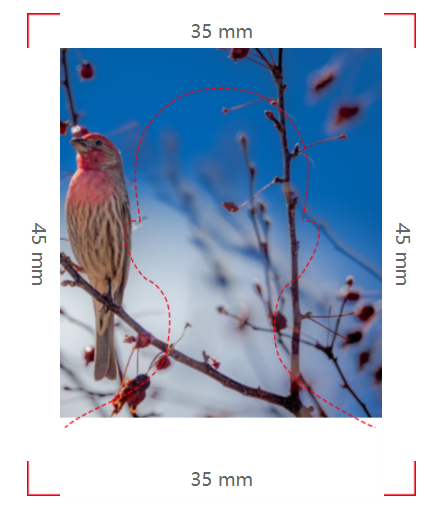
const renderItem = () => { const canvas = wx.createCanvasContext('renderCanvas'); const img = user.idPhoto?.sourceUrl; const _imgWidth = imgWidth.value * oldScale; // 考虑缩放后的宽度 const _imgHeight = imgHeight.value * oldScale; // 考虑缩放后的高度 const sx = 0; const sy = 0; const sWidth = _imgWidth; const sHeight = _imgHeight; const dx = oldX; const dy = oldY; const dWidth = _imgWidth; const dHeight = _imgHeight; canvas.drawImage(img, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); canvas.draw();}编辑画面:
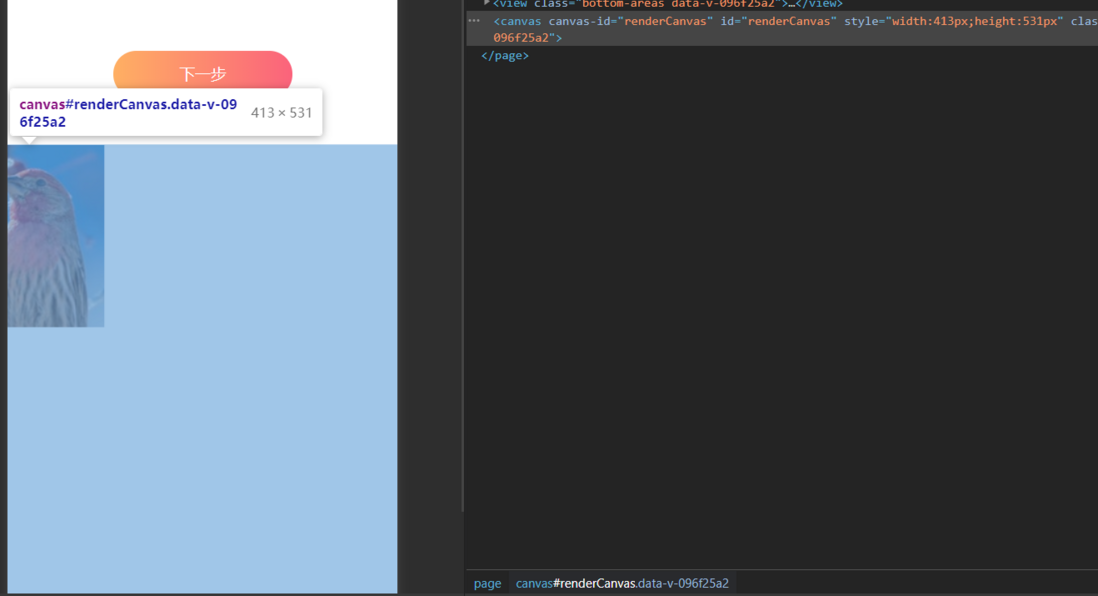
生成之后:
共有2个答案
// 假定输出宽高为 258px*332pxconst [width, height] = [258, 332];canvas.drawImage( img, -moveX / scale, -moveY / scale, width / scale, height / scale, 0, 0, width, height);const renderItem = () => { const canvas = wx.createCanvasContext('yourCanvasId'); const img = user.idPhoto?.sourceUrl; const imgWidth = imgWidth * oldScale; // 考虑缩放后的宽度 const imgHeight = imgHeight * oldScale; // 考虑缩放后的高度 const sx = 0; const sy = 0; const sWidth = imgWidth; const sHeight = imgHeight; const dx = oldX; const dy = oldY; const dWidth = imgWidth; const dHeight = imgHeight; canvas.drawImage(img, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); canvas.draw();};-
问题内容: 我有一个功能组件,我想强迫它重新渲染。 我该怎么办? 由于没有实例,因此我无法致电。 问题答案: 现在,使用react挂钩,您可以调用函数组件。 将返回由2个元素组成的数组: 1.一个值,表示当前状态。 2.它的二传手。用它来更新值。 通过设置器更新值将迫使您的功能组件重新呈现 , 就像这样做: 您可以在此处找到演示。 上面的组件使用了自定义的钩子函数(),该函数使用了布尔状态钩子()
-
本文向大家介绍微信小程序 教程之条件渲染,包括了微信小程序 教程之条件渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:if 在MINA中,我们用wx:if="{{condi
-
本文向大家介绍微信小程序 scroll-view 实现锚点跳转功能,包括了微信小程序 scroll-view 实现锚点跳转功能的使用技巧和注意事项,需要的朋友参考一下 在微信小程序中,使用 scroll-view 实现长页面的标记跳转,官方文档中没有例子演示,锚点标记主要是使用<scroll-view> 的 scroll-into-view 属性。 实现锚点跳转主要以下几点: 1、最外层容
-
我遇到了这个简单的React函数组件,它渲染四次,而我希望它最初渲染一次,执行useffect更新状态,然后再次渲染。相反,控制台发送4个日志输出,表示它渲染了4次。了解react功能组件的基本生命周期的原因和资源吗? https://codesandbox.io/s/solitary-tree-t120d?file=/src/App.js:149-191
-
问题内容: 有没有一种方法可以将html渲染为PNG图片?我知道画布是可能的,但我想呈现例如div之类的标准html元素。 问题答案: 我知道这是一个很老的问题,已经有了很多答案,但是我仍然花了几个小时来尝试做自己想做的事情: 给定一个html文件,从命令行生成具有 透明 背景的(png)图像 使用无头的Chrome(此响应的版本为74.0.3729.157),实际上很容易: 命令说明: 您可以从
-
Vue2 如何获取router-view当前渲染的实例,在不重新实例化的前提下,渲染到新的组件里面? 当前思路是: 可以拿到当前渲染的路由route对象,route对象里面有matched匹配到组件以及该组件的实例instaces, 可以拿到$vnode虚拟dom, 有了虚拟dom之后,通过抽象组件动态把该实例的$vnode,重新渲染到新的组件 这里遇到了问题, 比如在新的组件A重新渲染fuWuT

