javascript - Vue2 如何获取router-view当前渲染的实例,在不重新实例化的前提下,渲染到新的组件里面?
Vue2 如何获取router-view当前渲染的实例,在不重新实例化的前提下,渲染到新的组件里面?
当前思路是:
可以拿到当前渲染的路由route对象,route对象里面有matched匹配到组件以及该组件的实例instaces, 可以拿到$vnode虚拟dom, 有了虚拟dom之后,通过抽象组件动态把该实例的$vnode,重新渲染到新的组件
这里遇到了问题,
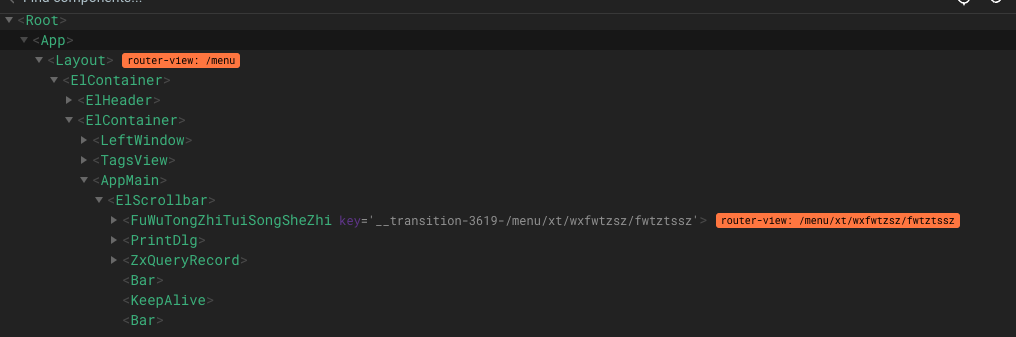
比如在新的组件A重新渲染fuWuTongZhiTuiSongSheZhi后,继续跳转其他路由,会把新匹配到的路由,也渲染到新的组件A里面,给人的感觉是,把router-view的渲染画布拿走了,实际上,不需要拿走router-view的画布
共有1个答案
你的问题中提到了获取router-view当前渲染的实例,并且希望在不重新实例化的前提下,将这个实例渲染到新的组件中。这个问题的关键在于理解Vue的组件实例生命周期以及Vue Router的工作原理。
在Vue中,每个组件实例都有其生命周期,当路由改变时,旧的组件实例会被销毁,新的组件实例会被创建。所以,你无法在不重新实例化的前提下获取当前渲染的组件实例。
如果你希望在新的组件中渲染旧的组件实例,你可能需要将旧组件的状态保存下来,并在新组件中重新使用这些状态。这可能需要使用Vuex或者其他的状态管理工具。
另外,如果你希望在新的组件中渲染旧组件的虚拟DOM,你可以考虑使用v-for指令来复制旧的虚拟DOM。但是这种方法可能会导致一些问题,例如数据绑定和事件监听器可能无法正确地工作。
最后,你需要明确你为什么要这样做。在大多数情况下,当路由改变时,你应该让旧的组件实例被销毁,并创建新的组件实例。这样做可以保持数据的清洁和组件的状态的清晰。如果你需要在不同的组件之间共享状态,你可能需要使用Vuex或其他状态管理工具。
-
我对react还比较陌生,我一直在分解一个web应用程序,并用react组件替换部分。我现在正在开发一个组件,其中包含我创建的几个不同组件。 在新组件中,我在componentDidMount函数中进行API调用,并创建子组件。乍一看,一切看起来都很完美,但当我们在其中一个子组件中进行状态更改,然后在父组件中进行更改时,子组件将其状态重置为更改之前的状态。 我知道发生了什么,州政府没有被传递给家长
-
1。生产环境不渲染,本地环境正常 2。生产环境静态路径,资源加载,Vue 初始化,APP.vue 初始化都没有问题 3。只有一个 vue-router 不渲染,history 模式不行,hash 能正常渲染 !!注意,是疑难杂症,不是命名,静态路径那种小白问题
-
本文向大家介绍React 组件渲染和更新的实现代码示例,包括了React 组件渲染和更新的实现代码示例的使用技巧和注意事项,需要的朋友参考一下 最近一直写React,慢慢就对里面的一些实现很好奇。最好奇的就是自定义标签的实现和this.setState的实现。这里不分析JSX是如何解析的,所有组件都用ES5方式编写。 组件渲染 渲染时候,我们会调用render方法。类似下面这样: 结果: 页面打印
-
问题内容: 如何在 呈现字符串之前获取字符串将占用的行数。 将不起作用,因为它们仅在呈现后才被触发。 问题答案: final Rect bounds = new Rect(); final Paint paint = new Paint(); paint.setTextSize(currentTextSize); paint.getTextBounds(testString, 0, testStr
-
本文向大家介绍vue.js,ajax渲染页面的实例,包括了vue.js,ajax渲染页面的实例的使用技巧和注意事项,需要的朋友参考一下 关于上次说的用vue.js,zepto,node.js,webpack等技术重构CNode。这是一个比较入门的项目,一般你学完vue就可以上手了,CNode网站有公开的API所以你可以获取这个网站的所有数据接口,然后渲染到页面上,用CSS等加工一下就可以了。起初,
-
本文向大家介绍vue将data恢复到初始状态 && 重新渲染组件实例,包括了vue将data恢复到初始状态 && 重新渲染组件实例的使用技巧和注意事项,需要的朋友参考一下 1. 将data恢复到初始状态 Object.assign(this.$data, this.$options.data()) // 初始化data 这里的 this.$options.data() 作为源对象, this.$d

