使用python实现微信小程序自动签到功能
功能描述目标
完成多账号微信小程序每天自动签到
输出
签到成功则向微信群发送签到成功的信息
否则提示用户签到失败,需手动签到
包管理
requests
itchat
time
threading
程序的结构设计步骤1
获取要发送的json数据:地址
步骤2
向服务器发送请求
步骤3
根据服服务器响应判断签到是否完成
步骤4
微信交互
代码实现使用findler抓包工具查看请求类型
https://reserve.25team.com/wxappv1/yi/index?version=13
可以看到,该小程序使用的是https,因此可以使用python爬虫来实现模拟用户签到的功能
我们先对该url发送一次请求,查看服务器返回的内容
import requests
def request_h(url):
headers = {
"Accept-Encoding": "gzip, deflate, br",
"User-Agent": "Mozilla / 5.0",
"content-type": "application / json",
"Referer": "https: // servicewechat.com / wxd2bebfc67ee4a7eb / 45 / page - frame.html",
# 设置token
"token": "可以再findler请求栏查看自己的token",
"Connection": "keep - alive",
"Host": "reserve.25team.com"
}
r = requests.get(url, headers=headers, json=json)
return r
if __name__ == '__main__':
url = "https://reserve.25team.com/wxappv1/yi/addReport"
res = request_h(url)
print(res.text)
在代码当中,最主要的部分是请求头的设置,其中token尤为重要,它是服务器检验用户身份的一个重要手段,当然它的功能不仅于此
什么是token
请求发出后,服务器返回内容是一个json数据,我们在小程序中所看到的内容就是由这些json数据组成的,我们在实现签到功能的时候,也是由客户端向服务器发送一段json数据,我们先来看看我们要发送的json数据的结构
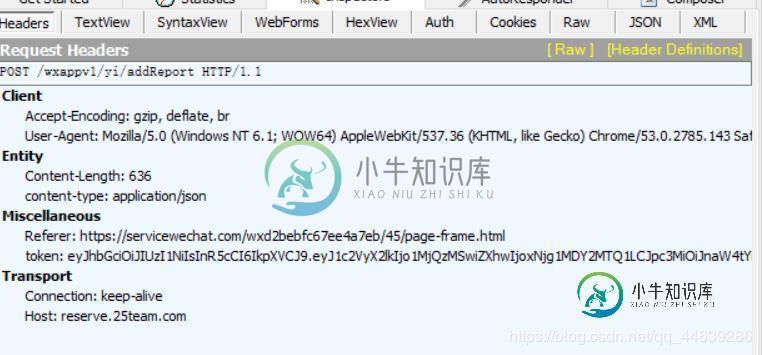
再次使用findler抓包,查看请求内容
https:reserve.25team.com/wxappv1/y1/adReport
当我们点击信息上报的时候,实际上就是向上面的网站发送了一段json数据,具体内容如下

我们可以看到,客户端是使用post请求发送数据的,在findler中点击请求栏上面的JSON,就可以看到我们所发送的JSON数据,如下:
# json = {"content":{"0":"否","1":"","2":"","3":"","4":"","5":"否","6":"否","7":"否","8":"正常","9":"37.2及以下","10":"陕西省延安市子长市子长市统计局政法大楼 经纬度:109.67538,37.14258","11":"否","12":"","13":"","14":""},"version":13,"stat_content":{"今日是否在京":"否","今日是否在湖北?":"否","今日是否“密切接触”疑似或确诊人群?":"否","今日是否在集中隔离点隔离":"否","今日本人身体情况(多选)":"正常"},"location":{"province":"陕西省","country":"中国","city":"延安市","longitude":109.67538,"latitude":37.14258},"sick":"","accept_templateid":""}
这段json数据中,除地址以外,其他的数据都是服务器默认填好的,因此我们在发送数据时,只需要改动一下json数据当中的location即可
那么怎么获取位置呢,腾讯给我我们提供了一个接口,我们可以使用这个接口查看自己的位置信息,代码如下:
# 获取定位信息的.py import requests import json url = "https://restapi.amap.com/v3/geocode/regeo?location=109.67538,37.14258&key=a0599c316b9533a47162b9044a64f659&extensions=base" headers = { "Accept-Encoding": "gzip, deflate, br", "User-Agent": "Mozilla/5.0", "content-type": "application/json", "Referer": "https://servicewechat.com/wxd2bebfc67ee4a7eb/45/page-frame.html", "Connection": "keep-alive", "Host": "restapi.amap.com" } r = requests.get(url, headers=headers) print(r.json())
这里的url是我点击小程序当中的获取当前位置时,使用findler抓包工具抓取的
同样,这个地址接口也向我们响应了一个json数据

我们直接将返回的json数据插入到要发送的json数据中即可
使用多线程完成多用户提交的功能
代码如下
import requests
from threading import Thread
import time
def request_h(url,json,token):
headers = {
"Accept-Encoding": "gzip, deflate, br",
"User-Agent": "Mozilla / 5.0",
"content-type": "application / json",
"Referer": "https: // servicewechat.com / wxd2bebfc67ee4a7eb / 45 / page - frame.html",
"token": token,
"Connection": "keep - alive",
"Host": "reserve.25team.com"
}
while True:
r = requests.post(url, headers=headers, json=json)
print(r.text)
time.sleep(60*60*24)
if __name__ == '__main__':
url = 'https://reserve.25team.com/wxappv1/yi/addReport'
jsons = [{"content": {"0": "否", "1": "", "2": "", "3": "", "4": "", "5": "否", "6": "否", "7": "否", "8": "正常",
"9": "37.2及以下", "10": "陕西省延安市子长市子长市统计局政法大楼 经纬度:109.67538,37.14258", "11": "否", "12": "",
"13": "", "14": ""}, "version": 13,
"stat_content": {"今日是否在京": "否", "今日是否在湖北?": "否", "今日是否“密切接触”疑似或确诊人群?": "否", "今日是否在集中隔离点隔离": "否",
"今日本人身体情况(多选)": "正常"},
"location": {"province": "陕西省", "country": "中国", "city": "延安市", "longitude": 109.67538,
"latitude": 37.14258}, "sick": "", "accept_templateid": ""}]
tokens = ["eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyX2lkIjo1MjQzMSwiZXhwIjoxNjg1MDY2MTQ1LCJpc3MiOiJnaW4tYmxvZyJ9.2PB-82BkbgUI6pOzglN6oMP8KpiHJhmu8KF1iilWAgc"]
threads = []
n = 0
for js in jsons:
t = Thread(target=request_h, args=(url, js, tokens[n]))
n += 1
t.start()
threads.append(t)
for t in threads:
t.join()
其中,因为服务器根据token来分辨用户,要注意token和json数据的一一对应
使用itchat第三方库实现微信自动回复
因为微信官方的原因,有些用户无法使用itchat来进行自动回复,因此这部分代码我就不写了,大家可以再网上查到itchat文档
具体实现如下:
- 微信自动登录
- 根据服务器返回的json数据判断是否签到成功
- 签到成功则在对应群里发送成功标志
- 签到失败则向文件传输助手发送失败原因
正好之前我在阿里云买了一年的服务器,可以将程序安装到服务器上,再设置后台运行,这样的话就可以实现每天自动签到了
没有服务器的话,大家可以将程序部署到自己的电脑上,但是因为程序耗时较长,所以我不建议这么做
使用scp命令将程序发送到 远程 家目录下的 Documents
scp -r app_sign.py root@47.105.49.126:/Documents
使用ssh命令打开远程服务器
这里不需要密码是因为我之前设置过免密登陆
如何设置免密登陆
ssh root@47.105.49.126
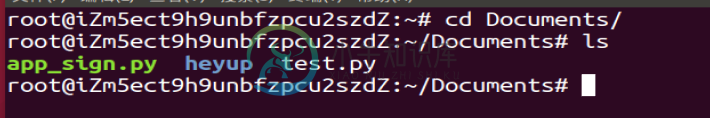
进入到以下页面说明连接成功了

可以看到我之前发送的.py文件已经发送到了服务器目录下

设置程序后台运行
nohup python3 app_sign.py > run.log 2>& 1
nohup是永久执行的命令,如果疫情结束不需要签到的话,需要使用kiil命令关闭进程
OK,这就是整个程序的实现过程
到此这篇关于使用python实现微信小程序自动签到功能的文章就介绍到这了,更多相关python 微信小程序签到内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍微信小程序实现签字功能,包括了微信小程序实现签字功能的使用技巧和注意事项,需要的朋友参考一下 效果展示 准备工作 1.canvas的使用 主要用到了 bindtouchstart , bindtouchmove 两个属性,捕捉手指移动的同时,将移动前的坐标和移动后的坐标用canvas的画图api绘制出来 2.wx.createCanvasContext 这个api用于创建并获取指
-
本文向大家介绍微信小程序实现拖拽功能,包括了微信小程序实现拖拽功能的使用技巧和注意事项,需要的朋友参考一下 总结 以上所述是小编给大家介绍的微信小程序实现拖拽功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍微信小程序实现留言功能,包括了微信小程序实现留言功能的使用技巧和注意事项,需要的朋友参考一下 需求:留言可以点赞,点过赞之后图标变化,没人只能点赞一次,留言可以在留言 index.wxml 主要的wxss代码(用于点赞的展示,实现小手、空心小手) js 从后台传过来的数据 留言里面的留言 js 点击我要留言 留言点赞 点赞返回的为点赞人的id 其中所得View初始化全部为false
-
本文向大家介绍微信小程序实现留言板功能,包括了微信小程序实现留言板功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现留言板功能,可以手写,可以删除,可以快速留言,供大家参考,具体内容如下 xml: CSS: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序websocket实现聊天功能,包括了微信小程序websocket实现聊天功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序websocket实现聊天功能的具体代码,供大家参考,具体内容如下 效果图: chat.js chat.wxml chat.wxss github前后端都有地址:wx-chat 为大家推荐现在关注度比较高的微信小程序教程一篇
-
本文向大家介绍使用Python实现企业微信的自动打卡功能,包括了使用Python实现企业微信的自动打卡功能的使用技巧和注意事项,需要的朋友参考一下 上下班打卡是程序员最讨厌的东西,更讨厌的是设置了连上指定wifi打卡。 手机上有一些定时机器人之类的app,经过实际测试,全军覆没,没一个可以活着走到启动企业微信的这一步,所以还是靠自己吧。 下面就通过Python程序来实现自动打卡,原理很简单,用Py

