javascript - 微信小程序自定义 node_modules 和 miniprogram_npm 位置?


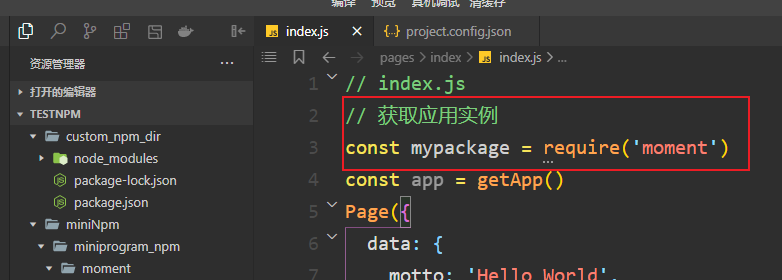
构建npm成功,但是在引入时候报无法找到了,看官方示例差别在于官方是把源码把放到目录了,通过miniprogramRoot指定了。
如果将miniprogramNpmDistDir: "./"当前目录则没有问题。嗯...这到底是咋配置呢,有老哥能指教一下吗
共有1个答案
参考 https://developers.weixin.qq.com/miniprogram/dev/devtools/npm...
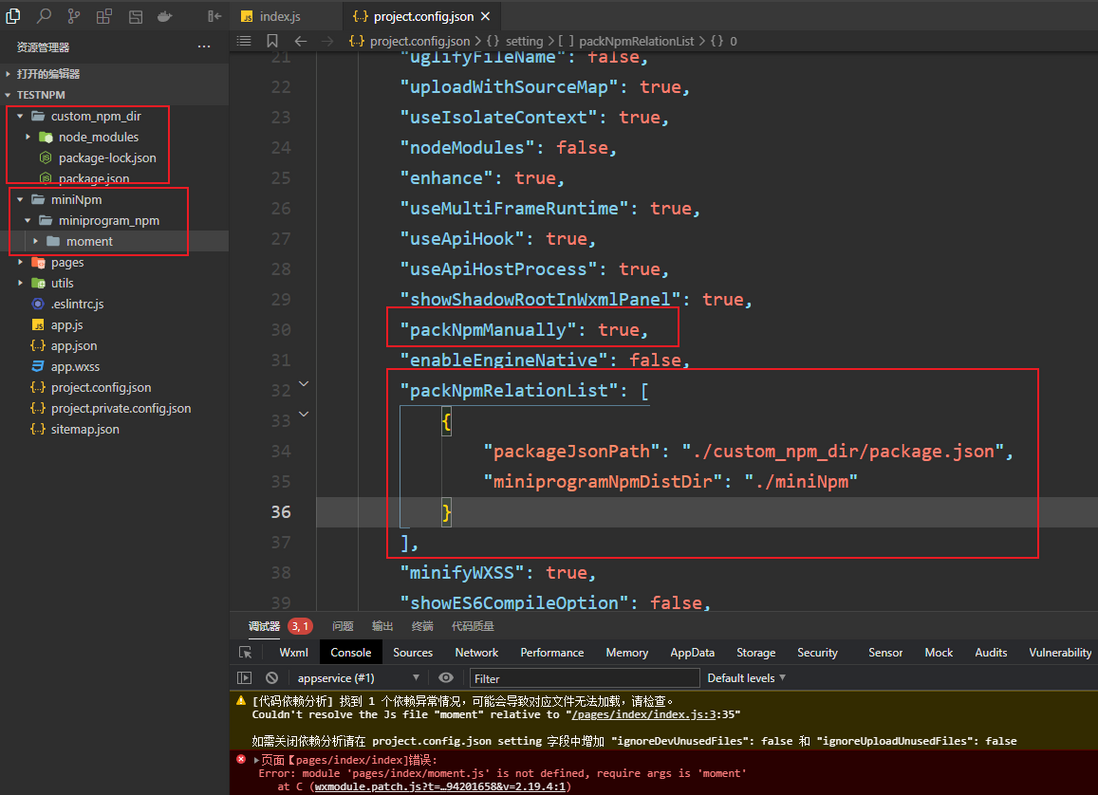
主要是配置 project.config.json 的 setting.packNpmManually 为 true,开启自定义 node_modules 和 miniprogram_npm 位置的构建 npm 方式;以及配置 project.config.json 的 setting.packNpmRelationList 项,指定 packageJsonPath 和 miniprogramNpmDistDir 的位置
-
华为手机鸿蒙4.0,微信小程序获取定位获取不到,偶尔可以成功,ios没问题,失败的时候有时候只打印个start,有时候start也不打印
-
使用官方tabBar Demo在本地运行时没有任何改动,却提示渲染层错误 将app.json -> tabBar中的custom设置false的时候就不会有这个错误提示 按照网上的提示修改”调试基础库“中的版本号也无法解决。。。 不知道该怎么解决这个问题!!! 错误如下 app.json custom-tab-bar
-
本文向大家介绍微信小程序 自定义创建详细介绍,包括了微信小程序 自定义创建详细介绍的使用技巧和注意事项,需要的朋友参考一下 微信小程序 自定义创建,最近自己捣鼓微信小程序的东西,这里对自定义创建做一个简单的资料整理,也许可以帮助大家。 微信小程序 自定义创建 自定义创建与默认创建完全相同, 只是不要勾选quick start即可 淡定(不要看到报错就紧张, 一定要淡定) 看看它说了什么,
-
本文向大家介绍微信小程序自定义导航栏(模板化),包括了微信小程序自定义导航栏(模板化)的使用技巧和注意事项,需要的朋友参考一下 前段时间写过一篇关于微信小程序自定义导航栏的自定义组件,但是对于分享页有一定的bug 这次用模板化又搞了一遍 优化了下Android与IOS 显示更接近微信原生的导航栏,以及修复分享页面不显示返回首页按钮 如果大家不习惯模板化的话可以 针对自己的需求拿以前封装的组件化做一
-
还没有微信小程序,请先完成小程序注册,查看注册流程 1、登录 微信公众平台 ,添加营销通发送订阅消息及视频展示等依赖的服务类目与插件: 访问【设置】-【基础设置】-【服务类目设置】,添加以下服务类目: 工具>企业管理 工具>效率 工具>视频客服 访问【设置】-【第三方插件】-【插件管理】,添加以下插件: 腾讯视频 企业客户服务 2、登录纷享销客,访问【营销通】-【小程序微站】-【概览】或【小程序设
-
本文向大家介绍微信小程序自定义prompt组件步骤详解,包括了微信小程序自定义prompt组件步骤详解的使用技巧和注意事项,需要的朋友参考一下 步骤一:新建一个component的文件夹,用来放所有的自定义组件; 步骤二:在该目录下新建一个prompt的文件夹,用来放prompt组件; 步骤三:右击–>新建–>component 直接上代码 wxml js json wxss 使用 例如,在

