小程序 - 如何在uni-fab组件中自定义位置?
uniapp的uni-fab组件,如何自定义它的具体位置
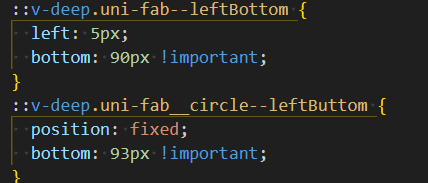
目前尝试 但是没效果
但是没效果
自定义uni-fab具体位置
共有1个答案
<style>
::v-deep .uni-fab__content--other-platform {
bottom: 100px !important;
}
</style>
-
但是,我的程序稍后尝试将一个新的JPanel添加到类的扩展JPanel中,方法是: 这个新的JPanel以正确的BorderLayout格式显示内容,但是JPanel本身将保持在扩展JPanel的顶部中心,我知道这是因为默认布局设置为FlowLayout,但是将其设置为BorderLayout只会导致面板占用整个屏幕。将布局设置为null将完全破坏框架,除了框架的最小化和关闭按钮之外,什么也没有出
-
构建npm成功,但是在引入时候报无法找到了,看官方示例差别在于官方是把源码把放到目录了,通过miniprogramRoot指定了。 如果将miniprogramNpmDistDir: "./"当前目录则没有问题。嗯...这到底是咋配置呢,有老哥能指教一下吗
-
我已经将问题从居中改为自定义的位置。 因为我注意到实际上是居中的,根据文档,它只是添加了页签。 但是如果您希望在避开安全区域时设置一个制表符,或者选项卡中的元素不是(自动)居中对齐,我现在找不到方法。 我还尝试将选项卡包装在小部件中,并获得属性集,但似乎所有的高度都避开了安全区域(通过添加一个常量)。我尝试用小部件包装整个,但是安全区域变成了黑色,我们实际上希望tab bat变得更高,然后在这个更
-
本文向大家介绍微信小程序自定义prompt组件步骤详解,包括了微信小程序自定义prompt组件步骤详解的使用技巧和注意事项,需要的朋友参考一下 步骤一:新建一个component的文件夹,用来放所有的自定义组件; 步骤二:在该目录下新建一个prompt的文件夹,用来放prompt组件; 步骤三:右击–>新建–>component 直接上代码 wxml js json wxss 使用 例如,在
-
本文向大家介绍详解mpvue中小程序自定义导航组件开发指南,包括了详解mpvue中小程序自定义导航组件开发指南的使用技巧和注意事项,需要的朋友参考一下 这篇笔记主要记录一下基于mpvue的小程序中实现自定义导航的思路及应用。分享出来抛砖引玉,如有谬误或优化空间,欢迎交流。 小程序的配置项navigationStyle设置为custom之后,导航栏只保留右上角胶囊按钮,颜色、标题文字内容均可以自定义
-
我似乎无法为JPanel设置按钮的自定义位置。它总是在左上角添加按钮,然后继续向右。我还有一个背景图像,这让事情变得更加困难。框架如下所示:imageshack.com/a/img838/3240/ez6l.png我的代码是: 我想将按钮“MusicButton”添加到右下角/中间/或左侧。如果您可以在JPanel中定制JButton,请分享。谢谢

