微信小程序自定义prompt组件步骤详解
步骤一:新建一个component的文件夹,用来放所有的自定义组件;
步骤二:在该目录下新建一个prompt的文件夹,用来放prompt组件;
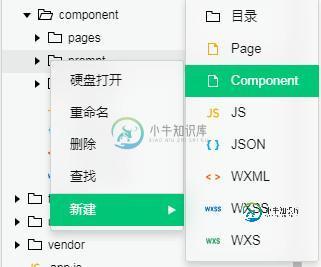
步骤三:右击–>新建–>component

直接上代码
wxml
<view class="prompt-box" hidden="{{isHidden}}">
<view class="prompt-content contentFontColor">
<view class="prompt-title">{{title}}</view>
<input class="prompt-input" type="digit" bindinput="_input" value="{{cost}}" />
<view class="prompt-btn-group">
<button class="btn-item prompt-cancel-btn contentFontColor" bind:tap="_cancel">{{btn_cancel}}</button>
<button class="btn-item prompt-certain-btn" bind:tap="_confirm">{{btn_certain}}</button>
</view>
</view>
</view>
js
// components/prompt/prompt.js
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 组件的属性列表
*/
properties: {
title: {
type: String,
value: '标题'
},
btn_cancel: {
type: String,
value: '取消'
},
btn_certain: {
type: String,
value: '确定'
}
},
data: {
isHidden: true,
},
methods: {
hidePrompt: function () {
this.setData({
isHidden: true
})
},
showPrompt () {
this.setData({
isHidden: false
})
},
/*
* 内部私有方法建议以下划线开头
* triggerEvent 用于触发事件
*/
_cancel () {
//触发cancel事件,即在外部,在组件上绑定cancel事件即可,bind:cancel,像绑定tap一样
this.triggerEvent("cancel")
},
_confirm () {
this.triggerEvent("confirm");
},
_input(e){
//将参数传出去,这样在getInput函数中可以通过e去获得必要的参数
this.triggerEvent("getInput",e.detail);
}
}
})
json
{
"component": true,
"usingComponents": {}
}
wxss
/* components/vas-prompt/vas-prompt.wxss */
.prompt-box {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 11;
background: rgba(0, 0, 0, .5);
}
.prompt-content {
position: absolute;
left: 50%;
top: 40%;
width: 80%;
max-width: 600rpx;
border: 2rpx solid #ccc;
border-radius: 10rpx;
box-sizing: bordre-box;
transform: translate(-50%, -50%);
overflow: hidden;
background: #fff;
}
.prompt-title {
width: 100%;
padding: 20rpx;
text-align: center;
font-size: 40rpx;
border-bottom: 2rpx solid gray;
}
.prompt-input{
margin: 8%;
padding: 10rpx 15rpx;
width: 80%;
height:85rpx;
border: 1px solid #ccc;
border-radius: 10rpx;
}
.prompt-btn-group{
display: flex;
}
.btn-item {
width: 35%;
margin-bottom: 20rpx;
height: 100rpx;
line-height: 100rpx;
background-color: white;
justify-content: space-around;
}
.prompt-certain-btn{
color: white;
background-color: #4FEBDE;
}
.prompt-cancel-btn{
border: 1px solid #4FEBDE;
}
.contentFontColor {
color: #868686;
}
使用
例如,在index.html中使用
在json中添加useComponents属性
"usingComponents": {
"vas-prompt": "./components/prompt/prompt"
}
wxml
<prompt id="prompt" title="test" btn_certain='确定' bind:getInput="getInput" bind:cancel="cancel" bind:confirm="confirm"> </prompt> <button bindtap="showPrompt">点击弹出prompt</button>
js
//在onReady生命周期函数中,先获取prompt实例
onReady:function(){
this.prompt = this.selectComponent("#prompt");
},
//显示prompt
showPrompt:function(){
this.prompt.showPrompt();
},
//将输入的value保存起来
getInput: function (e) {
this.setData({
value: e.detail.value
})
},
confirm: function () {
let _cost = this.data.value;
if (_cost == '') {
console.log('你还未输入');
return;
}
else{
....
}
},
cancel: function () {
this.prompt.hidePrompt();
},
原理:
将prompt隐藏起来,点击显示的时候则显示,然后通过原生的tap事件,触发自定义事件,在使用该组件的时候,则使用自定义事件.
总结
以上所述是小编给大家介绍的微信小程序自定义prompt组件步骤详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍Laravel 微信小程序后端搭建步骤详解,包括了Laravel 微信小程序后端搭建步骤详解的使用技巧和注意事项,需要的朋友参考一下 1. 新建个 laravel 项目 2. 执行命令运行起站点来 3. 登录装着 mysql 服务的远程服务器,创建数据库及用户名 (1)登录 ssh root@218.45.23.456 (2)登录 mysql 输入命令 mysql -u root -
-
本文向大家介绍微信小程序 video组件详解,包括了微信小程序 video组件详解的使用技巧和注意事项,需要的朋友参考一下 主要属性: 效果图: ml: js: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序 form组件详解,包括了微信小程序 form组件详解的使用技巧和注意事项,需要的朋友参考一下 表单: 将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交 主要属性: 效果图: ml: ss: js: 复制代码 注意: form表单组件 是提交form内的所有选中属性的值, 注意
-
本文向大家介绍微信小程序设置http请求的步骤详解,包括了微信小程序设置http请求的步骤详解的使用技巧和注意事项,需要的朋友参考一下 http请求介绍 HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.H
-
本文向大家介绍微信小程序 自定义创建详细介绍,包括了微信小程序 自定义创建详细介绍的使用技巧和注意事项,需要的朋友参考一下 微信小程序 自定义创建,最近自己捣鼓微信小程序的东西,这里对自定义创建做一个简单的资料整理,也许可以帮助大家。 微信小程序 自定义创建 自定义创建与默认创建完全相同, 只是不要勾选quick start即可 淡定(不要看到报错就紧张, 一定要淡定) 看看它说了什么,
-
本文向大家介绍详解微信小程序——自定义圆形进度条,包括了详解微信小程序——自定义圆形进度条的使用技巧和注意事项,需要的朋友参考一下 微信小程序 自定义圆形进度条,具体如下: 无图无真相,先上图: 实现思路,先绘制底层的灰色圆圈背景,再绘制上层的蓝色进度条。 代码实现: JS代码: 页面布局: CSS样式: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

