javascript - 微信小程序 --- 自定义tabBar渲染层错误❌?
使用官方tabBar Demo在本地运行时没有任何改动,却提示渲染层错误
将app.json -> tabBar中的custom设置false的时候就不会有这个错误提示
按照网上的提示修改”调试基础库“中的版本号也无法解决。。。
不知道该怎么解决这个问题!!!
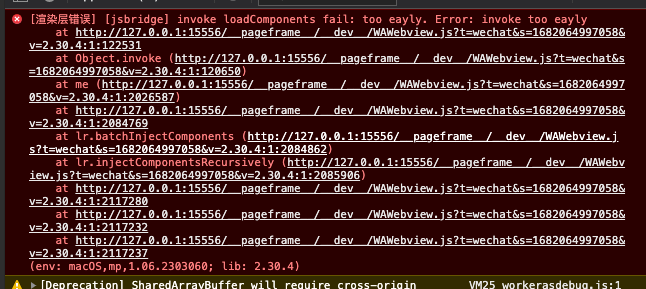
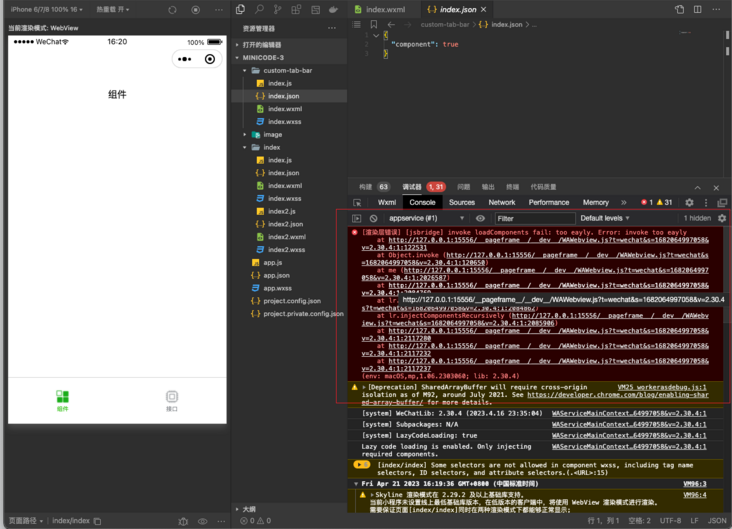
错误如下


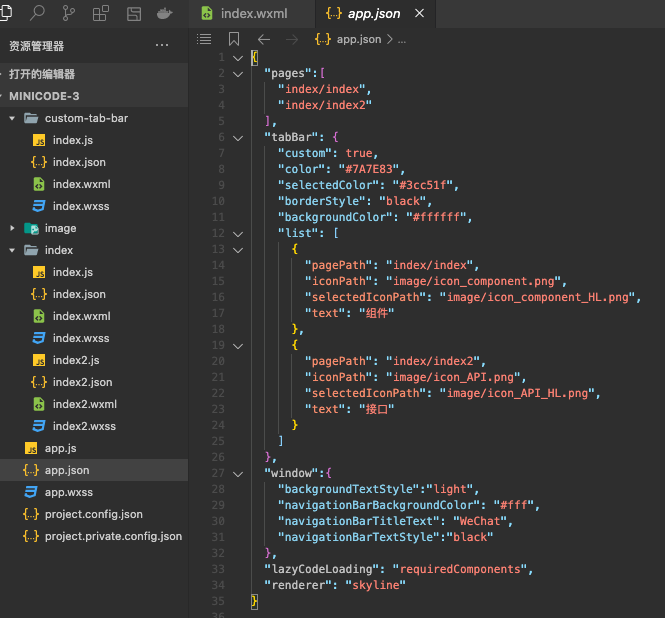
app.json
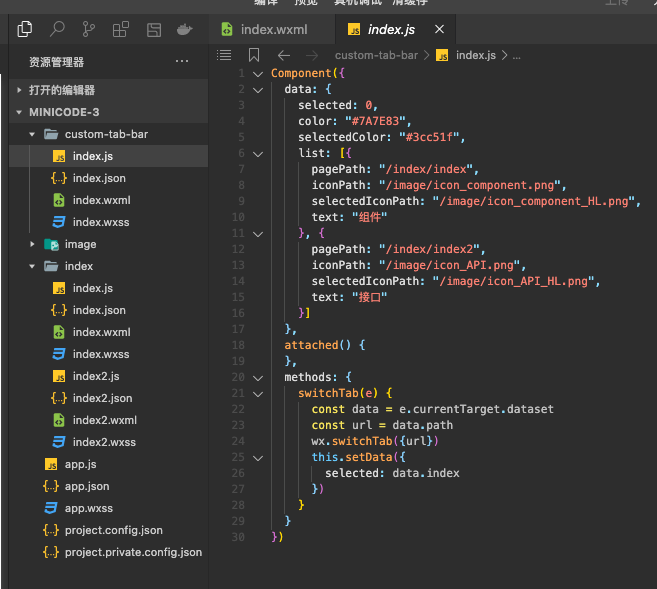
custom-tab-bar
共有1个答案
那个报错我之前开发时候也挺常出现的,感觉可能是小程序开发者工具本身的问题,常常刷新之后就没事了(我个人的情况,不一定和你的情况一样)
-
本文向大家介绍微信小程序模版渲染详解,包括了微信小程序模版渲染详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序的界面程序支持html语法,多加了一部分标签,如view、block、templete等。 模版渲染 index.wxml 其中{{}}里面包含的内容你可以理解为一个变量,怎么让程序解析出{{helloWord}}变量 在index.js 中注册这个变量 然后我们运行小程序,就可以
-
本文向大家介绍微信小程序 条件渲染详解,包括了微信小程序 条件渲染详解的使用技巧和注意事项,需要的朋友参考一下 1,wx.if 在微信小程序中,小程序是使用wx.if="{{条件}}"来判断是否渲染该代码块,用法如下: <view wx.if="{{条件}}">True</view> 也可以用wx.elif和wx.else来添加一个else块,事例如下: <view wx:if="{{a>1}}"
-
本文向大家介绍微信小程序 教程之列表渲染,包括了微信小程序 教程之列表渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:for 在组件上使用wx:for控制属性绑定一个数组,
-
本文向大家介绍微信小程序 教程之条件渲染,包括了微信小程序 教程之条件渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:if 在MINA中,我们用wx:if="{{condi
-
构建npm成功,但是在引入时候报无法找到了,看官方示例差别在于官方是把源码把放到目录了,通过miniprogramRoot指定了。 如果将miniprogramNpmDistDir: "./"当前目录则没有问题。嗯...这到底是咋配置呢,有老哥能指教一下吗
-
目前使用 markdown 编辑的文章通过 next.js 在构建时进行了预渲染,生成了 html 文件,如果要让小程序也能读取文章,只能先获取 markdown 内容,然后转化为 wxml,但是小程序不支持动态添加 wxml,这个应该怎么渲染?

