vue-router - vue 修改代码热更新后会重复渲染同一个组件到页面怎么解决?
vue 开发环境下修改代码,热更新时会添加多个当前的组件怎么解决
简化的demo:github
环境:vue-cli5.0.8 , vue3.3.8 , vue-router4.2.5
父组件代码:
<transition enter-active-class="animate__animated animate__slideInLeft" leave-active-class="animate__animated animate__fadeOutRight" > <HelloWorld v-if="show"></HelloWorld> </transition>子组件代码(没有什么影响父组件数据的代码,就是一个简单的 demo)
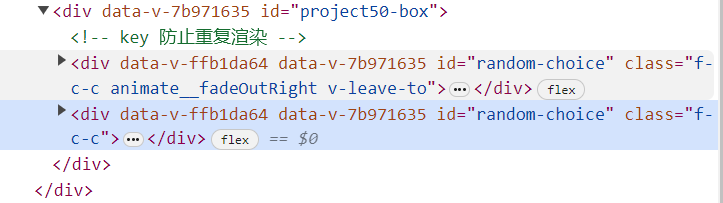
<template> <div id="random-choice" class="f-c-c"> <textarea cols="30" rows="5" v-model="text" style="resize: vertical" ></textarea> <div class="box f-c"> <div v-for="(i, index) in textArr" :key="index" ref="allStr" class="str-box" > {{ i }} </div> </div> </div></template><script setup>import { computed, ref } from 'vue';const text = ref('');const allStr = ref(null);const textArr = computed(() => { if (text.value.match(/^\s*$/)) { return []; } else { return text.value.split(/[,,]/).filter((i) => !i.match(/^\s*$/)); }});// 任意代码修改都可复现// console.log(1);</script>每次组件更改子组件代码时都有可能会在页面多加一个一模一样的 dom 节点(不是每次都会):

一开始看文档以为是没加 key 的问题,结果加了也不行,包括在 router-view 上加 key 也没作用。怎么才能解决呢
补充:
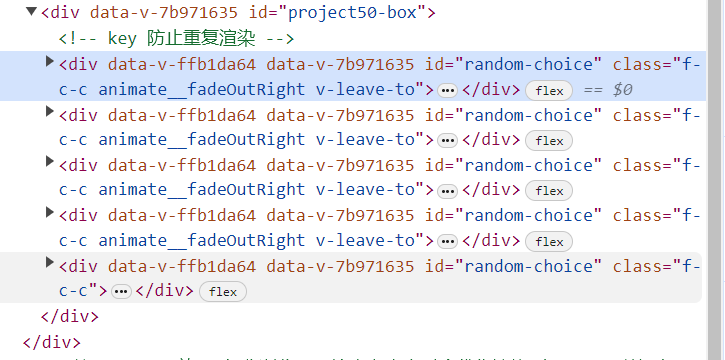
复现:子组件里有 textarea,根据输入内容生成标签的,如果不操作页面只修改代码,会正常销毁之前的 dom,如果在页面文本框里添加了文字,再修改代码就会重复生成一个新的组件,这是我复现多次后的 dom 结构:

我又简化了代码,目前看起来是 transition 部分的问题,不知道是我哪里写的有问题还是什么原因
共有1个答案
该问题已解决:该问题是否能够在生产环境产生我无法验证,但是开发环境确实会造成影响。我在子组件中声明了一个模板引用 ref="allStr" | const allStr = ref(null);,不管是否使用该引用都会造成问题的出现,当在组件卸载前重置它 allStr.value = null;,就不会出现问题了。 _但是,为什么会这样我不清楚_。
-
1。生产环境不渲染,本地环境正常 2。生产环境静态路径,资源加载,Vue 初始化,APP.vue 初始化都没有问题 3。只有一个 vue-router 不渲染,history 模式不行,hash 能正常渲染 !!注意,是疑难杂症,不是命名,静态路径那种小白问题
-
本文向大家介绍vue-router怎么重定向页面?相关面试题,主要包含被问及vue-router怎么重定向页面?时的应答技巧和注意事项,需要的朋友参考一下 redirect中写一个路径就可以
-
我有一个带有两组按钮(功能和目标)的界面。当我点击一个按钮时,我希望它从一个团队转到另一个团队。我正在用react和redux实现这一点。我唯一的问题是,当状态更新并且我成功地记录了更新的状态时,除非我使用forceUpdate(),否则组件不会更新。我不明白的是,既然状态更新成功,组件不应该自动重新渲染吗? 一些js 正如您所看到的,当我单击一个按钮时,我触发updateLists函数,该函数将
-
本文向大家介绍解决Vue 通过下表修改数组,页面不渲染的问题,包括了解决Vue 通过下表修改数组,页面不渲染的问题的使用技巧和注意事项,需要的朋友参考一下 需要注意的是,Vue之所以能够监听Model状态的变化,是因为JavaScript语言本身提供了Proxy或者Object.observe()机制来监听对象状态的变化。但是,对于数组元素的赋值,却没有办法直接监听,因此,如果我们直接对数组元素赋
-
Vue中是否有一个事件在元素重新渲染后被触发?我有一个更新的对象,这导致我的模板更新。在它更新之后,我想触发一个运行jQuery函数的事件。代码如下所示: 如您所见,我尝试使用监视事件,但是当监视事件触发时,我的页面尚未更新。然而,blogPost已更改,但vue仍在呈现页面。我知道理论上我可以通过添加setTimeout来解决这个问题,但我更喜欢更干净的东西。
-
本文向大家介绍React-Router 4怎样在路由变化时重新渲染同一个组件?相关面试题,主要包含被问及React-Router 4怎样在路由变化时重新渲染同一个组件?时的应答技巧和注意事项,需要的朋友参考一下 在生命周期里面判断路由是否发生变化 参考:React 如何监听路由变化重新渲染组件

