主题基础知识(Themes Basics)
主题控制Grav网站的外观。 Grav中的主题是使用强大的Twig Templating引擎构建的。
内容页面和树枝模板
您创建的页面,按名称引用特定模板文件或通过设置页面的模板头变量。 建议使用页面名称以便进行更简单的维护。
安装Grav Base软件包后,您将在user/pages/01.home文件夹中找到defauld.md文件。 该文件的名称,即default告诉Grav,应该使用置于themes/《mytheme》/templates文件夹中的themes/《mytheme》/templates模板default.html.twig来呈现此页面。
例如,如果您有一个名为contact.md的文件,它将使用themes/《mytheme》/templates/contact.html.twig模板作为themes/《mytheme》/templates/contact.html.twig 。
主题组织
在以下部分中,我们将讨论主题组织,即其定义,配置等。
定义和配置
有关主题的信息将在user/themes/antimatter/blueprints.yaml文件中定义,并且可选择提供要在“管理”面板中使用的表单定义。 您将在user/themes/antimatter/blueprints.yaml文件中看到以下内容。
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: devs@getgrav.org
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
要使用主题配置选项,您需要在名为user/themes/《mytheme》/《mytheme》.yaml的文件中提供默认设置。
Example
enable: true
主题和插件事件
主题通过插件架构与Grav交互的能力是Grav的另一个强大功能。 要实现此目的,只需创建user/themes/《mytheme》/《mytheme》.php (例如, antimatter.php为默认的Antimatter主题)文件并使用以下格式。
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}
模板 (Templates)
Grav主题的结构没有设置规则,除了每个页面类型内容的模板/文件夹中必须有关联的twig模板。
由于页面内容和树枝模板之间的这种紧密耦合,最好根据下载页面中提供的Skeleton包创建一般主题。
假设您要在主题中支持模块化模板,您必须创建modular/文件夹并在其中存储twig模板文件。 如果要支持表单,则应创建form/文件夹并在其中存储表单模板。
蓝图(Blueprints)
要为每个模板文件定义选项和配置的表单,请使用blueprints/文件夹。 这些将无法通过Administrator Panel进行编辑,并且可以选择使用。 主题功能齐全,没有blueprints文件夹。
SCSS/LESS/CSS
如果你想用SASS或LESS开发网站,那么你必须在user/themes/《mytheme》/scss/创建子文件夹,或者less/如果你想要一个css /文件夹。
对于从SASS或LESS编译的自动生成的文件,使用css-compiled/文件夹。 在Antimatter主题中,使用SASS的scss变体。
请按照以下步骤在您的机器中安装SASS。
在主题的根目录下,键入下面给出的命令以执行scss shell脚本。
$ ./scss.sh
- 键入以下命令以直接运行它。
$ scss --sourcemap --watch scss:css-compiled
css-compiled/将包含所有已编译的scss文件,并且将在您的主题内生成css文件。
其他文件夹
建议在user/themes/《mytheme》/文件夹中为主题中使用的任何图像,字体和JavaScript文件创建单独的images/, fonts/和js/文件夹。
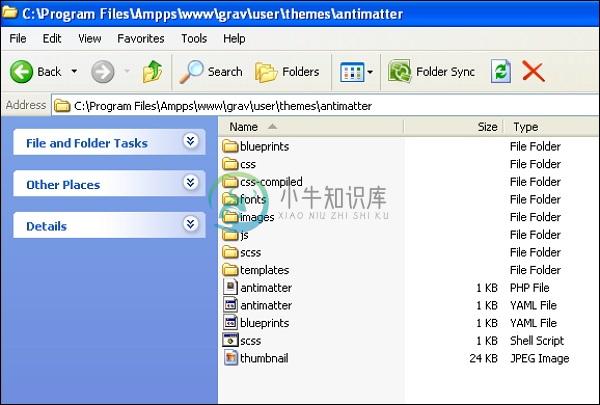
主题示例
我们到目前为止讨论的Antimatter主题的整体文件夹结构如下所示。