图像链接(Image Linking)
在本章中,我们将了解Grav中的图像链接。 Grav允许您将图像从一个页面链接到另一个页面,甚至链接到远程页面。 如果您使用HTML链接文件,那么在Grav中很容易理解图像链接。

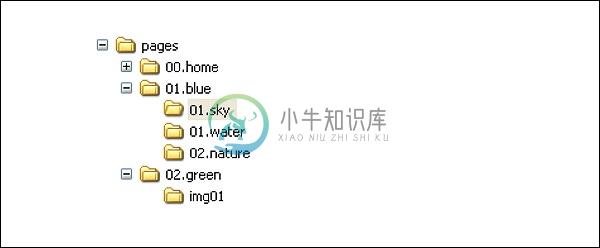
使用此结构,我们将了解如何使用不同类型的链接在页面中显示媒体文件。 此结构下的每个文件夹都包含图像,并且/02.green/img01下有一个特殊目录,它充当页面但仅包含媒体文件。
让我们看一下基于Grav markdown的图像标记的一些常见元素。

! - 当您将其放在降价链接标记的开头时,它表示图像标记。
[] - 它为图像指定可选的alt文本。
() - 它直接放在包含文件路径的方括号之后。
../ - 表示向上移动目录。
Grav使用以下列出的五种图像链接 -
Slug Relative
Directory Relative
Absolute
Remote
Media Actions on Images
Slug Relative
它将相对图像链接设置为当前页面,并链接同一目录中的另一个文件。 使用相对链接时,源文件的位置与目标的位置一样重要。 如果在移动时更改文件中的路径,则链接可能会中断。 使用此图像链接结构的优点是,只要文件结构保持不变,您就可以在本地开发服务器和具有不同域名的实时服务器之间切换。
例子 (Example)

这里../表示你的链接向上移动一个文件夹,然后向下移动一个文件夹,img.jpg是目的地。
使用上述路径时,您将收到以下输出 -

Grav支持页面主要降价文件标题中的slug,这个slug取代了给定页面的文件夹名称。
如果01.sky文件夹通过其.md文件设置了一个slug,即/pages/01.blue/01.sky/text.md ,那么该文件的标题将为 -
---
title: Sky
slug: test-slug
taxonomy:
category: blog
---
在上面的代码中,我们设置了slug test-slug ,这是一个可选的。 设置slug后,您可以链接到媒体文件,该文件将为链接设置Slug Relative或Absolute URL。
目录相对
在此类链接中,您可以将目录相对图像链接设置为当前页面。 您可以在目录相对图像链接中通过完整路径引用其文件夹名称,而不是使用URL slugs。
例子 (Example)

当您使用上述路径时,它将显示如下所示的输出 -

Absolute
绝对链接与相对链接相同,但唯一的区别是它们相对于站点的根目录并出现在/user/pages/目录中。
您可以通过两种不同的方式使用绝对链接 -
您可以使用Slug Relative样式,其中包含路径中的slug或目录名称,并且常用于绝对链接。
您可以使用Absolute Link打开带有a/的链接。

使用上述路径时,您将收到以下输出 -

Remote
远程图像链接允许通过其URL直接显示任何媒体文件。 这些链接不包含您自己网站的内容。 以下示例显示如何使用远程URL显示图像 -

当您单击下图中显示的链接时,它将显示给定URL中的图像。

媒体对图像的行为
与页面关联的图像使我们能够利用Grav的媒体操作的优势。 在Grav中创建内容时,您可以显示一些媒体文件,如图像,视频和其他文件。
例子 (Example)
您可以使用下面给出的格式加载图像 -

当您使用上述路径时,您将收到如下所示的输出 -


