将CSS和图像链接到spring MVC maven项目
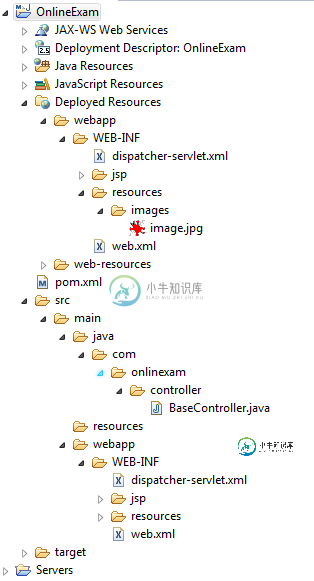
我有一个使用Maven创建的spring项目。下面是我的目录结构。

我想添加css图像到这个项目。为此,我在web-inf目录中创建了一个resources文件夹,并在其中放置了一个图像。对于我的dispatcher servlet xml,我添加了3行与MVC有关的内容。其中一行位于xmlns:mvc中,另外2行位于模式位置的最后2行:
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd“>
mvc XMLN和xsi位置以前并不存在,我添加了它们,以便如下行工作:
<mvc:resources location="/resources/**" mapping="/resources"/>
当我添加以上3行时,我的项目就不工作了。我得到了错误:
description The requested resource is not available.
如果我从bean声明中删除mvc行,并使用images/css运行项目,项目就会运行。
有谁能帮我一下吗?如果上述方法不是将css和图像添加到一个spring mvc项目的方式,请指出正确的方式。
多谢!
共有1个答案
你需要一点零钱。
<mvc:resources mapping="/resources/**" location="/resources/" />
另外,根据标准的maven项目,创建一个新文件夹,并将您的资源放在这个文件夹中
src/main/resources
-
问题内容: 我正在开发Spring,Hibernate,JSP应用程序。我正在尝试从我的JSP页面显示图像。图像未显示在浏览器中。我也无法将CSS链接到JSP页面。 我的JSP页面是: 我已经设定 用于我的图像和CSS文件夹 我的Spring Security xml是: 问题答案: 我已通过在文件中添加以下映射解决了该问题 并添加图片src网址。喜欢
-
一些背景,我正在开发Java游戏,我正在使用Netbeans来构建它,我目前有2个java文件 App.java 董事会.java 现在我可以创建和显示一个简单的棋盘与所有的棋子在正确的位置我的问题是分配任何鼠标事件到这些棋子 目前,我使用textpad编写测试代码,并且没有图像的文件夹链接,并且已经能够让鼠标事件在那里工作,因此我知道事件的代码没有问题。 但是现在我正在Netbean中编写程序清
-
我是Django 1.9.5的新手,使用windows作为我的平台。我有一个问题连接我的css,图像和js到django templage, 这是我的项目结构 这是我的设置页面 这是我的主要网址。py页 这是我的基本html模板 Github链接我在Github中的项目我尝试了所有可能的组合,但在2天内失败了。任何帮助都会被占用,我会感谢你的
-
问题内容: 我有一个链接图像。当用户将鼠标悬停在链接上时,我想显示不同的图像。 目前,我正在使用以下代码: 但是我遇到了很多问题:div没有选择CSS规则(当我在Firebug中查看元素时,该元素只是没有显示相关的CSS规则)。 也许这是因为(据我所知)这是无效的HTML:您不能在周围加上。但是,如果切换到该位置,似乎会遇到更大的问题,因为您不能可靠地在span上设置高度和宽度。 帮帮我!我该如何
-
我目前正在开发一个C#WPF应用程序,我试图在其中添加一个图像,然后在每个列表项中添加一些文本。 我已经为文本工作的绑定,但图像不显示。 下面是我的XAML: 下面是我的Directory清单类 下面是我如何添加项目到列表框 文字添加得很好,但图像没有。 我不确定这是否相关,但我在VS2010的控制台输出中看到以下内容 系统。Windows.Data错误:4:找不到引用为“RelativeSour
-
在本章中,我们将了解Grav中的图像链接。 Grav允许您将图像从一个页面链接到另一个页面,甚至链接到远程页面。 如果您使用HTML链接文件,那么在Grav中很容易理解图像链接。 使用此结构,我们将了解如何使用不同类型的链接在页面中显示媒体文件。 此结构下的每个文件夹都包含图像,并且/02.green/img01下有一个特殊目录,它充当页面但仅包含媒体文件。 让我们看一下基于Grav markdo

