如何在django中链接我的css、js和图像文件链接
我是Django 1.9.5的新手,使用windows作为我的平台。我有一个问题连接我的css,图像和js到django templage,
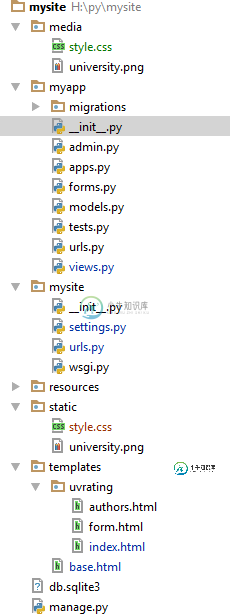
这是我的项目结构

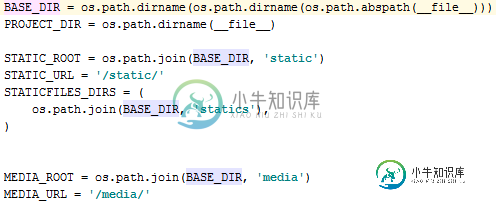
这是我的设置页面
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
PROJECT_DIR = os.path.dirname(__file__)
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'statics'),
)
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'

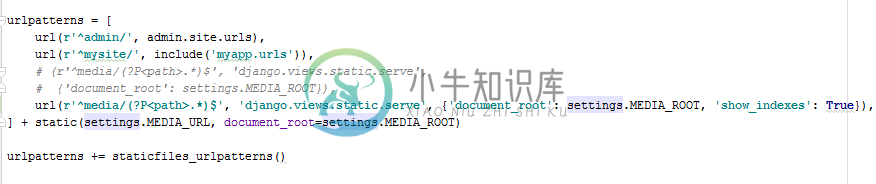
这是我的主要网址。py页
from django.conf import settings
from django.conf.urls import include, url
from django.conf.urls.static import static
from django.contrib import admin
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^mysite/', include('myapp.urls')),
# (r'^media/(?P.*)$', 'django.views.static.serve',
# {'document_root': settings.MEDIA_ROOT}),
url(r'^media/(?P.*)$', 'django.views.static.serve', {'document_root': settings.MEDIA_ROOT, 'show_indexes': True}),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
urlpatterns += staticfiles_urlpatterns()

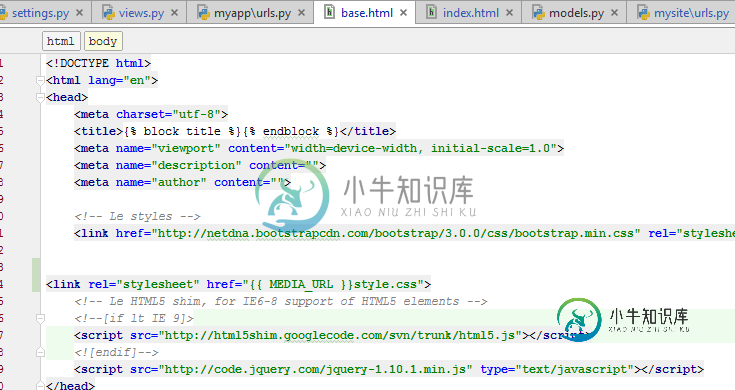
这是我的基本html模板

Github链接我在Github中的项目我尝试了所有可能的组合,但在2天内失败了。任何帮助都会被占用,我会感谢你的
共有2个答案
首先,在中添加以下代码
网址。请使用此库
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
urlpatterns += staticfiles_urlpatterns()
在设置中添加以下代码。派克
STATIC_URL = '/static/'
STATICFILES_DIRS= [os.path.join(BASE_DIR,'assets'),] # this variable have been created for adding static resourcess
在模板(html)文件中,您将首先加载
{% load static %}
<link rel="stylesheet" href=" {% static '/boostrap4.4/bootstrap.min.css' %}">
<link rel="stylesheet" href=" {% static '/fontawesome-free-5.12.1-web/css/all.css' %}">
<link rel="stylesheet" href=" {% static '/css/style.css' %}">
{% load staticfiles %}
<link rel="stylesheet" type="text/css" href="{% static 'pathtostaticfile' %}" />
您可以使用statcfile标记来加载静态文件。路径文件是您的静态文件
更多细节https://docs.djangoproject.com/en/1.9/intro/tutorial06/
-
问题内容: 我正在开发Spring,Hibernate,JSP应用程序。我正在尝试从我的JSP页面显示图像。图像未显示在浏览器中。我也无法将CSS链接到JSP页面。 我的JSP页面是: 我已经设定 用于我的图像和CSS文件夹 我的Spring Security xml是: 问题答案: 我已通过在文件中添加以下映射解决了该问题 并添加图片src网址。喜欢
-
问题内容: 在Flask中,如何处理不在静态文件夹中的图像? 我目前将用户上传的照片保存在flask文件夹之外的目录中(On ,当前保存在data文件夹中的图像,并且flask文件位于)。 在模板中,如何提供图像文件? 使用,我如何引用flask文件夹外部的这些图像文件? 如您所见,flask应用程序文件夹之外的数据文件夹。问题是如何从flask应用程序目录生成到(一级上)存储的文件的链接? 问题
-
我的html文件没有读取我的css文件--我已经尝试搜索了关于这个问题的所有相关问题,但仍然无法获得要读取的css文件。以下是我的资料: 设置.py index.html开头 我的“static”和“templates”文件夹在同一层,main.css在static/css/main.css 编辑:如果有帮助的话,我的引导链接可以被识别,只有main.css不能。 更新:从settings.py中
-
我找了很久,但不幸的是一无所获,所以我问:我是怎么做到的? 我想改变我的网站的形象,如果你用skype或WhatsApp发送! [黄色框中的图片!]
-
问题内容: 我有一个链接图像。当用户将鼠标悬停在链接上时,我想显示不同的图像。 目前,我正在使用以下代码: 但是我遇到了很多问题:div没有选择CSS规则(当我在Firebug中查看元素时,该元素只是没有显示相关的CSS规则)。 也许这是因为(据我所知)这是无效的HTML:您不能在周围加上。但是,如果切换到该位置,似乎会遇到更大的问题,因为您不能可靠地在span上设置高度和宽度。 帮帮我!我该如何
-
本文向大家介绍如何将图像用作HTML中的链接?,包括了如何将图像用作HTML中的链接?的使用技巧和注意事项,需要的朋友参考一下 要将图像用作HTML中的链接,请使用<img>标记以及带有href属性的<a>标记。<img>标记用于在网页中使用图像,<a>标记用于添加链接。在图片标签src属性下,添加图片的网址。这样,还可以添加高度和宽度。 示例 您可以尝试运行以下代码以将图像用作HTML中的链接

