Theme 教程
在本章中,让我们创建一个Grav主题来理解这个概念。
反物质(Antimatter)
安装Grav基本软件包时,会安装默认的Antimatter主题,该主题使用Nucleus (一种简单的CSS样式基础集)。 Nucleus是一个轻量级的CSS框架,包含基本的CSS样式和HTML标记,提供独特的外观和感觉。
Bootstrap
让我们创建一个利用流行的Bootstrap框架的主题。 Bootstrap是一个开源和最流行的HTML,CSS和JS框架,使前端Web开发更快,更容易。
以下步骤描述了主题的创建 -
第1步:基本主题设置
我们在Theme Basics章节中研究了Grav主题的一些关键元素,以便创建新主题。
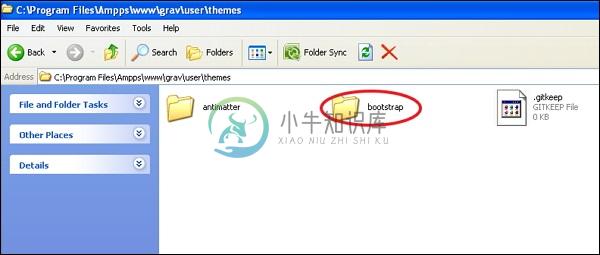
安装Grav基础软件包后,在user/themes文件夹下创建一个名为bootstrap的文件夹,如下所示。

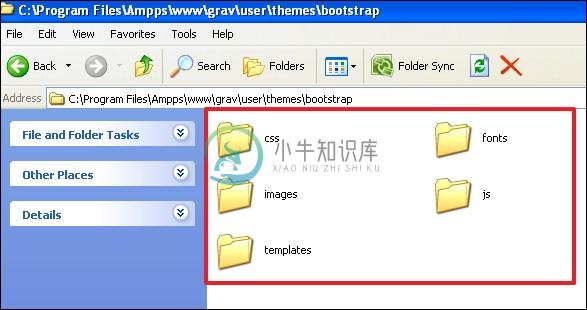
在user/themes/bootstrap文件夹中,创建css/, fonts/, images/, js/和templates/ ,如下所示。

在user/themes/bootstrap文件夹中创建一个名为bootstrap.php user/themes/bootstrap文件,并在其中粘贴以下内容。
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}
现在,在themes/bootstrap文件夹中创建一个主题配置文件bootstrap.yaml ,并在其中写入以下内容。
enable: true
我们将跳过blueprints文件夹,因为我们没有配置选项,本章将使用常规CSS。
第2步:添加Bootstrap
要创建引导主题,必须在主题中包含Bootstrap。 因此,您需要通过单击此link下载最新的Bootstrap包,如下所示。

解压缩包,你会看到三个文件夹,即css,fonts和js。 现在将这3个文件夹的内容复制到之前创建的user/themes/bootstrap中类似命名的文件夹中。
第3步:基本模板
正如我们在前一章中所研究的那样,内容存储在default.md文件中,该文件指示Grav查找名为default.html.twig的呈现模板。 此文件包含显示页面所需的所有内容。
有一个更好的解决方案,利用Twig Extends标签,允许您使用blocks定义基本布局。 这将允许twig模板扩展基本模板,并为基础中定义的块提供定义。
按照以下步骤创建一个简单的Bootstrap基本模板 -
在user/themes/bootstrap/templates文件夹中创建名为partials的文件夹。 这用于存储我们的基本模板。
在partials文件夹中,使用以下内容创建base.html.twig文件。
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>
第4步:打破它
让我们看看代码如何在base.html.twig文件中工作,如下所示。
{% block head %}{% endblock head %}语法用于定义基本Twig模板中的区域。 {% endblock head %}内的{% endblock head %}是可选的。
if语句测试页眉中是否设置了meta description 。 如果未设置,则应使用user/config/site.yaml文件中定义的site.description呈现模板。
当前主题的路径由theme_url变量给出。
语法{% do assets.add('theme://css/bootstrap.min.css',101) %}用于使用Asset Manager 。 theme://表示当前主题路径,101表示较高值首先跟随较低值的顺序。 我们还可以明确提供CDN链接 -
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}
or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}
当分别调用{{ assets.css() }}或{{ assets.js() }}时,模板将呈现所有JavaScript标记和CSS链接标记。
语法{# ... #}用于在Twig中编写注释。
要包含另一个Twig模板,请使用{% include 'partials/header.html.twig' %}标记。
模板中的内容由{% block content %}{% endblock %}标记提供。
要添加自定义JavaScript初始化或分析代码, {% block bottom %}{% endblock %}标记将用作模板的占位符。
第5步:标题模板
执行{% include 'partials/header.html.twig' %} ,Twig渲染引擎会搜索Twig模板。 因此,在user/themes/bootstrap/templates/partials文件夹中创建header.html.twig模板文件,其中包含以下内容。
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>
上述代码创建一个导航栏,并在user/pages文件夹中创建新页面时自动显示所有菜单项。
第6步 - 默认模板
内容的每个项目都有一个特定的文件名,例如default.md ,它指示Grav搜索名为default.html.twig的模板文件。 现在让我们使用以下内容在user/themes/bootstrap/templates/文件夹中创建default.html.twig文件。
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}
上面的default.html.twig文件扩展了partials/base.html.twig并告诉基本模板对content块使用{{ page.content }} 。
第7步:主题CSS
在partials/base.html.twig文件中,我们使用assets.add('theme://css/bootstrap-custom.css',100)引用自定义主题css,它存储您站点中使用的任何自定义CSS。
现在让我们在user/themes/bootstrap/css文件夹中创建一个bootstrap-custom.css文件,其中包含以下内容 -
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
第8步:测试
使用新的bootstrap主题更改默认主题。 打开user/config/system.yaml文件并编辑包含的行 -
pages:
themes: antimatter
并将上面的代码更改为 -
pages:
theme: bootstrap
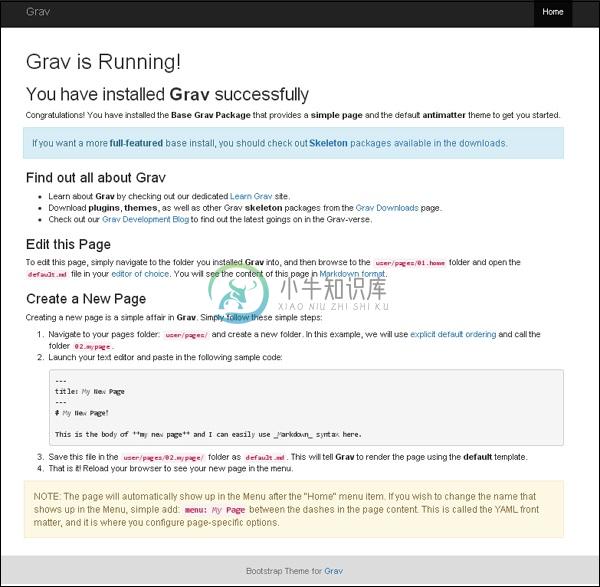
现在重新加载Grav站点,您将看到新安装的主题,如下所示。