Forms
您可以使用此link提供的form插件创建表单。 搜索表单插件并将其安装在Grav文件夹中。
您也可以使用命令$ bin/gpm install Form安装此插件。 导航到Grav的根文件夹并键入此命令。 它将自动下载表单插件并安装必要的依赖项。
创建一个简单的表单
您可以创建一个可以在页面YAML frontmatter中定义的简单表单。 以下是表格的一个例子 -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---
上面的代码显示了包含名称,电子邮件,消息和Captcha字段的简单表单页面。 填写表单后提交信息时,表单将通过向YAML前端添加process字段来处理,如代码所示。
process字段使用以下信息 -
email选项使用两个字段,例如from字段指定电子邮件的发件人和字段指定邮件的接收者。
subject使用[feedback][entered mail]选项,其中电子邮件将发送到输入的电子邮件。
电子邮件的正文在forms/data.html.twig文件中指定,该文件存在于主题文件夹中。
表单输入数据存储在user/data文件夹下。 模板在forms/data.txt.twig文件中定义,该文件存在于主题文件夹中。
在thankyou/ sub文件夹下创建一个子页面,当用户提交表单时,该子页面将被重定向到该页面。
您可以将一些字段与表单插件一起使用,如下表所示 -
| Sr.No. | 领域和描述 |
|---|---|
| 1 | Captcha 它是一个反垃圾邮件字段,用于计算以确定用户是否是人。 |
| 2 | Checkbox 它显示一个简单的复选框。 |
| 3 | Checkboxes 它显示多个复选框。 |
| 4 | Date and Datetime 这两个字段分别用于显示日期和日期以及时间。 |
| 5 | 这是一个带验证的电子邮件字段。 |
| 6 | Hidden 它指定隐藏字段。 |
| 7 | Password 它指定密码字段。 |
| 8 | Radio 它显示简单的单选按钮。 |
| 9 | Select 它提供选择字段。 |
| 10 | Spacer 它允许向表单添加标题,文本或水平线。 |
| 11 | Text 它显示简单的文本字段。 |
| 12 | Textarea 它显示简单的文本区域字段。 |
| 13 | Display 它显示文本或指令字段,而不是输入字段。 |
字段参数
每个字段都接受以下参数,这些参数可用于自定义表单中的外观。
| Sr.No. | 参数和描述 |
|---|---|
| 1 | label 它定义了标签字段。 |
| 2 | validate.required 它使元素成为必需。 |
| 3 | validate.pattern 它指定验证模式。 |
| 4 | validate.message 它在验证失败时显示消息。 |
| 5 | type 它定义了字段类型。 |
| 6 | default 它定义默认字段类型。 |
| 7 | size 它显示字段大小,如大,x小,中,长,小。 |
| 8 | name 它定义了字段名称。 |
| 9 | classes 它使用带有css类的字符串。 |
| 10 | id 它定义了字段id。 |
| 11 | style 它指定了该字段的样式。 |
| 12 | title 它定义了字段的标题。 |
| 13 | disabled 它确定该字段是否处于禁用状态。 |
| 14 | placeholder 这是一个简短的提示,在用户输入值之前显示在输入字段中。 |
| 15 | autofocus 它指定输入元素应在页面加载时自动获得焦点。 |
| 16 | novalidate 它指定在提交时不应验证表单数据。 |
| 17 | readonly 它将字段确定为只读状态。 |
| 18 | autocomplete 当用户开始在字段中键入时,它会在字段中显示选项,并根据先前键入的值显示值。 |
某些字段包含特定参数,例如 -
| Sr.No. | 参数和描述 |
|---|---|
| 1 | date and datetime 这些字段使用validate.min和validate.max来设置最小值和最大值。 |
| 2 | spacer 它使用underline添加《hr》标记,使用text添加文本值并使用title作为“h3”标记。 |
| 3 | select 它使用multiple参数来添加多个值。 |
| 4 | select and checkboxes 它使用options字段来设置可用选项。 |
| 5 | display 它使用content参数来显示内容。 它将markdown设置为true以显示内容。 |
| 6 | captcha 它使用recatpcha_site_key和recaptcha_not_validated参数。 |
关于验证码的说明
我们在名为g-recaptcha-response字段下有验证码信息的代码,如下所示 -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
reCaptcha用于保护您的网站免受垃圾邮件和滥用。 它使用recatpcha_site_key选项并在您的站点上显示小部件。 要使用reCaptcha,请参阅reCaptcha文档 。 如果reCaptcha不正确,则它将使用recaptcha_not_validated选项显示消息。
表格行动
您可以在process字段下发送包含特定选项的电子邮件,如下所示 -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
它使用包含两个字段的电子邮件选项; from字段指定电子邮件地址的发件人, to字段使用电子邮件插件配置指定电子邮件地址的发件人。 电子邮件字段还使用subject选项,其中将电子邮件发送到通过主题[联系人] [输入的名称]输入的电子邮件,并且电子邮件的正文在主题的forms/data.html.twig文件中定义。
重定向到其他页面
您可以使用在process字段下定义的message和display选项重定向到另一个页面。
process:
- message: Thank you for getting in touch!
- display: thankyou
message选项设置一条消息,当用户单击提交按钮时应显示该message 。 当用户提交表单时,应将其重定向到另一个页面。 在存储form.md文件的thankyou子文件夹下创建一个子form.md 。 提交表单后,它将被重定向到页面上并显示上述消息。
名为thankyou/formdata.md的子thankyou/formdata.md将包含以下内容。
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!
当您提交表单时,插件将向用户发送电子邮件,数据将保存在data/folder 。
保存
它用于将数据保存到保存在user/data文件夹下的文件中。
例如 -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
数据将以文本格式存储,扩展名为txt。 正文取自主题的templates/forms/data.html.twig文件。
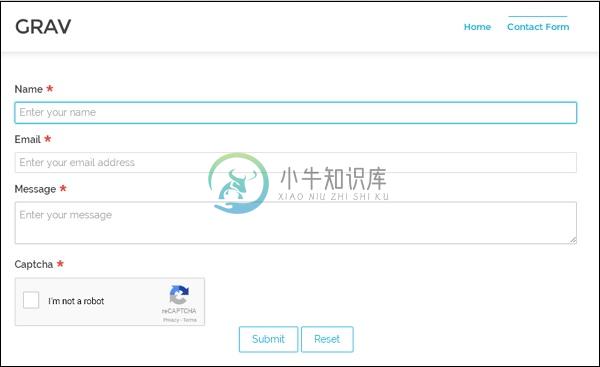
以下屏幕显示一个简单的表格 -