Pages
在本章中,让我们研究一下Grav Pages 。 页面可以定义为站点的构建块。 页面结合了内容和导航; 这使得即使是没有经验的用户也能轻松完成工作。
首先,让我们知道如何创建一个简单的页面。 所有用户内容都将存储在user/pages/文件夹下。 将只有一个名为01.home文件夹。 文件夹的数字部分是可选的; 它表示页面的顺序(例如,01将在02之前出现),并明确告知Grav该页面应该在菜单中可见。
现在让我们看看如何创建一个新页面。
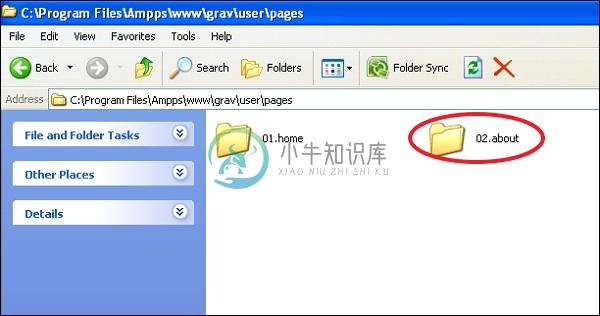
Step 1 - 在/user/pages/;下创建一个文件夹/user/pages/; 例如, 02.about 。关于以下屏幕截图所示。

Step 2 - 在新创建的02.about文件夹中创建一个名为default.md的文件,其中包含以下内容。
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.
上面的代码使用了下面简要介绍的一些Markdown语法。 您可以在Markdown章节中详细了解Markdown 。
---指标之间的内容是Page Headers 。
Markdown #或hashes语法表示将在HTML中转换为《h1》标题的标题。
**标记表示粗体文本或HTML中的《b》 。
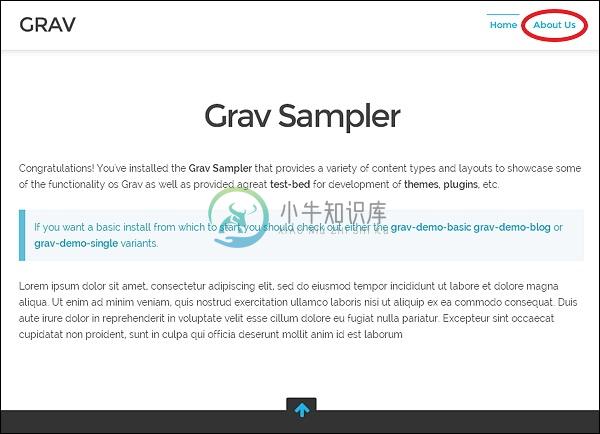
Step 3 - 重新加载浏览器,您可以在菜单中看到新页面,如以下屏幕截图所示。

页面类型
Grav Pages支持3种类型的页面 -
- 标准页面。
- 清单页面。
- 模块化页面。
标准页面
标准页面是最基本的页面类型,例如博客文章,联系表单,错误页面等。默认情况下,页面被视为标准页面。 下载并安装Base Grav软件包后,您将受到标准页面的欢迎。 安装Base Grav包时,您将看到以下页面。

清单页面
列表页面是标准页面的扩展,它具有对页面集合的引用。 设置列表页面的最简单方法是在列表页面下创建子页面。 博客列表页面就是一个很好的例子。
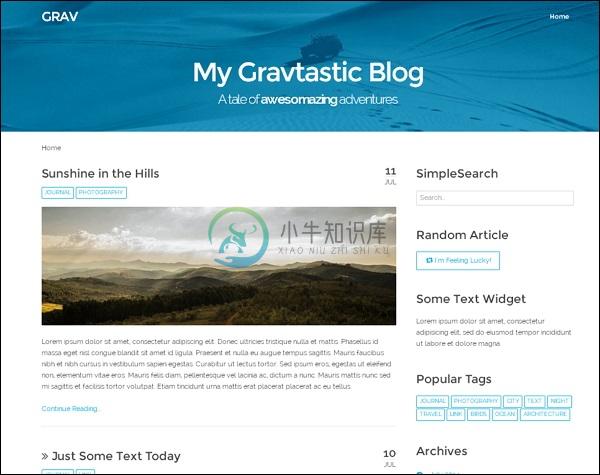
可以在Grav Downloads中找到包含列表页面的博客框架示例。 下面的屏幕截图显示了一个示例。

模块化页面
模块化页面是列表页面的一种形式,它从其子页面构建单个页面。 这允许我们从较小的模块化内容页面构建非常复杂的单页面布局。 这可以通过从页面主文件夹中的多个模块文件夹构建模块化页面来实现。
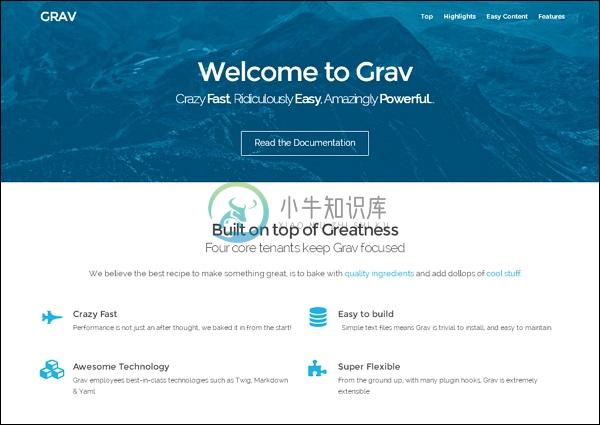
使用模块化页面的单页骨架样本可以在Grav Downloads中找到。 下面的屏幕截图显示了一个示例。

Folders
/user/pages文件夹将包含各自页面的内容。 /user/pages文件夹中的文件夹被Grav自动视为菜单,用于排序。 例如, 01.home文件夹将被视为主页。 订购也要保持,即01.home将在02.about之前。
您应该提供一个入口点,以便在您将浏览器指向站点的根目录时指定浏览器的去向。 例如,如果您在浏览器中输入http: home.alias默认需要别名为home/ ,但您可以通过更改home.alias配置文件中的home.alias选项来覆盖主位置。
文件夹名称前的下划线(_)被标识为Modular folders ,这是一种特殊的文件夹类型,仅用于模块化内容。 例如,对于诸如pages/02.about类的文件夹,slug将默认为about ,URL将为http://mysite.com/about。
如果文件夹名称没有数字前缀,则该页面被视为不可见,并且不会显示在导航中。 例如,if user/pages/ has /contact文件夹将不会显示在导航中。 通过将visible设置为true,可以在标题部分内的页面本身中覆盖它,如下所示,使其在导航中可见。
---
title: contact
visible: true
---
默认情况下,如果周围文件夹具有数字前缀,则导航中将显示页面。设置可见性的有效值为true或false 。
Ordering
有很多方法可以控制文件夹的排序,其中一个重要的方法是设置页面配置设置的content.order.by 。 选项如下所示。
default - 文件系统可用于排序,即02.out之前的01.home。
title - 标题可用于在每页中定义的排序。
date - 订购可以基于每页定义的日期。
folder - 将删除由任何数字前缀(例如01.)组成的folder夹名称。
basename - Ordering基于没有数字顺序的字母文件夹。
modified - 也可以使用页面的修改时间戳。
header.x - 任何页眉字段都可用于排序。
manual - 可以使用order_manual变量排序。
random - 也可以random化您的订单。
通过提供content.order.custom配置设置的选项列表来明确定义手动订单。 您可以设置pages.order.dir和pages.order.by选项以覆盖pages.order.by系统配置文件中的默认行为。
页面文件
页面文件夹内的页面应创建为.md文件,即Markdown格式文件; 这与YAML前面的事情有关。 default是主模板的标准名称,您可以为其指定任何名称。 简单页面的示例如下所示 -
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.
---标记之间的内容称为YAML前端物质,此YAML前端物质由基本YAML设置组成。 在上面的示例中,我们将标题和分类设置为博客页面。 这对---标记之后的部分是我们在网站上看到的实际内容。
摘要大小和分隔符
可以在page.summary()使用的page.summary()设置摘要的默认大小。 这对于只需要摘要信息而不是整页内容的博客非常有用。 您可以使用manual summary separator也称为summary delimiter :===并确保将其放在内容中,其上方和下方有空行,如下所示。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."
当page.summary()引用时,将使用分隔符上方的文本,当page.summary()引用时,将使用完整内容。
寻找其他页面
Grav具有名为find()功能,可以在该页面上查找另一个页面并执行操作。
例如,如果要列出特定页面上的所有公司位置,请使用以下降价规则 -
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>

