用 Pixi 绘制几何图形
用Pixi绘制几何图形
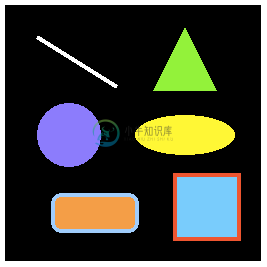
使用图片纹理是制作精灵最有效的方式之一,但是Pixi也提供了自己低级的绘画工具。你可以使用它们来创造矩形、线段、复杂的多边形以及文本。并且它使用和Canvas Drawing API几乎一致的api,所以如果你熟悉canvas的话,那么几乎没有什么新东西需要学习。当然另一个巨大的优势在于,不同于Canvas的绘画api,你使用Pixi绘制的图形是通过WebGL在GPU上渲染的。Pixi能够让你获得所有未触碰到的性能。让我们简单看一下如何创造一些基本图形。下面是我们将要使用前面代码来创造的图形。

矩形
所有的形状的初始化都是先创造一个Pixi的Graphics的类 (PIXI.Graphics)的实例。
let rectangle = new Graphics();
调用beginFill和一个16进制的颜色值来设置矩形的填充颜色。下面展示如何设置颜色为淡蓝色。
rectangle.beginFill(0x66CCFF);
如果你想要给图形设置一个轮廓,使用lineStyle方法。下面展示如何给矩形设置一个4像素宽alpha值为1的红色轮廓
rectangle.lineStyle(4, 0xFF3300, 1);
调用drawRect方法来画一个矩形。它的四个参数是x, y, width 和 height。
rectangle.drawRect(x, y, width, height);
调用endFill结束绘制。
rectangle.endFill();
它看起来就像Canvas的绘画api一样!下面是绘制一个矩形涉及到的所有代码,调整它的位置并且把它添加到舞台吧。
let rectangle = new Graphics();rectangle.lineStyle(4, 0xFF3300, 1);rectangle.beginFill(0x66CCFF);rectangle.drawRect(0, 0, 64, 64);rectangle.endFill();rectangle.x = 170;rectangle.y = 170;app.stage.addChild(rectangle);
这些代码可以在(170,170)这个位置创造一个宽高都为64的蓝色的红框矩形。
圆形
调用drawCircle方法来创造一个圆。它的三个参数是x, y 和 radius。
drawCircle(x, y, radius)
不同于矩形和精灵,一个圆形的x和y坐标也是它自身的圆点。下面展示如何创造半径32像素的紫色圆形。
let circle = new Graphics();circle.beginFill(0x9966FF);circle.drawCircle(0, 0, 32);circle.endFill();circle.x = 64;circle.y = 130;app.stage.addChild(circle);
椭圆
drawEllipse是一个卓越的Canvas绘画api,Pixi也能够让你调用drawEllipse来绘制椭圆。
drawEllipse(x, y, width, height);
x/y坐标位置决定了椭圆的左上角(想象椭圆被一个不可见的矩形边界盒包围着-盒的左上角代表了椭圆x/y的锚点位置)。下面是50像素宽20像素高的黄色椭圆。
let ellipse = new Graphics();ellipse.beginFill(0xFFFF00);ellipse.drawEllipse(0, 0, 50, 20);ellipse.endFill();ellipse.x = 180;ellipse.y = 130;app.stage.addChild(ellipse);
圆角矩形
Pixi同样允许你调用drawRoundedRect方法来创建圆角矩形。这个方法的最后一个参数cornerRadius是单位为像素的数字,它代表矩形的圆角应该有多圆。
drawRoundedRect(x, y, width, height, cornerRadius)
下面展示如何创建一个圆角半径为10的圆角矩形。
let roundBox = new Graphics();roundBox.lineStyle(4, 0x99CCFF, 1);roundBox.beginFill(0xFF9933);roundBox.drawRoundedRect(0, 0, 84, 36, 10)roundBox.endFill();roundBox.x = 48;roundBox.y = 190;app.stage.addChild(roundBox);
线段
想必你已经看过上面定义线段的lineStyle方法了。你可以调用moveTo 和 lineTo方法来画线段的起点和终点,就和Canvas绘画api中的一样。下面展示如何绘制一条4像素宽的白色对角线。
let line = new Graphics();line.lineStyle(4, 0xFFFFFF, 1);line.moveTo(0, 0);line.lineTo(80, 50);line.x = 32;line.y = 32;app.stage.addChild(line);
PIXI.Graphics对象,比如线段,都有x 和 y值,就像精灵一样,所以你可以在绘制完它们之后将他们定位到舞台的任意位置。
多边形
你可以使用drawPolygon方法来将线段连接起来并且填充颜色来创造复杂图形。drawPolygon的参数是一个路径数组,数组中的值为决定图形上每个点位置的x/y坐标。
let path = [point1X, point1Y,point2X, point2Y,point3X, point3Y];graphicsObject.drawPolygon(path);
drawPolygon会将上面三个点连接起来创造图形。下面是如何使用drawPolygon来连接三条线从而创建一个红底蓝边的三角形。我们将三角形绘制在(0,0)的位置上,之后通过调整它的x 和 y属性来移动它在舞台上的位置。
let triangle = new Graphics();triangle.beginFill(0x66FF33);//Use `drawPolygon` to define the triangle as//a path array of x/y positionstriangle.drawPolygon([-32, 64, //First point32, 64, //Second point0, 0 //Third point]);//Fill shape's colortriangle.endFill();//Position the triangle after you've drawn it.//The triangle's x/y position is anchored to its first point in the pathtriangle.x = 180;triangle.y = 22;app.stage.addChild(triangle);

