《渲染》专题
-
vue2.0 axios跨域并渲染的问题解决方法
本文向大家介绍vue2.0 axios跨域并渲染的问题解决方法,包括了vue2.0 axios跨域并渲染的问题解决方法的使用技巧和注意事项,需要的朋友参考一下 (用的脚手架vue-cli) 第一步: 在main.js中如下声明使用 那么在其他vue组件中就可以this.$axios调用使用 第二步:在webpack配置一下proxyTable(config之下的index.js) 第三步: 试一下
-
ReactJS-每次调用“ setState”时,渲染都被调用吗?
问题内容: 每次调用时,React都会重新渲染所有组件和子组件吗? 如果是这样,为什么?我以为这个想法是,当状态改变时,React只能渲染所需的内容。 在下面的简单示例中,尽管onClick处理程序始终将设置为相同的值,但是在随后的单击中状态不会改变,这两个类都在单击文本时再次呈现。 我曾希望只有在数据更改的情况下才会进行渲染。 这是示例代码,例如JS Fiddle和嵌入式代码段: 问题答案: 每
-
 浅谈React前后端同构防止重复渲染
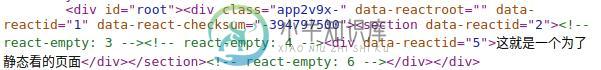
浅谈React前后端同构防止重复渲染本文向大家介绍浅谈React前后端同构防止重复渲染,包括了浅谈React前后端同构防止重复渲染的使用技巧和注意事项,需要的朋友参考一下 什么叫前后端同构? 为了解决某些问题(比如SEO、提升渲染速度等)react 提供了2个方法在服务端生成一个HTML文本格式的字符串。在得到了这个HTML格式的字符串之后,通常会将其组装成一个页面直接返回给用户的浏览器。 到这里,服务端的活已经干完了,然后就是浏览
-
如何使用Django模板渲染树结构(递归)?
问题内容: 我的内存中有一个树结构,我想使用Django模板以HTML呈现。 将有一些对象是,并且是的列表。将在模板的内容中传递。 我发现这个的如何可能实现一个讨论,但海报表明,这在生产环境中可能不是很好。 有人知道更好的方法吗? 问题答案: 使用with模板标记,我可以做树/递归列表。 样例代码: 主模板:假设是树的一个或多个根的列表 tree_view_template.html呈现neste
-
React学习笔记之列表渲染示例详解
本文向大家介绍React学习笔记之列表渲染示例详解,包括了React学习笔记之列表渲染示例详解的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给大家介绍了关于React列表渲染的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 示例详解: 列表渲染也很简单,利用map方法返回一个新的渲染列表即可,例如: 基础列表组件的构造中,有一个重要的属性值key需要你进行指定
-
React.js服务器端渲染和事件处理程序
问题内容: 我正在学习使用react.js并在使用事件处理程序时遇到一些问题。最后一个问题是:是否可以使用服务器端渲染并将事件处理程序自动发送到客户端? 这是我的示例:我有一个index.jsx,它渲染服务器端并发送给客户端 但是“赞按钮”没有任何交互。要使其单击,我必须添加此代码客户端。 我只是从react.js开始的,也许我只是在这里缺少一些主要概念。但是,为什么在呈现页面服务器端时react
-
推送新URL时,多次调用React组件渲染
问题内容: 我正在构建一个PhotoViewer,当用户向左或向右按下时可以更改照片。我正在使用React,Redux,react-router和react- router- redux。当用户按下向左或向右按钮时,我会做两件事,我使用来更新网址,并调度一个操作来更新当前查看的照片。我正在订阅状态更改以进行调试。 以上每一行都会触发新的状态更改。因为我更新了,所以分派操作会更新存储,而更新UR
-
 vue-cli单页面预渲染seo-prerender-spa-plugin操作
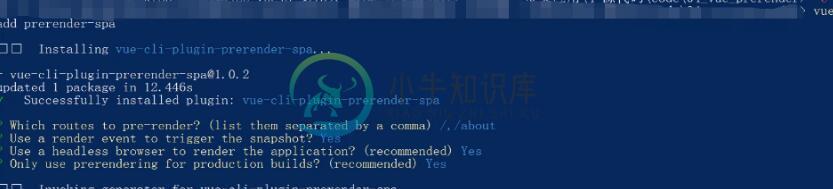
vue-cli单页面预渲染seo-prerender-spa-plugin操作本文向大家介绍vue-cli单页面预渲染seo-prerender-spa-plugin操作,包括了vue-cli单页面预渲染seo-prerender-spa-plugin操作的使用技巧和注意事项,需要的朋友参考一下 1 vue-cli-plugin-prerender-spa 使用方法: vue add prerender-spa 在安装的过程中会需要安装一个chrome,网速不好可能导致不能
-
 lwjgl-仅在四边形上渲染左上角像素
lwjgl-仅在四边形上渲染左上角像素在过去的几天里,我一直在尝试将纹理缩放为Quad(OpenGL 3)... 但由于某些原因,我只得到渲染到四元网格上的图像左上角像素,我使用平滑的UTIL加载和绑定纹理。。。。 代码如下: 主要游戏。Java语言 着色器程序。Java语言 顶点着色器: 片段着色器: 装载机。Java语言 模型Java语言 vbo. java 这是我想要渲染的图像(它是测试图像)(PNG格式)一头奶牛: 这是我得到
-
反应js-重新渲染时输入失去焦点
我正在编写文本输入,并在事件中调用,因此React重新呈现我的UI。问题是文本输入总是失去焦点,所以我需要为每个字母重新聚焦:D。
-
关注条件渲染组件中的输入文本
我在中有条件渲染组件。我使用最新版本,并在我的应用程序中使用。此组件用于显示带有文本的跨距,一旦用户单击它,它将变为带有组件的输入,用户可以通过此组件更改字段 首先,呈现一个值为的跨度,该跨度来自该组件的道具,单击该跨度,状态变为true,呈现的组件,我希望在呈现后尽快关注该。为此,我呈现一个并定义其属性,该属性将输入传递给名为的函数,并在该函数中写入focus方法。但当我单击“跨度”并重新渲染组
-
如何使用AngularJS处理数据的递归渲染
问题内容: 我有一个应用程序,该应用程序具有一组具有递归关系的数据(使用递归的树状视图。)我尝试了几种通过Angular实现此关系的方法,但似乎都没有一种可行的结果。 这里的想法是,我希望使用一组嵌套列表来呈现此数据,以允许许多(7+)深度级别。为了简化操作(我的实际应用程序使用Restangular),我构建了以下插件: http://plnkr.co/edit/dKT9OvpsMgnxmLwg
-
如何在浏览器中渲染二进制图像?
终端输出 我正在尝试获取存储在mongodb数据库中的图像,以便检索并渲染到浏览器。我已经尝试过一些以前的解决方案,如btoa、Windows。btoa,但它说两者都没有定义。(https://stackoverflow.com/questions/6182315/how-to-do-base64-encoding-in-node-js)(https://stackoverflow.com/que
-
无法使用React Hapi渲染局部静态图像
happiness@1.0.0启动C:\Users\Schrute\Documents\GitHub\happiness节点服务器。js 运行在以下位置的服务器:http://localhost:5000调试:内部、实现、错误语法错误:C:/Users/Schrute/Documents/GitHub/happiness/node_src/views/wiam。jpg:意外字符“?”(1:0) 1
-
Vue 3服务器端渲染与Vuex和路由器
我已经使用Vue CLI创建了一个Vue3应用程序,用Vuex和路由器创建我的应用程序。应用程序运行良好。 注意:我遵循了这个有用的文档,用于Vue3的Vuexhttps://blog.logrocket.com/using-vuex-4-with-vue-3/ 要求现在我想更改我的Vue3应用程序,使其具有服务器端渲染支持(即SSR)。 我观看了关于使用Vue3创建SSR应用程序的精彩视频:ht
