浅谈React前后端同构防止重复渲染
什么叫前后端同构?
为了解决某些问题(比如SEO、提升渲染速度等)react 提供了2个方法在服务端生成一个HTML文本格式的字符串。在得到了这个HTML格式的字符串之后,通常会将其组装成一个页面直接返回给用户的浏览器。
到这里,服务端的活已经干完了,然后就是浏览器这边干活。
浏览器拿到HTML文本后,立刻进行渲染将内容呈现给用户。然后加载页面所需的 .js 文件,然后执行 JavaScript 脚本,然后开始初始化 react 组件…………
到这里问题就来了。react 初始化组件后会执行组件内所有 render () 方法,然后生成虚拟DOM的树形结构,然后在适当的时候将虚拟dom写到浏览器的真实dom中。因为 react 总是根据虚拟dom来生成真实dom,所以最后会把服务器端渲染好的HTML全部替换掉。
上面这个事情说不是问题确实也不是问题,无非就是用户看到页面然后“闪现”一下。说是问题还真是个问题,产品会拿着这毛病从用户体验的角度在各种场合和你死磕半个月。磕累了你索性把服务端渲染关了,然后运营又拿着SEO的问题准备和你开始撕逼了。
聪明如 Facebook 的工程师当然想到了这些问题,所以他们在ReactDOMServer.renderToString(element) 方法中提供了一个 checksum 机制。
关于 checksum 官网 并没有太多介绍,但是国内外的各路博客介绍了不少。我一直想找 react 开发者关于这个机制的介绍一直没找到……。
前后端同构就是保证前端和后端的dom结构一致,不会发生重复渲染。react 使用 checksum 机制进行保障。
什么叫React首屏渲染?
简单的说就是 react 在浏览器内存中第一次生成的虚拟 dom 树。切记是虚拟 dom ,而不是浏览器的dom。
了解 react 的应该知道,所有 react 组件都有一个 render() 方法(如果使用function方式编写的组件会把function里的所有代码都塞到 render() 方法中去)。当ReactDOM.render( element, container, [callback] )方法执行时,会执行以下步骤:
- 所有组件的会先进行初始化(es6执行构造函数)。
- 所有组件的 render () 方法会被调用一次,完成这个过程后会得到一颗虚拟的 dom 树。
- react 会将虚拟dom转换成浏览器dom,完成后调用组件的 componentDidMount() 方法告诉你已经装载到浏览器上了。
在上面这个过程成中,步骤2完成后即为完成 react 的首屏渲染。结合 checksum 机制步骤3有可能不会执行。
当组件状态发生变更时( setState() 生命周期函数被调用)或者 父组件渲染时(父组件的 render() 方法被调用),当前组件的 render() 方法都会被执行,都有可能会导致虚拟dom变更,但是这些变更和首屏渲染没任何关系了。
React前后端同构首屏渲染
了解了同构和首屏渲染,就好理解如何解决首屏不重复渲染的问题了。
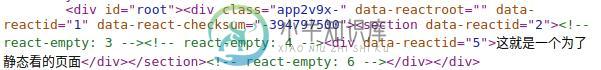
首先服务端渲染完之后会有一个 checksum 值写在根元素的属性上:

这个 checksum 是根据服务端生成的HTML内容哈希计算得到的。
然后在浏览器加载完所有的js文件之后,开始执行前面介绍的 ReactDOM.render( element, container, [callback] ) 初始化渲染的三个步骤。当执行完第二步生成虚拟dom后,react 会根虚拟dom用相同的算法计算一个哈希值,如果和 checksum 一致则认为服务器已经完成渲染,不会再执行第三步。
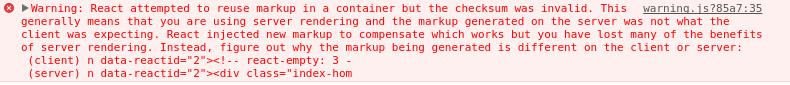
如果 checksum 比对不一致,在 开发环境 和 测试环境 会在浏览器console中输出以下警告内容:

生产环境不会输出任何警告。
同构渲染的内容就这么多,原理其实蛮简单的,无非就是保证DOM一致。但是结合代码分片、异步加载、服务端调接口异步组装数据等等功能后,如何保证服务端和浏览器端第一次渲染的dom一致还得花不少功夫。不过原理清楚了,事情总能办成。
-
本文向大家介绍浅谈react 同构之样式直出,包括了浅谈react 同构之样式直出的使用技巧和注意事项,需要的朋友参考一下 前言 上文讲到通过同构服务端渲染,可以直出html结构,虽然讲解了样式,图片等静态资源在服务端引入问题的解决方案,但是并没有实际进行相关操作,这篇文章就讲解一下如何让样式像html一样直出。 PS: 直出,我的理解就是输入url发起get请求访问服务端,直接得到完整响应结果,
-
解释 YOG2 提供了一种在服务端加载客户端脚本资源的方法,用于实现类似 React 后端渲染一类的前后端同构能力。同时这样的调用能力也可以调用前端的 NPM 组件。 但是由于其本质是提供在服务端加载前端代码的能力,因此对前端代码也有更高要求,需要前端代码能够对环境做出一定的判断来避免服务端与浏览器端在 API 上的一些不兼容。 前后端同构功能要求 YOG2 cli版本与 yog2-kernel
-
本文向大家介绍浅谈Django前端后端值传递问题,包括了浅谈Django前端后端值传递问题的使用技巧和注意事项,需要的朋友参考一下 前端后端传值问题总结 前端传给后端 通过表单传值 1、通过表单get请求传值 在前端当通过get的方式传值时,表单中的标签的name值将会被当做action的地址的参数 此时,在后端可以通过get请求相应的name值拿到对应的value值 例子: html中: 视图中
-
问题内容: 我想创建一个表来存储设备设置。该表具有三行:id,parameter_name和parameter_value。 该表是通过执行以下查询语句创建的: 然后通过执行以下方法存储行: 创建数据库后,将存储默认值: 但是,方法insertRow()的问题在于它无法防止重复输入。 有谁知道在这种情况下如何防止重复输入? 问题答案: 您可以使用列约束。 UNIQUE约束导致在指定列上创建唯一索引
-
本文向大家介绍浅谈React + Webpack 构建打包优化,包括了浅谈React + Webpack 构建打包优化的使用技巧和注意事项,需要的朋友参考一下 本文介绍了React + Webpack 构建打包优化,分享给大家,具体如下: 使用 babel-react-optimize 对 React 代码进行优化 检查没有使用的库,去除 import 引用 按需打包所用的类库,比如 lodash
-
问题内容: 我不想拥有用户或位置,因为我可以有多行用户包含相同数据,或者有多行位置包含相同数据。我只想避免用户和位置都具有一定的价值,因为该行重复了许多次。 例如:这还可以 但这不行: 因为已经存在其中user = 1和location = 2的行。 如何避免重复? 问题答案: 声明对(用户,位置)的唯一约束。

