《渲染》专题
-
在Rails中渲染JSON的最快方法是什么
问题内容: 我在Rails应用程序中优化了一些缓慢的事务,并且看到了花费大量时间渲染JSON视图: 假设API调用恰好返回了需要返回的数据, 那么在rails中呈现JSON的最快方法是什么? 我们之所以使用Rabl是因为能够轻松共享代码,但是我们并不局限于此。 问题答案: Rabl 用于跨平台的兼容性,默认情况下不使用速度非常快的Yajl库。Rabl的配置文档解释了该解决方案: 如果仍然无法提供足
-
 写给vue新手们的vue渲染页面教程
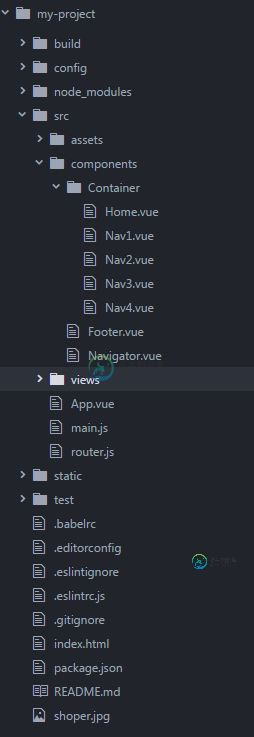
写给vue新手们的vue渲染页面教程本文向大家介绍写给vue新手们的vue渲染页面教程,包括了写给vue新手们的vue渲染页面教程的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给各位vue的新手们分享了关于vue渲染页面的教程,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 vue渲染页面 路径图 index.html App.vue router.js main.js 效果图: 总结 以上就是这篇文章的
-
Express中的多个SELECT查询后的渲染视图
问题内容: 我在Node.JS和Express框架中有点陌生,并且下面的代码有很大的问题: 正如我在注释块中所写的那样,我想执行以下操作:首先执行选择查询,保存来自 行 对象的数据,执行第二个查询,再次将接收到的数据保存在其他对象中,然后最终呈现来自两个查询的传递数据的页面。我的问题是,最好的方法是什么? 我知道有一个由匿名函数引起的问题。我试图解决这个问题超过五个小时,如下所示: 使用匿名函数将
-
详解React服务端渲染从入门到精通
本文向大家介绍详解React服务端渲染从入门到精通,包括了详解React服务端渲染从入门到精通的使用技巧和注意事项,需要的朋友参考一下 前言 这篇文章是我自己在搭建个人网站的过程中,用到了服务端渲染,看了一些教程,踩了一些坑。想把这个过程分享出来。 我会尽力把每个步骤讲明白,将我理解的全部讲出来。 文中的示例代码来自于这个仓库,也是我正在搭建的个人网站,大家可以一起交流一下。示例代码因为简化,与仓
-
Flask服务器端动态更新渲染的模板?
问题内容: 我目前有一个Flask网络服务器,该服务器使用内置的requests对象从JSON API中提取数据。 例如: 这里的问题是,自然地,GET方法仅在第一次调用get_data时运行一次。为了刷新数据,我必须停止并重新启动Flask wsgi服务器。我曾尝试在True / sleep循环中包装代码的各个部分,但这会阻止werkzeug加载页面。 动态地获取我想要的数据而无需重新加载页面或
-
Rails:从另一个控制器渲染一个.js.erb吗?
问题内容: 如何从不属于将要渲染到的视图的控制器中渲染? 例如: 如何从页面渲染页面视图? post_controller.rb 问题答案: 似乎有几种方法可以实现此目的: 您如何使用Ruby onRails响应控制器中的另一个js文件? 在Rails中渲染红宝石的替代视图
-
h:commandButton多个操作:下载文件并渲染ajax表
问题内容: 我目前有2个命令按钮和一个列表框。根据列表框的选择,生成的结果可以显示在可下载的文件中或呈现为HTML表。该代码基于BalusC的PDF Handling教程 ,而set 。 到目前为止,两个按钮都可以正常工作。但是,我想将两个动作组合为一个按钮。当我用一个可以触发两个动作的按钮进行测试时,什么也没发生(没有文件另存为对话框或表)。这是因为一个动作是ajax还是另一个动作以ajax结尾
-
你有用过预渲染技术吗?怎么做的?
本文向大家介绍你有用过预渲染技术吗?怎么做的?相关面试题,主要包含被问及你有用过预渲染技术吗?怎么做的?时的应答技巧和注意事项,需要的朋友参考一下 预渲染的核心是使用 prerender-spa-plugin new PrerenderSPAPlugin({ staticDir: path.join(__dirname, 'dist'), routes: [ '/', '/home', '/inf
-
反应酶修饰浅渲染功能成分内部
知道如何在我的测试中将属性更改为true吗?
-
烧瓶Jinja2模板不是渲染样式标签吗?
我正在使用flask制作(学习)一个简单的web应用程序。我没有使用css输入的模板。我使用jinja2模板中的'style'标记直接编码css。但style标记不起作用。即使在chrome中使用inspect元素,我也能看到样式标签被渲染? 编辑:不工作,我的意思是像背景颜色仍然是白色,字体大小和行高不是编码的。 编辑:当我将css元素放入base.html时,呈现工作。但是当我通过index.
-
在渲染进程(网页)内可用的模块 - remote
Electron中, 与GUI相关的模块(如 dialog, menu 等)只存在于主进程,而不在渲染进程中 。为了能从渲染进程中使用它们,需要用ipc模块来给主进程发送进程间消息。使用 remote 模块,可以调用主进程对象的方法,而无需显式地发送进程间消息,这类似于 Java 的 RMI。 下面是从渲染进程创建一个浏览器窗口的例子: 注意: 反向操作(从主进程访问渲染进程),可以使用webCo
-
 如何在Django Web应用程序中渲染Matplotlib图?
如何在Django Web应用程序中渲染Matplotlib图?问题内容: 我正在阅读面向Python开发人员的Matplotlib书,但正在努力遵循第8章“ Django应用程序中的Matplotlib”部分中的示例。 到目前为止,我已经发出了命令 然后在目录中 按照示例,我做了如下: 接下来,这本书说应当在其中添加以下行: 但是,我看不到它如何工作,因为在’default’中,有很多对象: 并且没有定义构造函数。也许这本书(来自2009年)指的是旧版Dja
-
React应用程序渲染HTML实体(例如&符号)
问题内容: 我在Wordpress页面中嵌入了一个React应用程序。它从JSON API中提取内容,并将其显示在各个区域中。 我的问题是,来自api的所有文本内容都显示为转义字符,即显示与号的位置。 我的wordpress页面通常会进行转换,但是对React内容没有影响。是因为渲染是在React中完成的吗?在哪种情况下,我需要以某种方式将React设置为使用UTF-8? 问题答案: HTML(包
-
单击按钮时在React中进行条件渲染
问题内容: 我想在按钮单击时使用条件渲染组件,我编写了以下代码,但不起作用,当我单击漫画时,应加载漫画组件,而当我单击竞赛按钮时,应加载竞赛组件,有人可以帮忙吗下面是代码和CSS文件 问题答案: 您不退还组件,请尝试以下操作:
-
使React useEffect挂钩不在初始渲染上运行
问题内容: 根据文档: 更新发生后立即调用。初始渲染不调用此方法。 我们可以使用新的钩子来模拟,但似乎在每次渲染后都被运行,即使是第一次也是如此。如何使它不在初始渲染上运行? 如您在下面的示例中看到的那样,它是在初始渲染期间打印的,但在初始渲染期间没有打印的。 问题答案: 我们可以使用该钩子来存储我们喜欢的任何可变值,因此我们可以使用它来跟踪函数是否是第一次运行。 如果我们希望效果在与该效果相同的
