《渲染》专题
-
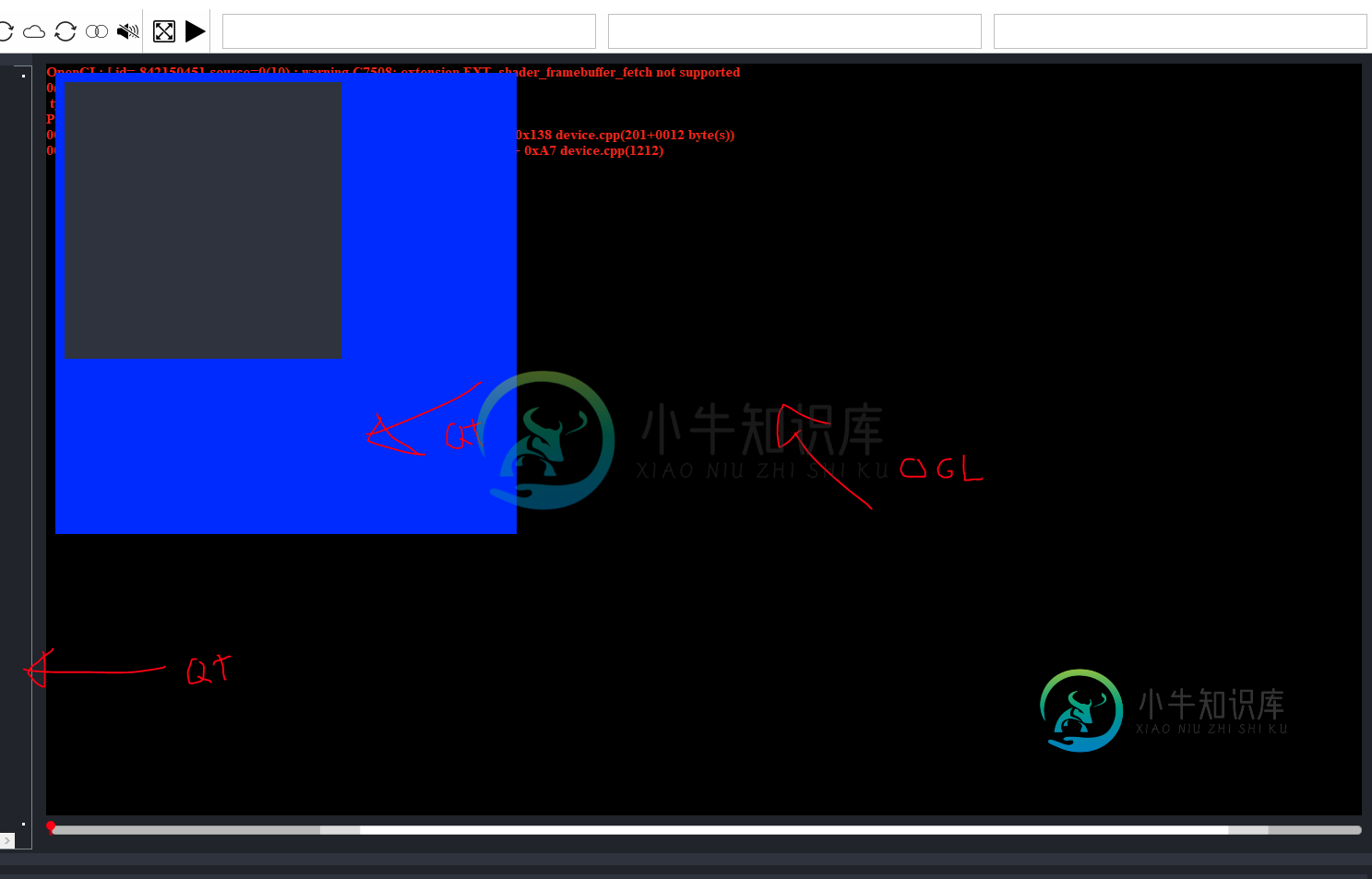
 在opengl子窗口上渲染qt覆盖窗口
在opengl子窗口上渲染qt覆盖窗口我正在寻找一些关于渲染子窗口的信息,特别是关于OpenGL如何与GDI互操作的信息。我的问题是,我基本上有两个窗口,首先,主窗口是在qt中创建的,而在qt内部,子窗口是利用OpenGL渲染器托管的。 现在我想做的是在我的OpenGL窗口顶部托管一个覆盖,所以我用它来覆盖OpenGL窗口。我遇到的问题是,当我使用OpenGL渲染时,OpenGL生成的图形似乎模糊了图形区域,包括并有效地撤消了由qt合
-
如何修复javafx (ComboBox,ListView)中的渲染错误
在一个相当复杂的javafx应用程序中,我遇到了一个可能的渲染错误。在过去的两天里,我可以追踪到以下简单的应用程序。以下SSCCE演示了在某些情况下,某些javafx组件无法正确呈现。因此,ComboBox和ListView不显示更改的内容: 复制步骤: 启动程序 选择组合值- 请注意,重现此 Bug 有三个重要的要求(标有“重要”): 切换选项卡以隐藏此按钮时切换“Next”按钮的托管状态(隐藏
-
JSX元素的HOC-用包装元素渲染jsx
我想调用ReactJS HOC来包装JSX周围的工具提示。 呼叫应能如下所示: 因此,我创建了此函数: 电话: 它说: 函数作为React子函数无效。如果返回组件而不是从渲染返回组件,可能会发生这种情况。或者你想调用这个函数而不是返回它 如何解决?
-
处理:使用延迟功能时渲染停止
我为我的草图创建了一个简单的延迟函数,并试图使用它,但似乎渲染停止了,也就是说,有一个简单的灰色屏幕,然后一切都被一次渲染。 有人能告诉我我在哪里吗出错了?到底发生了什么? 如何在内部定义绘制()和设置()?我知道,set()是一个一次性的渲染和绘制(),就像一个无限的循环。 代码:
-
8.1.2 为什么使用服务器端渲染(SSR)
与传统 SPA(Single-Page Application - 单页应用程序)相比,服务器端渲染(SSR)的优势主要在于: 更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。 请注意,截至目前,Google 和 Bing 可以很好对同步 JavaScript 应用程序进行索引。在这里,同步是关键。如果你的应用程序初始展示 loading 菊花图,然后通过 Ajax 获取内容,
-
 高德 二面 算法工程师-图形渲染
高德 二面 算法工程师-图形渲染以为一面挂了,没想到还是进二面了 无手撕,大概40min,主问项目,图形学和cpp 总体表现自我评价比一面好很多,(一面教训:会的东西如果不能清楚的表达出来就必须认为是没有掌握) ---图形学的部分总体表现还可以 对过程中的知识点做一个简单总结,可能有部分遗漏(并非面试原问题,但囊括了下面的内容): 前向渲染和延迟渲染的对比和各自优劣 PBR流程和理论 阴影贴图技术(级联,立方体阴影贴图的优化和实
-
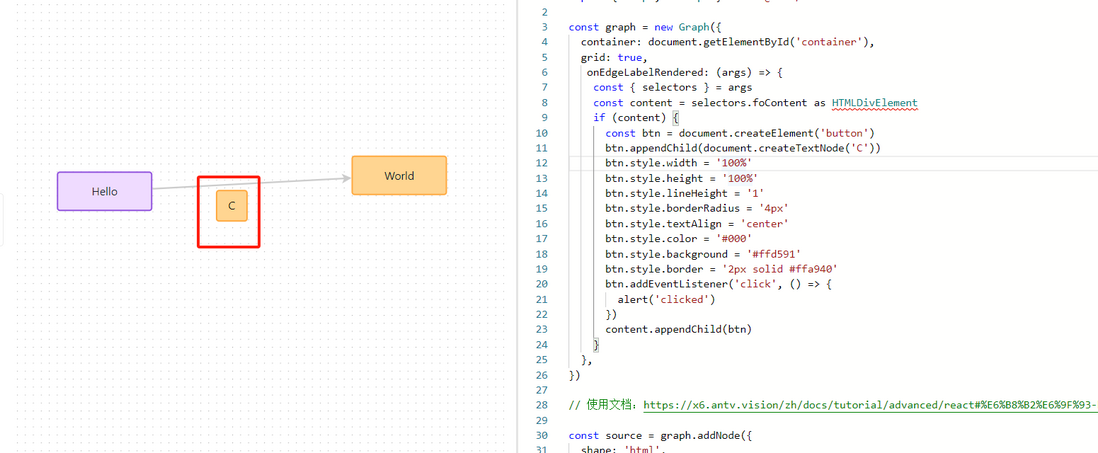
 前端 - AntvX6怎么使用Vue组件渲染Label?
前端 - AntvX6怎么使用Vue组件渲染Label?AntvX6使用Vue渲染Label 使用html是可以渲染这个label
-
 react.js - React 或者 Js 怎么测试渲染性能 ?
react.js - React 或者 Js 怎么测试渲染性能 ?新手上路,我在本地写 React 然后渲染了 1000 个组件,请问我要怎么去测试或者知道全部渲染结束花了多久时间以及渲染瓶颈在哪呢?
-
 python - pyppeteer无头模式截图未渲染完成?
python - pyppeteer无头模式截图未渲染完成?http://m.chinajd995.com:8080/ 以上类似站点去pyppeteer访问会出现页面未加载完成就截图了,导致截图空白 预想效果 实际效果 经过测试await asyncio.sleep(10) # 增加等待时间,等待页面加载完成 可行有效,但是由于多个网站都需要这样操作该如何减少他的等待时间呢,而不是写死时间
-
JTable中的一列有多个单元格渲染器?
问题内容: 假设我有以下JTable,只要按下一个按钮,就会显示该JTable: 我想呈现 最初 对JCheckBox 为真的单元格,以及所有 最初为 false的所有单元格不显示任何内容(无JCheckBox)。用户可以选中或取消选中最初为真的单元格中的JCheckBoxes,这会对我创建的图表有所帮助。 现在,我的单元格渲染器在所有单元格中显示JCheckBoxes,包括最初为false的单元
-
“消除首屏内容中的阻止渲染的CSS”
问题内容: 我一直在使用Google PageSpeed见解来尝试改善网站的性能,到目前为止,事实证明它非常成功。推迟脚本之类的事情可以很好地工作,因为我已经拥有一个内部版本的jQuery,可以将脚本推迟到页面完全加载之前,我要做的就是内联该特定函数并将完整的脚本移到页面末尾。效果很好。 但是现在我发现自己瞪着清单上剩下的一个黄色圆点:“在首屏内容中消除渲染阻止CSS”。 设置我的CSS的方法是拥
-
Chrome渲染问题。固定式锚栓,主体带UL
问题内容: 使用以下代码的Google Chrome和Opera(为什么?=)存在渲染问题: 如您所见,我正在尝试使右侧的边栏变为静态。一切正常,直到您在页面上添加一些标签 单击锚链接时,固定的div有时会开始消失。 如何避免这种行为? 问题答案: Chrome解决方案: 为我增加了解决问题的方法。 这些年来,我曾经修复过许多Chrome显示错误。理由是通过调用3D转换,重画与CSS痛苦堆栈的其余
-
为什么要在渲染局部之前进行scape_javascript?
问题内容: 我正在看这个Railscast插曲,想知道为什么需要在这里致电: 有什么用? 根据Rails的文档: escape_javascript(javascript) 转义符返回以及JavaScript段的单引号和双引号。 但这对我来说意义不大。 问题答案: 如果将代码分为两部分,则更容易理解。 第一部分;是带有erb的javascript。这意味着,它将被内部返回的任何红宝石代码替换。替换
-
ReactJS-每次调用“ setState”时都会调用渲染吗?
问题内容: 每次调用时,React都会重新渲染所有组件和子组件吗? 如果是这样,为什么?我以为这个想法是,当状态改变时,React只渲染所需的内容。 在下面的简单示例中,尽管onClick处理程序始终将设置为相同的值,但是在随后的单击中状态不会改变,这两个类在单击文本时都再次呈现。 我曾希望只有在数据更改的情况下才会进行渲染。 这是示例代码,例如JS Fiddle和嵌入式代码段: 问题答案: 每次
-
Rails渲染为json,包括嵌套属性和排序
问题内容: 我正在尝试将一个对象呈现为json,包括嵌套的属性,并按created_at属性对其进行排序。 我正在使用代码执行此操作: 如何按created_at属性对呼叫进行排序? 问题答案: 如果您认为Rails是如何工作的,则调用只是与Call模型相关的一种方法。有几种方法可以做到这一点。一种是在关联上设置订单选项。一种是全局更改Call模型的默认范围,另一种是在Customer模型中创建一
