vue-cli单页面预渲染seo-prerender-spa-plugin操作
1 vue-cli-plugin-prerender-spa
使用方法:
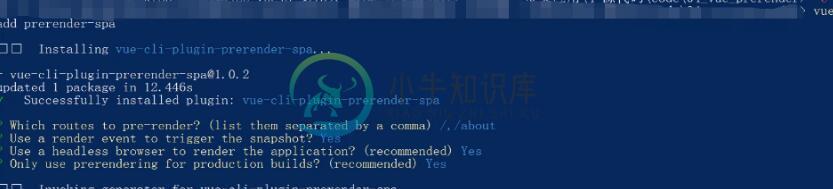
vue add prerender-spa
在安装的过程中会需要安装一个chrome,网速不好可能导致不能下载,导致安装失败,可以取消chrome的安装,然后手动下载放在指定的目录下;
安装过程中选择需要预渲染的route

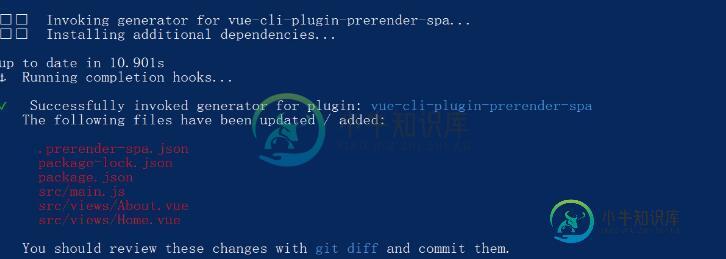
安装成功:

自动在main.js中加入:

2 使用prerender-spa-plugin插件
cnpm i prerender-spa-plugin --save-dev
vue-cli2.0 在build/webpack.prod.conf.js中:
const PrerenderSPAPlugin = require('prerender-spa-plugin')
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
注册插件:
在plugins中加入:
new PrerenderSPAPlugin({
staticDir: path.join(__dirname, '../dist'),//打包文件的路径,或者自定义一个文件路径
routes: ['/test', '/'],//需要预渲染的route路径
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: true,
renderAfterDocumentEvent: 'render-event'//需要在实例化Vue中监听的事件,名称要相对应
})
})
vue-cli3.0
在vue.config.js
const PrerenderSPAPlugin = require('prerender-spa-plugin');
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;
const path = require('path');
module.exports = {
configureWebpack: config => {
if (process.env.NODE_ENV !== 'production') return;
return {
plugins: [
new PrerenderSPAPlugin({
// 生成文件的路径,也可以与webpakc打包的一致。
// 下面这句话非常重要!!!
// 这个目录只能有一级,如果目录层次大于一级,在生成的时候不会有任何错误提示,在预渲染的时候只会卡着不动。
staticDir: path.join(__dirname,'dist'),
// 对应自己的路由文件,比如a有参数,就需要写成 /a/param1。
routes: ['/', '/product','/about'],
// 这个很重要,如果没有配置这段,也不会进行预编译
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false,
// 在 main.js 中 document.dispatchEvent(new Event('render-event')),两者的事件名称要对应上。
renderAfterDocumentEvent: 'render-event'
})
}),
],
};
}
}
在main.js中加入:
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>',
mounted() {
// You'll need this for renderAfterDocumentEvent.
document.dispatchEvent(new Event('render-event'))
}
})
以上这篇vue-cli单页面预渲染seo-prerender-spa-plugin操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
如果你想预渲染路由,并且这些路由一旦推送到生产环境后不会明显改变,使用这个webpack插件:prerender-spa-plugin,这个已经被Vue使用并测试通过。对于那些有频繁改变的界面,Prerender.io 和 Netlify都会有规律的为搜索引擎来预渲染你的内容。 使用 prerender-spa-plugin 当做一个开发依赖安装它 npm install --save-dev p
-
web-frame 模块可自定义渲染当前网页 进程: 渲染进程 例如放大当前页至 200%. 1 const {webFrame} = require('electron') 2 webFrame.setZoomFactor(2) Copied! 方法 webFrame.setZoomFactor(factor) 用途:设置页面的缩放系数 factor Number - 缩放系数 注意:缩放系数
-
请问一下这种带有验证码登录页(调接口从后端实时获取的)可以使用预渲染的方式进行首屏优化么? 看介绍说只适用于静态的页面,不知道带有验证的行不行
-
预渲染插件 安装 $ yarn add @umijs/plugin-prerender --dev 使用 在 .umirc.js 里配置: export default { ssr: true, plugins: [['@umijs/plugin-prerender']], }; 配置项 所有功能默认关闭,有真值配置才会开启。 exclude 类型:string[] 排除不需要预渲染的
-
vue-cli-plugin-apicloud 是基于vue cli 的apicloud插件,方便添加apicloud模板,最快使用vue开发apicloud。 支持wifi调试、同步 使用 假设你有一个vue项目(如果没有,使用vue create xxx) 进入项目,执行vue add apicloud yarn wifi-start yarn wifi-sync
-
本文向大家介绍写给vue新手们的vue渲染页面教程,包括了写给vue新手们的vue渲染页面教程的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给各位vue的新手们分享了关于vue渲染页面的教程,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 vue渲染页面 路径图 index.html App.vue router.js main.js 效果图: 总结 以上就是这篇文章的

