Vue渲染过程浅析
Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML。但是模板毕竟是模板,不是真实的dom节点。从模板到真实dom节点还需要经过一些步骤
- 把模板编译为render函数
- 实例进行挂载, 根据根节点render函数的调用,递归的生成虚拟dom
- 对比虚拟dom,渲染到真实dom
- 组件内部data发生变化,组件和子组件引用data作为props重新调用render函数,生成虚拟dom, 返回到步骤3
第一步: 模板到render
在我们使用Vue的组件化进行开发应用的时候, 如果仔细的查看我们要引入的组件, 例子如下
// App.vue
<template>
<div>
hello word
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
在我们的主入口main.js
import Vue from 'vue'
import App from './App'
console.log(App)
new Vue({
render: h => h(App)
}).$mount('#app')

我们能够看到在我们引入的App这个模块,里面是一个对象,对象里面存在一个方法叫做render。在说render函数之前,我们可以想一想,每一次加载一个组件,然后对模板进行解析,解析完后,生成Dom,挂载到页面上。这样会导致效率很低效。而使用Vue-cli进行组件化开发,在我们引入组件的后,其实会有一个解析器(vue-loader)对此模板进行了解析,生成了render函数。当然,如果没有通过解析器解析为render函数,也没有关系,在组件第一次挂载的时候,Vue会自己进行解析。源码请参考: https://github.com/vuejs/vue/blob/dev/src/platforms/web/entry-runtime-with-compiler.js
这样,能保证组件每次调用的都是render函数,使用render函数生成VNode。
第二步:虚拟节点VNode
我们把Vue的实例挂载到#app, 会调用实例里面的render方法,生成虚拟DOM。来看看什么是虚拟节点,把例子修改一下。
new Vue({
render: h => {
let root = h(App)
console.log('root:', root)
return root
}
}).$mount('#app')

上面生成的VNode就是虚拟节点,虚拟节点里面有一个属性elm, 这个属性指向真实的DOM节点。因为VNode指向了真实的DOM节点,那么虚拟节点经过对比后,生成的DOM节点就可以直接进行替换。
这样有什么好处呢?
一个组件对象,如果内部的data发生变化,触发了render函数,重新生成了VNode节点。那么就可以直接找到所对应的节点,然后直接替换。那么这个过程只会在本组件内发生,不会影响其他的组件。于是组件与组件是隔离的。
例子如下:
// main.js
const root = new Vue({
data: {
state: true
},
mounted() {
setTimeout(() => {
console.log(this)
this.state = false
}, 1000)
},
render: function(h) {
const { state } = this // state 变化重新触发render
let root = h(App)
console.log('root:', root)
return root
}
}).$mount('#app')
// App.vue
<script>
export default {
render: (h) => {
let app = h('h1', ['hello world'])
console.log('app:', app)
return app
}
}
</script>

我们可以看到,当main.js中重新触发render函数的时候,render方法里面有引用App.vue这个子组件。但是并没有触发App.vue组件的的render函数。
在一个组件内,什么情况会触发render?。
如何才能触发组件的render
数据劫持是Vue的一大特色,原理官方已经讲的很多了深入响应式原理。在我们给组件的data的属性进行的赋值的时候(set),此属性如果在组件内部初次渲染过程被引用(data的属性被访问,也就是数据劫持的get), 包括生命周期方法或者render方法。于是会触发组件的update(beforeUpdate -> render -> updated)。
注: 为了防止data被多次set从而触发多次update, Vue把update存放到异步队列中。这样就能保证多次data的set只会触发一次update。
当props会触发组件的重新渲染是怎么发生的呢?
把父组件的data通过props传递给子组件的时候,子组件在初次渲染的时候生命周期或者render方法,有调用data相关的props的属性, 这样子组件也被添加到父组件的data的相关属性依赖中,这样父组件的data在set的时候,就相当于触发自身和子组件的update。
例子如下:
// main.vue import Vue from 'vue' import App from './App' const root = new Vue({ data: { state: false }, mounted() { setTimeout(() => { this.state = true }, 1000) }, render: function(h) { const { state } = this // state 变化重新触发render let root = h(App, { props: { status: state } }) console.log('root:', root) return root } }).$mount('#app') window.root = root
// App.vue
<script>
export default {
props: {
status: Boolean
},
render: function (h){
const { status } = this
let app = h('h1', ['hello world'])
console.log('app:', app)
return app
}
}
</script>
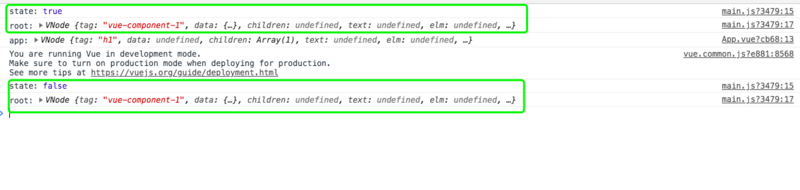
截图如下:

在main.js中 state 状态发生了变化,由false => true, 触发了自身与子组件的render方法。
补充
上面的内容是本人的一些使用心得,由于水平有限, 内容有些错误或者表达不当。多欢迎大神来指导!!!
PS:vue渲染过程的{{xxx}}显示的解决办法
这是由于浏览器的渲染机制导致的,浏览器是从头到尾 如果你的js引用在底部,那么浏览器会先加载dom此时,你用于渲染的{{}}识别符,因为还没读到该识别符对应的js文件,所以会被解析为字符串而显示在页面中,我们可以用过自定义属性v-cloak解决,
实例对象对应标签中加入 v-cloak:
<div id="wrap" v-cloak>
然后在css中给定义属性选择器
[v-cloak]{
display:none
}
vue实例创建完成后会把v-cloak去掉,在没创建实例对象时,该标签内的内容都会被隐藏
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
渲染过程 1.最初的最初,我们要知道 ./build/webpack.base.conf.js 这个文件,是webpack打包的主要配置文件 其中 module.exports = { entry : { app: './src/main.js' // 这里就定义了vue的入口文件 } } 知道了这个打包文件,我们就可以知道接下来的事儿了。 2.找到index.html ,可
-
v-for 我们用 v-for 指令根据一组数组的选项列表进行渲染。 v-for 指令需要以 item in items 形式的特殊语法, items 是源数据数组并且 item 是数组元素迭代的别名。 基本用法 <ul id="example-1"> <li v-for="item in items"> {{ item.message }} </li> </ul> var ex
-
v-if 在字符串模板中,如 Handlebars ,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}} <h1>Yes</h1> {{/if}} 在 Vue.js ,我们使用 v-if 指令实现同样的功能: <h1 v-if="ok">Yes</h1> 也可以用 v-else 添加一个 "else" 块: <h1 v-if="ok">Yes</
-
1. 简介 本小节我们将介绍 Vue 渲染函数。包括什么是渲染函数、虚拟 DOM、如何编写渲染函数。渲染函数是一个难点,通常在一些简单的项目中不会使用,在处理一些复杂的业务场景时,使用渲染函数往往可以达到事半功倍的效果。 通过本小节的学习我们可以掌握渲染函数的基本用法,如果同学们学完本小节之后对此还不是特别熟悉也没有关系,我们可以先将基础知识融会贯通,然后再对该知识点多加练习,相信同学们一定可以熟
-
本文向大家介绍什么是浅层渲染?相关面试题,主要包含被问及什么是浅层渲染?时的应答技巧和注意事项,需要的朋友参考一下 当为 React 写单元测试时,浅层渲染(Shallow Renderer) 会变得十分有用。浅层渲染使你可以渲染 “单层深度” 的组件,并且对组件的 render 方法的返回值进行断言,不用担心子组件的行为,组件并没有实例化或被渲染。浅渲染并不需要 DOM。 http://reac
-
需要服务端渲染(SSR)吗? 在开始服务端渲染前,我们先看看它能给我们带来什么,以及什么时候需要用它。 SEO(搜索引擎优化) 谷歌和Bing可以很好地索引同步的JavaScript应用。同步在这里是个关键词。如果应用启动时有一个加载动画,然后内容通过ajax获取,那爬虫不会等待他们加载完成。 这意味着在异步获取内容的页面上很需要进行搜索引擎优化的时候,服务端渲染就很重要。 客户端的网络比较慢 用

