商品信息对接文档
优质
小牛编辑
143浏览
2023-12-01
一、使用场景
用户在商品详情页进行客服咨询时,同时展现当前商品的属性信息,可通过开发商品查询接口来实现。
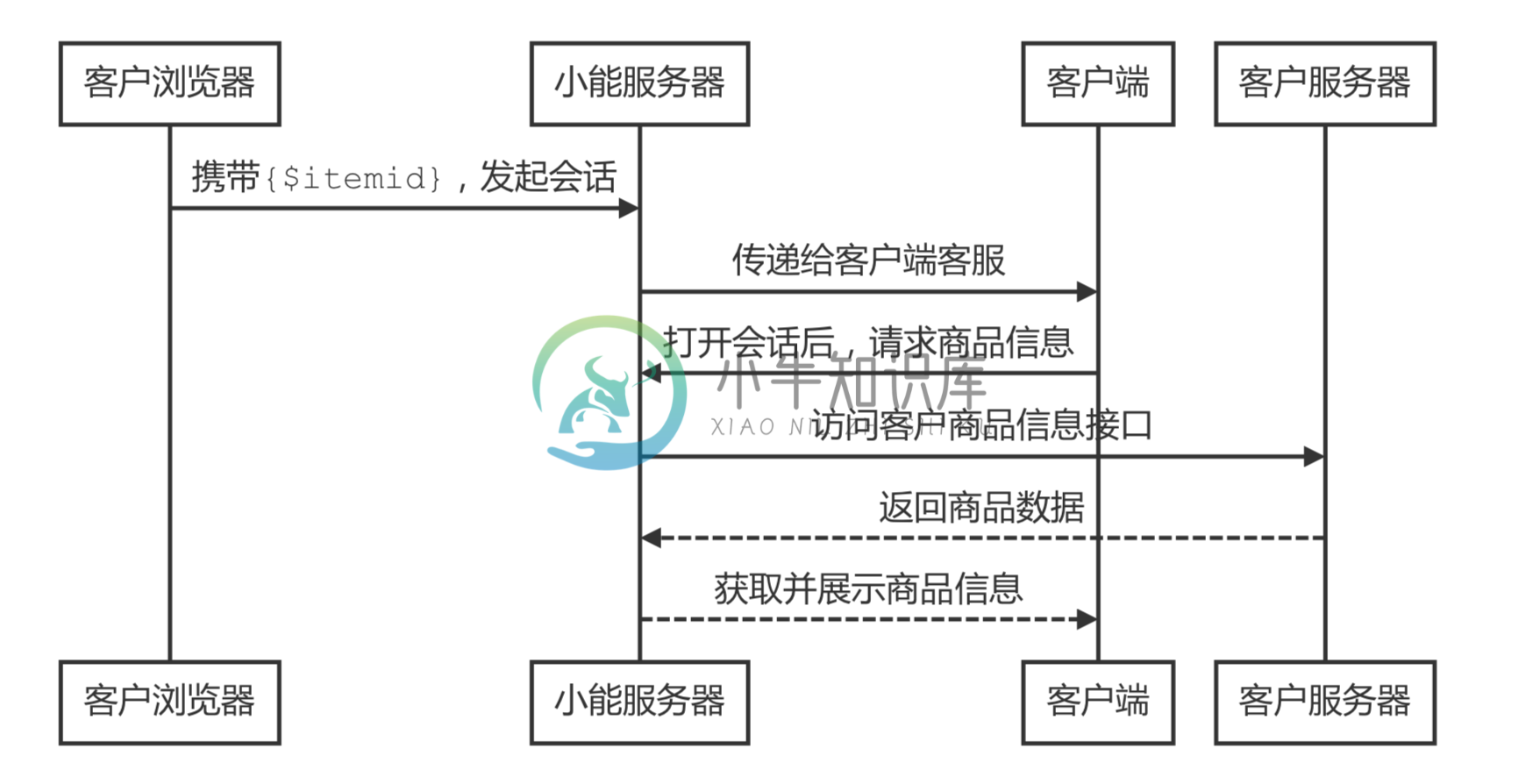
二、执行流程

三、效果展示
客服端

访客端

四、对接步骤:
1、终端对接需传递itemid
- PC、WAP端,示例如下,详情请参见【对接集成文档】
xn(‘setCustomerInfo’,{
itemid:‘商品id’
});
- H5单链接,示例如下,详情请参见【H5单页集成文档】
https://visitor.ntalker.com/visitor/chat.html?siteid={\$SITEID}&settingid={\$settingid}&itemid={商品id}
- APP端,示例:
- 安卓端,示例代码如下,详情请参见【安卓集成文档】:
/**
* @param context 上下文
* @param chatparams 聊天参数体 带子参数,与多个功能有关,templateId是接待组id
*/
ChatParamsBody chatparams = new ChatParamsBody();
chatparams.templateId = "kf_XXXX_template_1";
chatparams.goodId = "商品id";
Ntalker.getInstance().startChat(Context context, chatparams);
- IOS端,示例代码如下,详情请参见【IOS集成文档】:
/**
初始化一个聊天窗口实体
@param chatParams 创建聊天实体需要的参数:NtalkerChatParams
@return 聊天窗口实体
*/
NtalkerChatParams *chatParems = [[NtalkerChatParams alloc] init];
chatParems.settingId = @"";//接待组id【必填】,示例 "kf_20000_template_9",
chatParems.delegate = self;//聊天页面代理【选填】如果需要监听聊天页面事件或者自定义UI、扩展功能则必须设置代理。相应功能模块会提到具体方法。
chatParems.productId = @"";//商品id 【选填】需要展示商品信息时填写,示例 @“ntalker_test”
2、小能服务器请求商品信息查询接口,对其返回数据格式的要求:
{
"items": {
"id":"商品ID",
"name":"商品名称",
"imageurl": "商品图⽚片地址",
"url":"商品详情⻚页地址",
"currency":"货币符号"(可选) ,
"siteprice":"商品⽹网站价格",
"marketprice":"商品市场价格",
"category": "商品分类名称",
"brand":"商品品牌名称",
"custom1":["⾃自定义字段1(key)","⾃自定义字段1的值]
"custom2":["⾃自定义字段2(key)","⾃自定义字段2的值]
......
注:自定义字段为JSON数组格式。
}
}
3、提供接口给小能,由小能技术人员配置此接口到小能服务中

