Web-UI定制
1.自定义主题
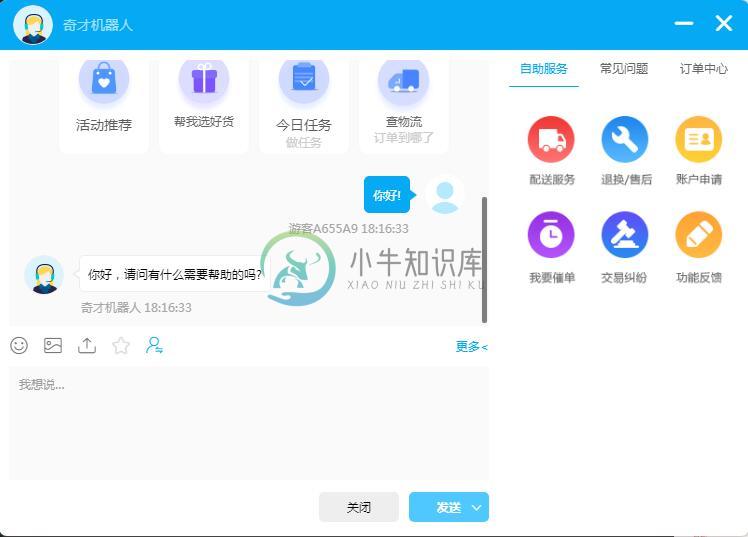
目前小能聊天窗口的设计思想为,主色,辅色,次辅色。
如下图所示
主色:#06a9f4,辅色:#4fc8ff,次辅色:#e7f7ff

根据用户网站的风格,我们可以对主色,辅色,次辅色进行变更
主色:rgb(253, 202, 198),辅色:rgb(253.4, 212.6, 209.4),次辅色:rgb(254.6, 244.4, 243.6)
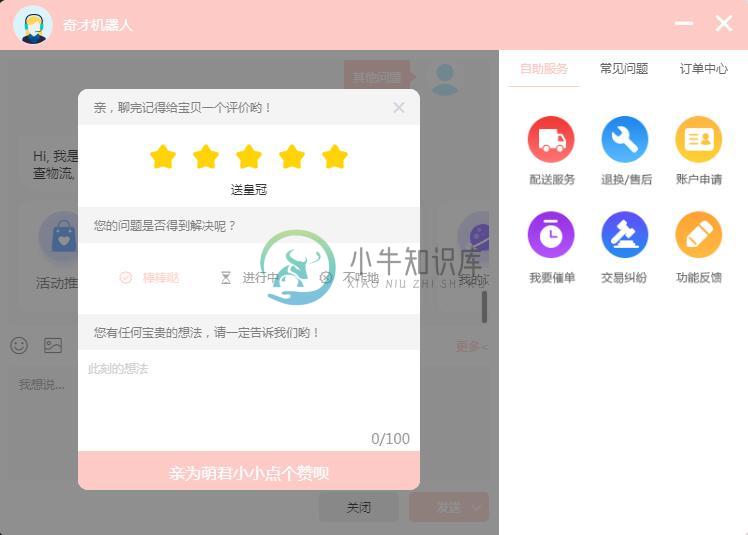
变更后,如下图效果

原则上,我们对主色,辅色,次辅色的色值有一定的规律要求。
辅色值 = 主色 * 0.2 透明度
次辅色值 = 主色 * 0.8 透明度
如果客户设计的不在要求范围内的色值,或是不符合上述规律,小能仍可以按提供颜色提供支持。
目前颜色的使用范围包含:
侧边栏:

评价:

留言:

PS: 窗口中字体颜色由,#fff, #333, #666, #999 组成,也支持对其进行更换
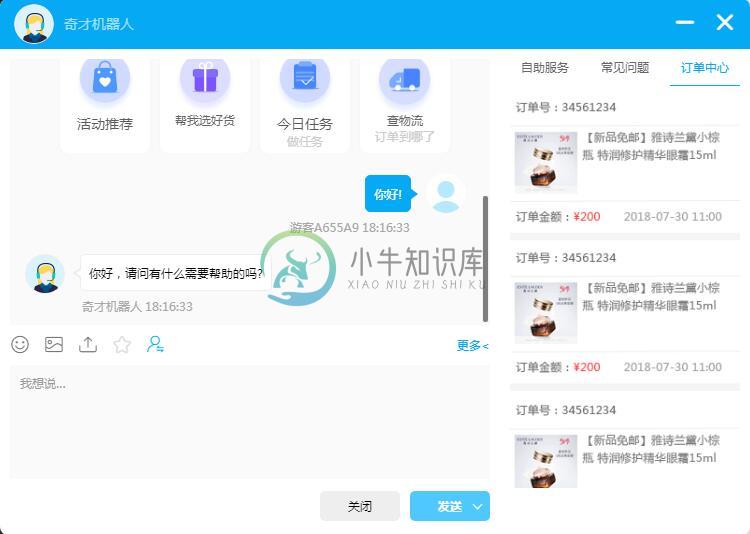
自定义侧边栏
右侧边栏可以支持与客户的业务接口对接,或者仅做功能跳转,提高访客浏览体验
同时也可以在客户端内对默认三个页卡进行管理(文字 + 内容)

2.自定义元素大小宽高
标题栏自定义
小能支持对标题栏上的左侧头像进行自定义
一般客户希望在此处放置长方形的Logo标志,可以超出窗口范围(margin可以修改为负值)
同时,标题栏上的按钮可以在现有基础上进行删减
窗口自定义大小
小能默认聊天窗口的尺寸目前为
侧边栏展开:750 * 536
侧边栏关闭:500 * 536
消息区宽度不建议小于 260,消息宽度值小于400,建议隐藏右侧边栏。
宽度 和 高度 最大值不超过屏幕宽,高
侧边栏大小
侧边栏目前支持3个选项卡,关于企业,常见问题,自定义页签,宽度为250,高度可以自适应窗口高度
PS: 其他区域可以定制调整大小(输入框,底部按钮)
自定义窗口布局结构
目前为左右2栏布局,侧边栏可以关闭
此项变更成本较高,需要提供窗口设计图后再进行评估
3.暂未开放的自定义
自定义功能按钮
工具栏上的按钮不支持自定义增加
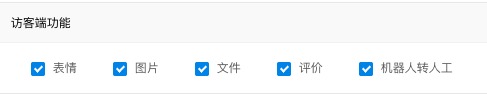
目前通过客户端-设置-访客服务设置-访客聊窗,配置对按钮进行显隐管理。

自定义表情
不支持对表情进行自定义
自定义评价界面
评价页面布局不支持修改
评价界面上的所有文本, 目前通过客户端-设置-访客服务设置-咨询评价进行设置

自定义留言界面
留言界面除颜色外,其他区域不支持自定义

