iOSSDK-UI 定制
本文列出了iOS SDK UI可自定义以及不可自定义的内容列表,以及自定义的实现方法,如有疑问请联系我方交付中心的研发人员。
提示:本文所提到的图片替换,需要遵循规则:自定义图片的名称和尺寸与原来图片的必须保持一致。
iOS SDK哪些模块可以UI自定义?
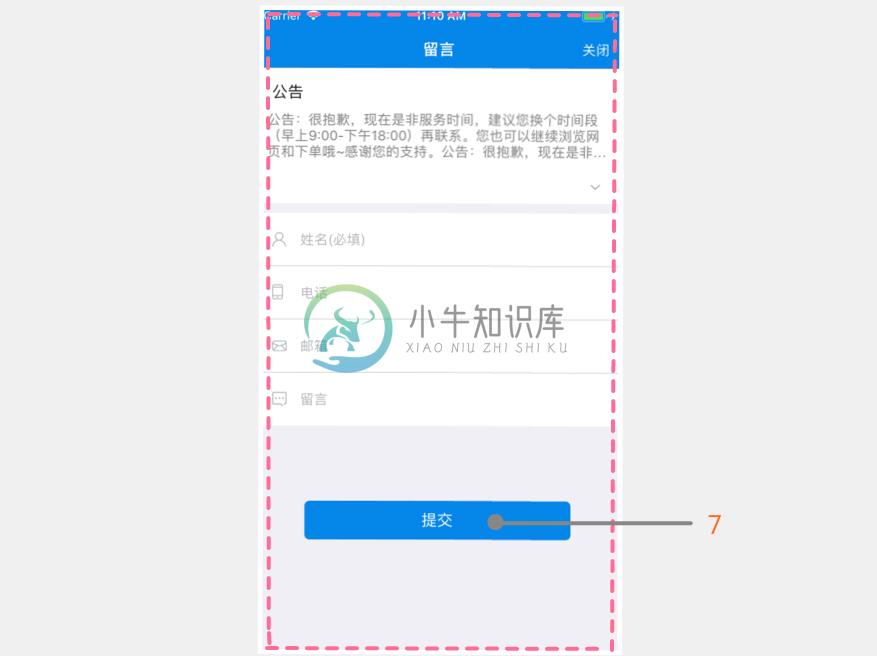
对小能iOS SDK几大界面做了分割,分割成7大模块,如下图:




1:导航栏
2:消息区
3:输入栏
4:商品条
5:扩展功能区
6:评价
7:留言
这些模块都有自定义的支持,基本覆盖了常见UI的自定义情况。
可自定义的内容:
导航栏 :背景色、默认按钮图片、按钮上文字、增加新的自定义功能按钮(如客服电话、设置、店铺等)。
消息区:背景色、消息气泡图片、状态提示语类图片(如断网提示)
输入栏:显示按钮图片
加号功能扩展区:显示按钮的图片、主题文字、增加新的自定义功能按钮(如订单、物流查询等)
评价:背景色、图片
留言:背景色、图片
商品条:自定义商品View展示样式
iOS SDK自定义UI谁可以实现?
UI自定义从执行者角度分为两种:
一、集成技术人员对SDK端进行操作的自定义;
二、客服端负责人对客服端配置从而实现SDK端部分功能动态改变的自定义。
本文也会分别从该两个方面详细介绍。
iOS SDK自定义UI如何实现?
一、集成技术人员对SDK端进行操作的自定义
目前集成技术人员对SDK端UI自定义分为三大类:主题色的自定义、功能按钮的自定义、商品条自定义。
主题色的自定义
属于主题自定义的模块:导航栏(背景色、图片)、消息区、评价、留言(主题色)、扩展功能区(图片、主题)
为了帮助集成小能SDK的客户快速实现主题色的切换,我们在扩展功能键区增加设置按钮,如下图所示:

点击该”设置“按钮,进入设置界面,会看到”自定义皮肤“的按钮,点击会进入皮肤主题选择界面,目前SDK提供了两套主题,如下图:

主题图片资源分别存放位置:NtalkerColorful.bundle、NtalkerCustom.bundle、NtalkerDefault.bundle。
当切换主题时,导航、消息区、功能扩展区、评价、留言的主题背景色都会随之改变。
主题色自定义的实现:
需要替换所有主题相关的图片,图片依然存放在NtalkerColorful.bundle、NtalkerCustom.bundle、NtalkerDefault.bundle里,不能修改图片位置、名称和尺寸。
调用修改默认主题色的接口:[Ntalker ntalker_themeColor:@"#0684ea"];该接口修改的颜色主要是各个界面的导航的颜色,一般在初始化时候调用,设置自定义默认主题颜色。
功能按钮的自定义。
属于功能按钮的自定义的模块:输入栏(默认图片)、设置界面(图片)、加号扩展区、导航栏(新增按钮)
功能按钮的自定义的实现:
默认按钮图片自定义:此处指的是非主题相关的图片,如输入栏图标、加载状态相关图片等,非主题相关图片资源存放位置:NTalkerGuest.bundle。将显示的按钮图片替换成自己的UI切图,不能修改图片位置、名称和尺寸。
新增自定义按钮:针对想在当前界面某些位置增加自定义的按钮实现自定义功能的需求。目前支持增加自定义功能按钮的主要是导航栏和加号扩展区。
注:新增的图片须添加到SDK的对应bundle资源文件中(NTalkerGuest.bundle)。
1、导航栏新增按钮:
实现代理方法:
- (void)ntalker_navigationBar:(UIView *)navigationBar
{
//返回导航navigationBar,增加自定义按钮等,
}
2、加号扩展区新增按钮:
自定义按钮显示:
/**
@return 扩展内容 例如:
@[@{@"picName": @"图片-(1)",@"highLightPicName": @"图片hover",@"name": @"图片1"},
@{@"picName": @"图片-(1)",@"highLightPicName": @"图片hover",@"name": @"图片2"}];
*/
- (NSArray *)ntalker_reSetExtendContentView
{
return @[@{@"picName": @"ntalker_order_btn",@"highLightPicName": @"ntalker_order_btn_selected",@"name": @"最近订单"},
@{@"picName": @"hangup",@"highLightPicName": @"hangup",@"name": @"客服电话"}];
}
自定义按钮事件方法:
/**
重定义实现聊窗 + 号扩展内容点击时间监听
@param index 当前点击的位置
*/
/**
重定义实现聊窗 + 号扩展内容点击时间监听
@param index 当前点击的位置
*/
- (void)ntalker_extendItemDidSelectItemAtIndex:(NSInteger)index viewController:(UIViewController *)viewController{
NSLog(@"ld== %ld",index);
switch (index) {
case 1:
//最近订单
break;
case 2:
//拨打电话
break;
default:
break;
}
}
商品条的自定义。
属于商品条自定义的模块:商品条
功能按钮的自定义的实现:
修改商品展示的样式
/**
重定义实现聊窗商品头信息
@param model 商品信息model
@parm cell
@param action 发送商品信息的点击事件
@return 返回被定义的view
*/
- (UIView *)ntalker_reSetProductInfoViewWithGoodsInfo:(NTalkerChatTableHeaderModel *)model cell:(UITableViewCell *)cell sendGoodsInfoSelector:(SEL)action
{
UIView *view = [[UIView alloc] init];
view.backgroundColor = [UIColor blueColor];
return view;
}
二、客服端负责人对客服端配置从而实现SDK端部分功能动态改变的自定义
输入框样式自定义:在客户端后台设置修改,通过客户端-设置-访客服务设置-访客聊窗进行设置

- 留言样式自定义:留言功能自定义在客户端后台设置修改,通过客户端-设置-访客服务设置-留言设置进行设置

- 评价样式自定义:目前通过客户端-设置-访客服务设置-咨询评价进行设置

iOS SDK哪些不支持自定义?
1、表情目前不支持自定义,即表情图片不可替换、修改。因为是与客服端配套匹配的,如果修改,将无法与客服端正确匹配。
2、留言界面显示文字不可自定义:是读取配置数据显示的。
3、输入栏显示按钮位置不可自定义:为了动态更新显示,按钮是否显示是根据客服端配置读取的。
4、评价界面显示文字及布局不支持自定义:评价的文字显示是请求的数据动态获得的。
如果有上述没有覆盖的具体情况,不清楚是否可以自定义的,可以咨询我们负责对接的实施人员。

