AndroidSDK-UI 定制
本文列出了Android SDK UI可自定义以及不可自定义的内容列表,以及自定义的实现方法,如有疑问请联系我方交付中心的研发人员。
提示:本文所提到的图片替换,需要遵循规则:自定义图片的名称和尺寸与原来图片的必须保持一致。
Android SDK哪些界面可以UI自定义?
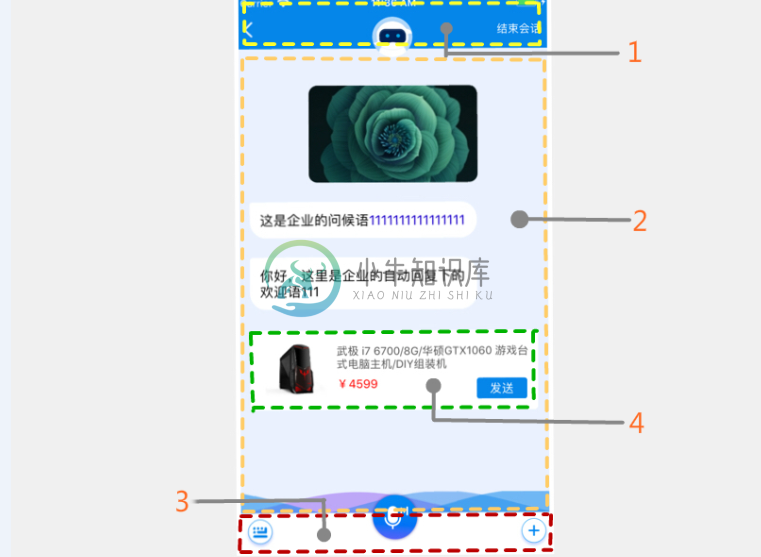
对小能Android SDK几大界面做了分割,分割成7大模块,如下图:
一、聊天主界面

聊天主页面可修改的UI包括:
标1:标题的蓝色背景在colors.xml中的chat_activity_bar,同时这个值也是留言页面的标题背景色,下面会提到。返回箭头:nt_chat_keyback_white.png,结束会话id为nt_tv_chat_close,头像id为nt_iv_newchatwindow_kficon。默认头像为nt_cust_serv.png。在nt_head_view.xml中可以将圆形头像gone掉。
注意!在点击头像之后会展示出一个客服详细信息的界面,布局为nt_newchatwindow_kfdetail.xml,该界面顶部会显示一个企业名称id为nt_tv_corporation_name_small和nt_tv_corporation_name_big;界面背景色是一张蓝色图片nt_kefu_background.png,客服的名字id为nt_tv_newchatwindow_kfname_detail。
标2:2的背景色为一张图片nt_chat_background.png,id为nt_background_chatarea。
标3:布局为nt_chat_operator_frame.xml,输入框上面的蓝色波浪cn.ntalker.chatoperator.wave.JDWaveView,id为wv,可以gone掉。
标4:商品详情功能,具体可以操作文档中商品条自定义。

标5:点击加号“+”显示的布局为nt_chat_operator_fragment_func.xml,背景色为@color/xn_centercontent;点击表情图标显示的布局为nt_chat_operator_fragment_emoji.xml,背景色id为ll_facechoose,色值为#fff。

标6:评价界面的布局nt_activity_valuationpage.xml,具体的UI参数请在此xml中查找。

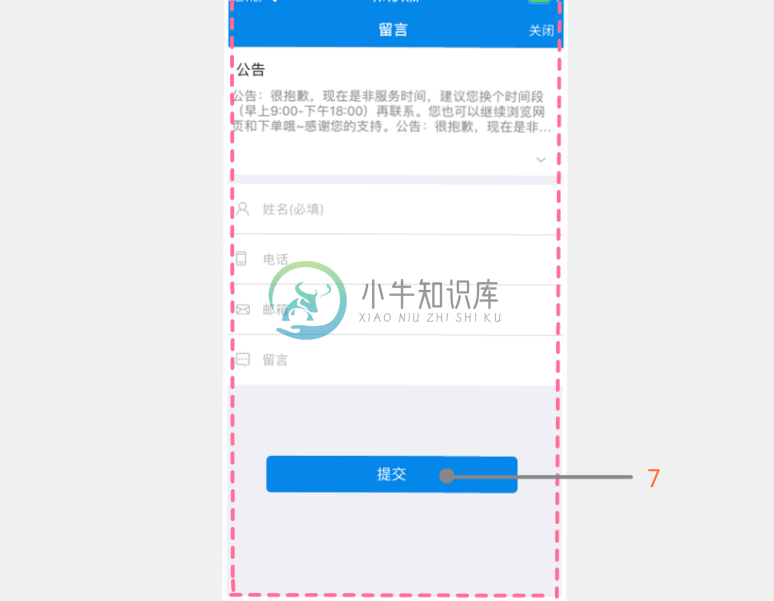
标7:留言界面的布局为nt_activity_leavemsgpage.xml,顶部标题布局为nt_leave_titlebar,蓝色背景色色值为color/chat_activity_bar,留言两个字的id为tv_leave_msg_title,关闭两个字id为tv_closeleave;提交按钮的id为tv_submit。
1:导航栏
2:消息区
3:输入栏
4:商品条
5:扩展功能区
6:评价
7:留言
这些模块都有自定义的支持,基本覆盖了常见UI的自定义情况。
可自定义的内容:
导航栏 :背景色、默认按钮图片、按钮上文字、增加新的自定义功能按钮(如客服电话、设置、店铺等)。
消息区:背景色、消息气泡图片、状态提示语类图片(如断网提示)
输入栏:显示按钮图片
加号功能扩展区:显示按钮的图片、主题文字、增加新的自定义功能按钮(如订单、物流查询等)
评价:背景色、图片
留言:背景色、图片
商品条:自定义商品View展示样式
Android SDK自定义UI谁可以实现?
UI自定义从执行者角度分为两种:
一、集成技术人员对SDK端进行操作的自定义;
二、客服端负责人对客服端配置从而实现SDK端部分功能动态改变的自定义。
本文也会分别从该两个方面详细介绍。
Android SDK自定义UI如何实现?
一、集成技术人员对SDK端进行操作的自定义
目前集成技术人员对SDK端UI自定义分为三大类:主题色的自定义、功能按钮的自定义、商品条自定义。
主题色的自定义
属于主题自定义的模块:导航栏(背景色、图片)、消息区、评价、留言(主题色)、扩展功能区(图片、主题)
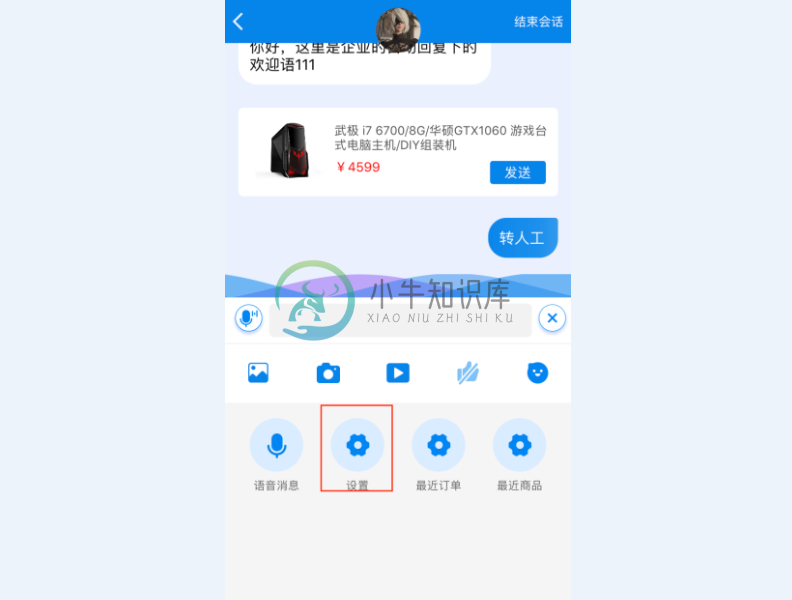
为了帮助集成小能SDK的客户快速实现主题色的切换,我们在扩展功能键区增加设置按钮,如下图所示:

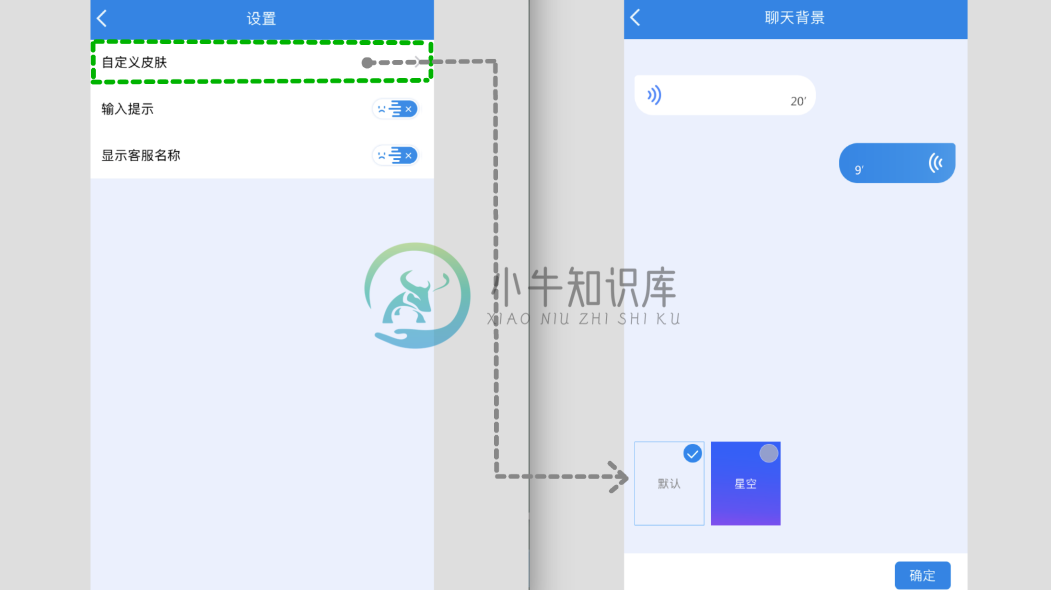
点击该”设置“按钮,进入设置界面,会看到”自定义皮肤“的按钮,点击会进入皮肤主题选择界面,目前SDK提供了两套主题,如下图:

主题图片资源如果需要替换需要提供图片资源给集成技术人员.
当切换主题时,导航、消息区、功能扩展区、评价、留言的主题背景色都会随之改变。
所有图片均可自定义
如果不更换主题资源,而是只更换其中某个或某些图片,可以在“res\layout\drawable-xhdpi”中,替换相应的图片,注意不要改变图片的尺寸以及图片名称,图片后缀名。
功能按钮的自定义。
属于功能按钮的自定义的模块:输入栏(默认图片)、设置界面(图片)、加号扩展区(新增加号区中的功能)、导航栏(新增按钮)
聊窗顶部的自定义:
- 用户可在聊窗顶部添加自定义的按钮,例如快速拨打电话或设置等功能按钮;
具体添加方法请参照集成文档 导航栏功能自定义
加号功能的自定义
用户可以在点击加号之后的功能区添加自定义按钮和跳转页面;
- 具体添加方法请参照集成文档 +号功能区的扩展功能
商品条功能的自定义
- 用户可以修改商品条区域的布局样式;
- 具体添加方法请参照集成文档 商品条自定义
二、客服端负责人对客服端配置从而实现SDK端部分功能动态改变的自定义
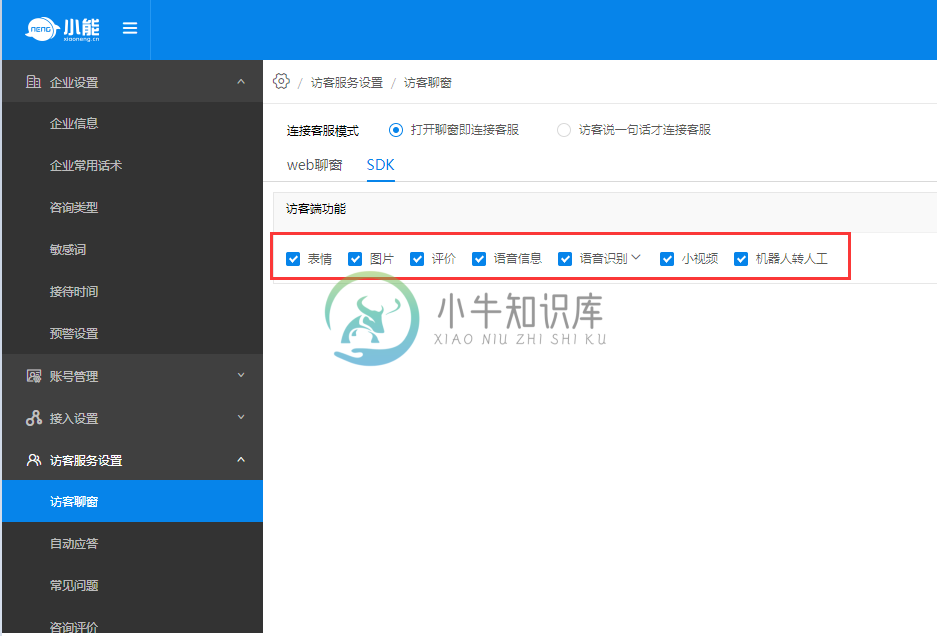
输入框样式自定义:在客户端后台设置修改,通过客户端-设置-访客服务设置-访客聊窗进行设置

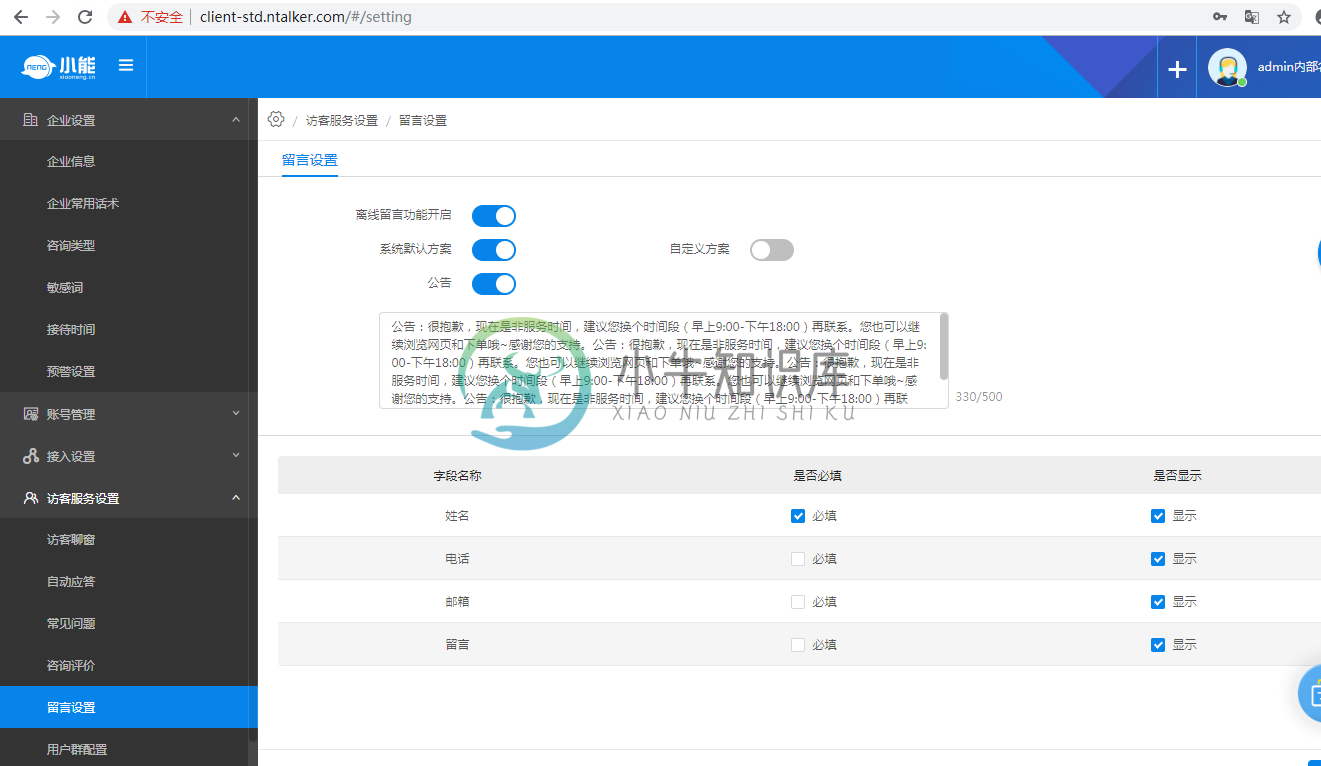
留言样式自定义:留言功能自定义在客户端后台设置修改,通过客户端-设置-访客服务设置-留言设置进行设置

评价样式自定义:目前通过客户端-设置-访客服务设置-咨询评价进行设置

Android SDK哪些不支持自定义?
1、表情目前不支持自定义,即表情图片不可替换、修改。因为是与客服端配套匹配的,如果修改,将无法与客服端正确匹配。
2、输入栏显示按钮,评价界面显示文字及布局和留言界面显示文字都是通过读取客服端的配置数据来显示的。
如果有上述没有覆盖的具体情况,不清楚是否可以自定义的,可以咨询我们负责对接的实施人员。

