本项目是一个公共css库,类似Bootstrap。
将常用功能写成css类,下面是优点
-
不用考虑浏览器兼容性
-
在完全没有美工的情况下,快速/敏捷地做出一个还看得过去的效果
-
类的命名方式都是采用广大开发者普遍使用的名称
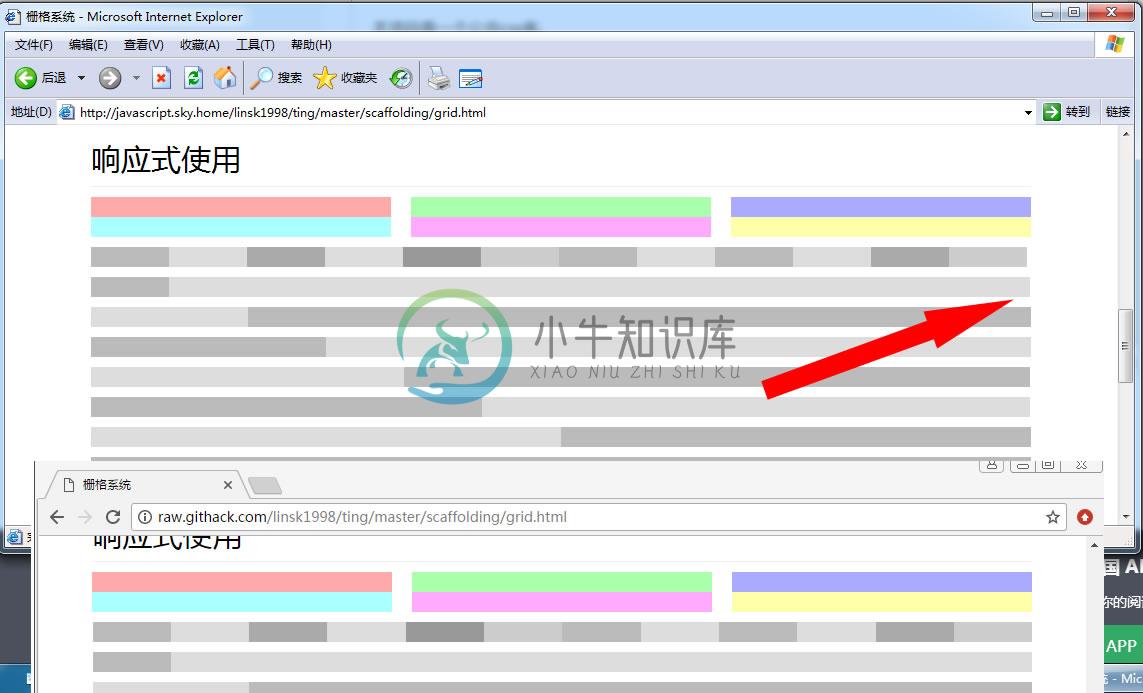
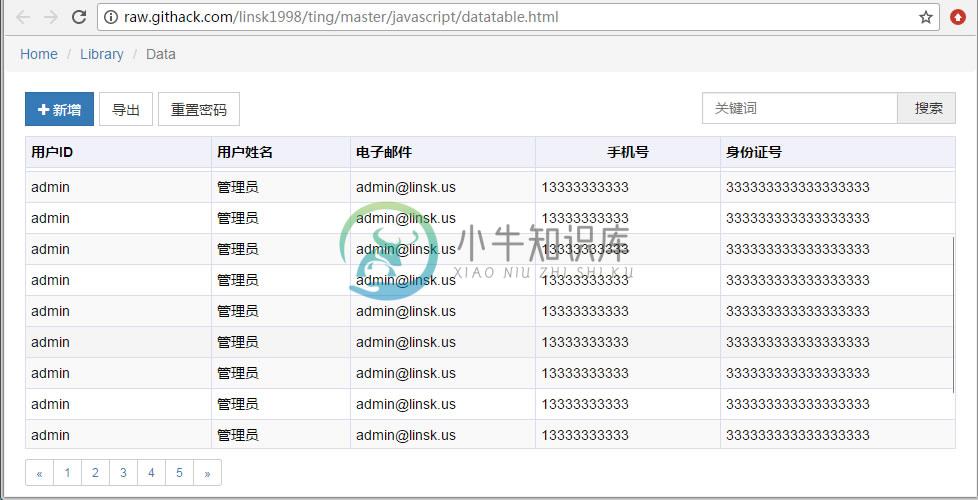
下面是一些效果
栅格系统低版本浏览器的取整计算,不会导致页面错乱

向下兼容的高度适应

-
JavaScript部分 1、怎样添加、移除、移动、复制、创建和查找节点? 1)创建新节点 createDocumentFragment() //创建一个DOM片段 createElement() //创建一个具体的元素 createTextNode() //创建一个文本节点 2)添加、移除、替换、插入 appendChild() //添加 removeChild() //移除 replac
-
https://segmentfault.com/a/1190000007062464#articleHeader7 原文链接 内容精简 资源这么多,多看看多学习再总结肯定是好的。多读读就算看重了不算浪费时间,毕竟一千个读者就有一千个林黛玉,还有温故而知新,说不定多读一些内容,就发现惊喜了呢。不过,在此也精简一些内容,就1~2项,只供参考。更多内容细看分类。(精简部分内容跳转链接错乱,这个编辑器
-
工具 box-shadow generator 生成 box-shadow 的工具。 gradient-generator 渐变生成器。 Ultimate CSS Gradient Generator 也是渐变生成器 CSS Generators -CSSREFLEX CSS3 生成器 图床 https://sm.ms/ 有 API 可用。 新浪微博图床 Chrome扩展 Unix 时间戳 Uni
-
原文链接:https://geniuspeng.github.io/2017/08/24/mobile-issues/ 扔了N久,还是捡回来了。好好弄一下吧。刚工作的时候挺忙的,后来不那么忙了,但是变懒了。 这一年大多数时间都在在做移动端的东东,做了之后才发现,同样是web前端,移动端的坑真的是深不可测,各种各样的,只有想不到,没有遇不到。在这里把最近踩过的坑整理一下。 No.1 大字体问题 首先
-
本文向大家介绍Bootstrap的class样式小结,包括了Bootstrap的class样式小结的使用技巧和注意事项,需要的朋友参考一下 基础class .code来显示单行内联代码 .pre来显示多行块代码 .kbd来显示用户输入代码 .pre-scrollable高度超出340px,就会在Y轴出现滚动条 表格class .table基础表格margin-bottom:20px,在thead底
-
问题内容: 我在HTML中有一些代码例如 如果我使用以下CSS代码进行样式设置: 问题是:如何防止和隔离mydiv div标签内的标签,使其免受公共标签样式的影响? 问题答案: CSS层叠和继承级别3介绍了速记属性和该关键字,这一起,让您方便地实现这一目标。 例如,如果作者在元素上指定,它将阻止所有继承并重置所有属性,就像级联的作者,用户或用户代理级别中没有规则一样。 这对于不希望继承外部页面样式
-
本文向大家介绍ASP.NET GridView的Bootstrap分页样式,包括了ASP.NET GridView的Bootstrap分页样式的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了GridView的Bootstrap分页样式,供大家参考,具体内容如下 Revenue.cs收入类,包括实体模型和业务逻辑 Default.aspx内容: 后台代码: country_revenu
-
本文向大家介绍BootStrap 图片样式、辅助类样式和CSS组件的实例详解,包括了BootStrap 图片样式、辅助类样式和CSS组件的实例详解的使用技巧和注意事项,需要的朋友参考一下 首先把模板代码上上来: 图片样式 .img-responsive:直接为图片添加该样式,可以实现响应式图片。 .center-block:图片居中样式,而不能使用text-center样式。 图片形状样式:.im
-
本文向大家介绍Bootstrap下拉菜单样式,包括了Bootstrap下拉菜单样式的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Bootstrap下拉菜单的具体代码,供大家参考,具体内容如下 效果图: Bootstrap下拉菜单的样式: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
问题内容: 在Java中将顶级类设为非公开的原因是什么? 假设我们有,可能有 要么 我知道在前面的示例中会出现一些类可见性问题(可能不会从其他包中看到)。但是,无论如何,有人出于某些原因想要执行第一个代码示例中的操作吗? UPD:我在以前的解决方案中看到了什么缺点:没有人关心它是。该类可以稍后在同一包中由其他某个类简单地扩展,那么该类的非公共部分可能会给您带来可见性/访问性问题。 问题答案: 这是
-
问题内容: 有人可以给我解释一下/ 内部 类有什么区别吗? 我知道内部类应尽可能避免(如本文所述)。 但是据我所知,使用或修饰符之间没有区别。 看一下这个例子: … … 所有这些都可以编译,并且无论我声明 还是都有效。 我想念什么?请指出一个使用或有所不同的情况。 谢谢。 问题答案: 该访问修饰符将限制从比在同一个包及其子类之外的其他类的访问。 在所示的示例中,和和将具有相同的效果,因为它们位于同
-
本文向大家介绍Bootstrap Img 图片样式(推荐),包括了Bootstrap Img 图片样式(推荐)的使用技巧和注意事项,需要的朋友参考一下 Bootstrap提供了四种用于<img>类的样式,分别是: .img-rounded:圆角 (IE8 不支持),添加 border-radius:6px 来获得图片圆角; .img-circle:圆形 (IE8 不支持),添加 border-r

