基础内容
优质
小牛编辑
142浏览
2023-12-01
icon
图标。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon 的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number | 23 | icon 的大小,单位 px |
| color | Color | icon 的颜色,同 css 的 color |
示例代码:
<!--icon.jxml-->
<view class="">
<block jd:for="{{iconSize}}">
<icon type="success" size="{{item}}" />
</block>
</view>
<view class="">
<block jd:for="{{iconType}}">
<icon type="{{item}}" size="60" />
</block>
</view>
<view class="">
<block jd:for="{{iconColor}}">
<icon type="success" size="60" color="{{item}}" />
</block>
</view>
//icon.js
Page({
data: {
iconSize: [20, 30, 60, 50, 60, 70],
iconColor: ['red', 'orange', 'yellow', 'green'],
iconType: ['success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'],
}
})
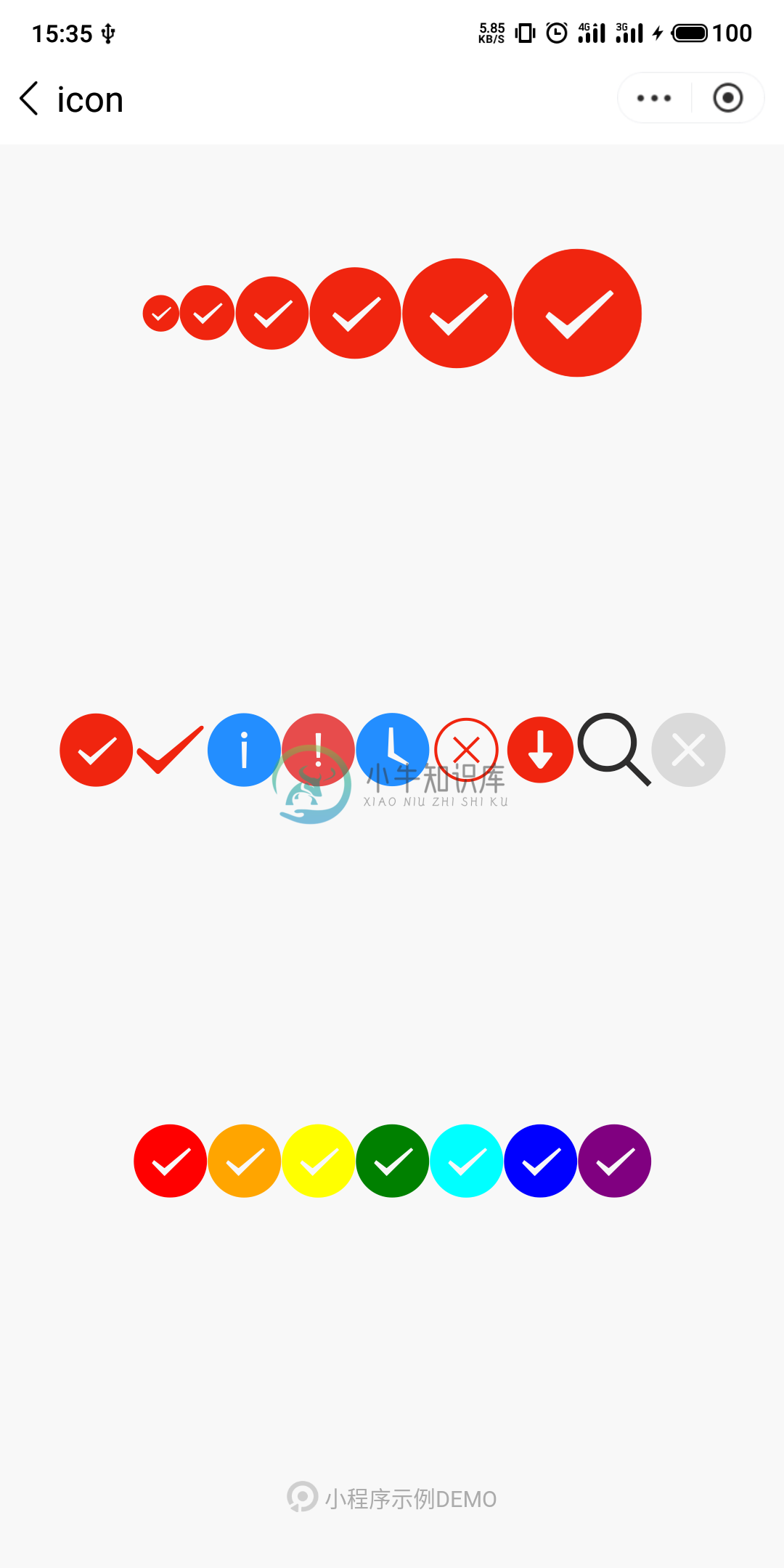
如图: