Dock菜单(macOS)
优质
小牛编辑
138浏览
2023-12-01
Electron 有 API 来配置 macOS Dock 中的应用程序图标。 可以使用 API 来创建一个自定义的 Dock 菜单项,这个 API 是 macOS 独占的,但是 Electron 也会默认使用应用的 Dock 图标来实现一些可以跨平台的功能,例如最近文件和应用程序进度
一个自定义的Dock项也普遍用于为那些用户不愿意为之打开整个应用窗口的任务添加快捷方式。
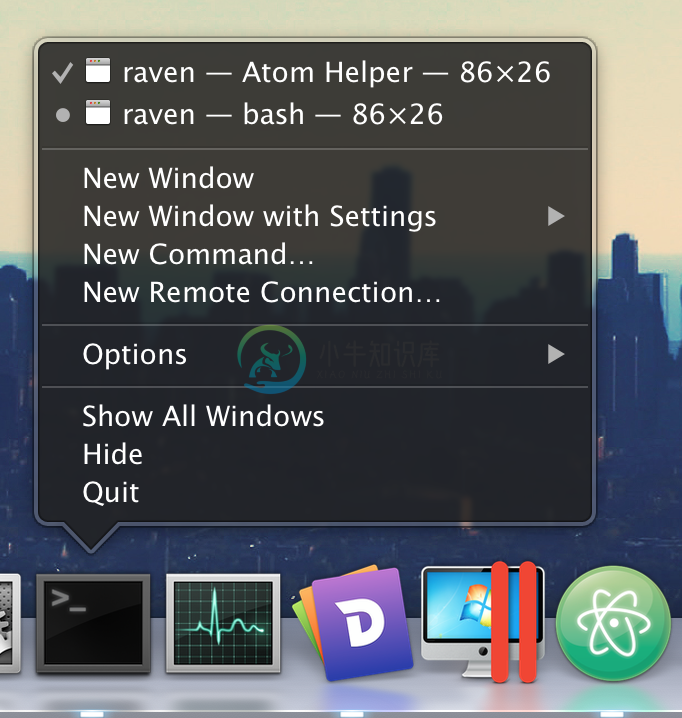
Terminal.app 的 Dock 菜单:

要设置您的自定义 dock 菜单,您需要使用 app.dock.setmenu API,它仅在 macOS 上可用。
示例
从 Quick Start Guide 中的应用开始,将以下内容更新到 main.js。
- index.html
- main.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
<p>Right click the dock icon to see the custom menu options.</p>
</body>
</html>
const { app, BrowserWindow, Menu } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
})
win.loadFile('index.html')
}
const dockMenu = Menu.buildFromTemplate([
{
label: 'New Window',
click () { console.log('New Window') }
}, {
label: 'New Window with Settings',
submenu: [
{ label: 'Basic' },
{ label: 'Pro' }
]
},
{ label: 'New Command...' }
])
app.whenReady().then(() => {
if (process.platform === 'darwin') {
app.dock.setMenu(dockMenu)
}
}).then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
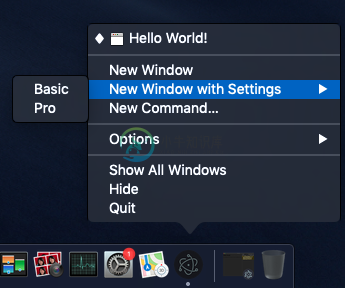
启动 Electron 应用程序后,右键点击应用程序图标。 您应该可以看到您刚刚设置的自定义菜单: