项目:Snapaday(每日一拍) - 第八课:自定义样式
优质
小牛编辑
145浏览
2023-12-01
别急,咱们快做完了,实际上应用基本上已经完成了,这节课之后所有功能将会被完善,应用看起来也会漂亮多了。
如果你记得的话,在基础部分我们学习过添加样式的几种方式。如果你跳过了那个部分,或者对我讲的不是很了解,建议你回头去看一遍基础部分的主题定制部分。
> 修改 theme/variables.scss 里的命名颜色变量:
$colors: (primary: #387ef5,secondary: #32db64,danger: #fa2d18,light: #f4f4f4,dark: #222,favorite: #69BB7B);$item-ios-padding-left: 0;$item-md-padding-left: 0;$item-ios-padding-right: 0;$item-md-padding-right: 0;$item-ios-padding-top: 0;$item-md-padding-top: 0;$item-ios-padding-bottom: 0;$item-md-padding-bottom: 0;$list-ios-margin-bottom: 0px;$list-ios-margin-top: 0px;$list-md-margin-bottom: 0px;$list-md-margin-top: 0px;
首先,我们重新定义了应用模板中会用到的颜色。记住,这些颜色可以这样在模板中使用:
然后我们覆盖了大量默认的SASS变量,这些变量基本就是移除列表和列表项的间隔和边距这样照片就可以填满整个可用区间了。
继续前进来到了组件指定样式。我们将稍稍的改动模板来纳入一些自定义的类,并在每个组件对应的.scss中定义好这些类。我们先从主页开始。
> 修改 src/pages/home/home.html 如下:
<ion-header><ion-navbar color="danger"><ion-title><img src="assets/images/logo.png" /></ion-title><ion-buttons end><button ion-button icon-only (click)="playSlideshow()"><ion-icon name="play"></ion-icon></button></ion-buttons></ion-navbar></ion-header><ion-content><ion-list><button ion-item *ngIf="!photoTaken" detail-none (click)="takePhoto()"><img src="assets/images/smile.png" class="list-photo" /></button><ion-item-sliding *ngFor="let photo of photos"><ion-item><img [src]="photo.image" class="list-photo" /><ion-badge item-right color="light">{{photo.date | daysAgo}} days ago</ion-badge></ion-item><ion-item-options><button ion-button icon-only color="light" (click)="removePhoto(photo)"><ion-iconname="trash"></ion-icon></button></ion-item-options></ion-item-sliding></ion-list></ion-content>
> 修改 src/pages/home/home.scss 如下:
page-home {.scroll-content {background-color: #222222;}.logo {max-height: 39px;}.list-photo {width: 100%;height: auto;}ion-badge {position: absolute;right: 10px;top: 5px;}}
这里没啥值得激动的事情。我们确保了照片填满整个宽度,给content区域和列表项设置了一个黑色的背景色,使用绝对定位让我们的“days ago”显示到对应的地方。
现在来看看slideshow页面。
> 修改 src/pages/slideshow/slideshow.scss 为如下:
page-slideshow {.scroll-content {background-color: #222222;}.image-container {position: absolute;top: 0;bottom: 0;left: 0;right: 0;display: flex;justify-content: center;align-items: center;}#imagePlayer {width: 100%;height: auto;vertical-align: middle;}}
这里的样式只是让照片显示在水平和垂直方向上都居中(这不是看起来的那么简单!)。我们用flexbox耍了点小花招才实现。Flexbox稍微有点高级,如果你想看看他的入门介绍的话,请看这个。
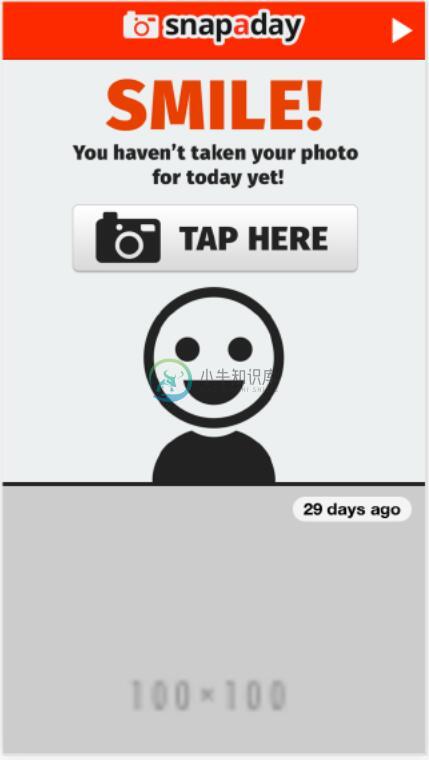
如果现在看一眼应用的话,现在应该是这样的:
你也看到了,我们并没有加很多的样式,但是整个应用看起来好看多了。

