项目:露营聊天软件(Camper Chat) - 第五课:创建信息和导航
明显这是我们应用中最重要的功能之一,但是实现起来蛮简单的。最难的部分是整合PouchDB和Cloudant,我们稍后实现,目前我们只要给登录的用户提供想屏幕上添加信息的能力就可以了。
我们也会利用导航来绑定一些东西 — 我们有一个带有选项的菜单但是啥事都没做,和一个什么都没有的about页。
添加信息
在咱们的home也类定义中,我们已经设置了输入框和this.chatMessage变量的绑定,以及一些按钮来触发sendMessage函数,所以启用创建信息的能力只需要去实现sendMessage函数即可。我们还要修改模板来循环展示所有可以信息。
> 修改 src/pages/home/home.ts 的sendMessage函数为如下:
sendMessage(): void {let message = {'_id': new Date().toJSON(),'fbid': this.dataService.fbid,'username': this.dataService.username,'picture': this.dataService.picture,'message': this.chatMessage};this.messages.push(message);this.chatMessage = '';}
在这里我们使用一些属性创建了一个message对象。我们加入了刚刚从Facebook得到的所有信息,以及用户输入的信息。我们也添加了一个“id”字段给下节课整合的PouchDB和Cloudant使用,目前请无视。
完成信息的创建之后我们将他压入信息数组然后重设聊天信息输入框(这样用户可以接着用来输入信息了)。我们下节课再对他进行修改让这些信息可以发送到远程后端,而不是直接压入到信息数组。
现在我们有了将一些数据压入信息数组的能力,我们修改模板来展示他们。
> 修改 src/pages/home/home.html 的列表如下:
<ion-list no-lines><ion-item *ngFor="let message of messages"><ion-avatar item-left><img [src]="message.picture"></ion-avatar><div><h2>{{message.username}}</h2><p>{{message.message}}</p></div></ion-item></ion-list>
现在我们循环所有的信息并将它们显示到他们自己的中。记住’ngFor’是创建嵌入模板的快捷方式,’ngFor’将为messages里面的每个message创建一个嵌入模板并使用指定的信息进行渲染。我们可以通过message提供的数据展示用户头像,用户名还是信息本身。
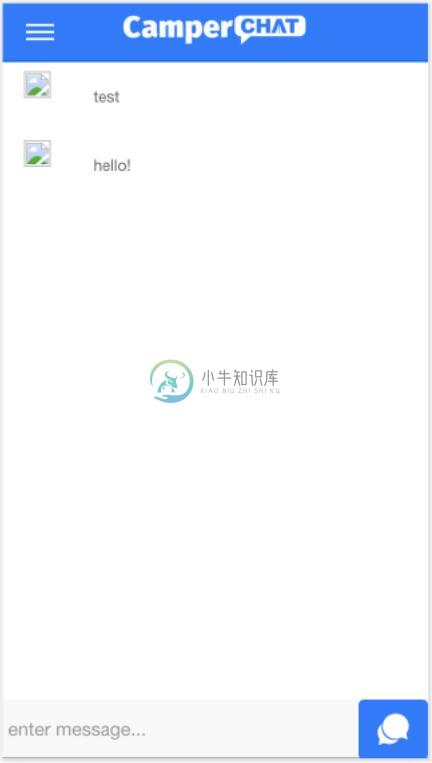
如果你现在运行应用的话,你应该可以添加一些测试信息到应用并看到他们显示出来(记住,必须在真机上测试因为Facebook登录在ionic serve中不会正常工作):
制作About页
我们设置好了策划菜单,但是实际上现在能用的只有‘Logout’按钮。我们还需要制作about也并连接过去,还有‘Chat’按钮和主页的连接。我们先来实现about页。
> 修改 src/pages/about/about.html 为如下:
<ion-header><ion-navbar color="primary"><button ion-button icon-only menuToggle><ion-icon name="menu"></ion-icon></button><ion-title><img src = "assets/images/logo.png" class="logo" /></ion-title></ion-navbar></ion-header><ion-content padding><p>Camper Chat allows you to talk to other <strong>caravaners, RV'ers,roadtrippers and campers</strong> near you. Use Camper Chat to giveand receive tips, ask for help with your flat tyre, or just have afriendly chat.</p></ion-content>
很简单的页面,没啥好看的。和home页一样我们实现了menuToggle按钮,然后添加了一些描述性的内容。
现在我们来设置菜单上点击处理器了。如果现在看一眼app.html的话发现这些按钮都是调用的openPage函数:
<button ion-item (click)="openPage(homePage)"><ion-icon name="chatbubbles"> Chat</ion-icon></button><button ion-item (click)="openPage(aboutPage)"><ion-icon name="information-circle"> About</ion-icon></button>
只是一个传入‘homePage’另一个传入‘aboutPage’。我们现在设置openPage函数。
> 修改 src/app/app.component.ts 的 openPage 函数如下:
openPage(page): void {this.menu.close();this.nav.setRoot(page);}
首先我们关闭了菜单,因为用户进行了选择(如果菜单还是停止那里的话挺烦人的)然后通过我们的nav组件更改了根页面。我们将它设置为传入的页面参数,因为我们已经设置好了homePage和aboutPage的引用:
homePage: any = HomePage;aboutPage: any = AboutPage;
当调用此函数的时候会转到对应的页面上去。现在用户可以来回切换about页和chat页了,然后他们也可以登出返回到登录页。
我们现在设置好了所有的基本功能,还有一件要做的大师赛整合PouchDB和Cloudant,下节课的内容,然后整理整理让他变漂亮点就可以了。

