项目:快捷列表 - 第三课:基本布局
课程开始我们学习会很慢且很简单,只是专注创建应用的基本布局。我们需要给Home页面创建模板,用来显示所有创建的检查列表,对于Checklist页面,用于展示一个指定检查列表的所有条目。如果你稍加留意的话,你就知道还有另一个页面,这个的制作就是比较靠后的事情了。
如之前所说,我会尽量使课程模组化,这样制作应用可以引起你的兴趣,而不用强制遵循一个固定的顺序。由于这是第一个应用,也因为这是基本包里面唯一包含的原因,我会注意确保所有细节解释清楚。
Home页面
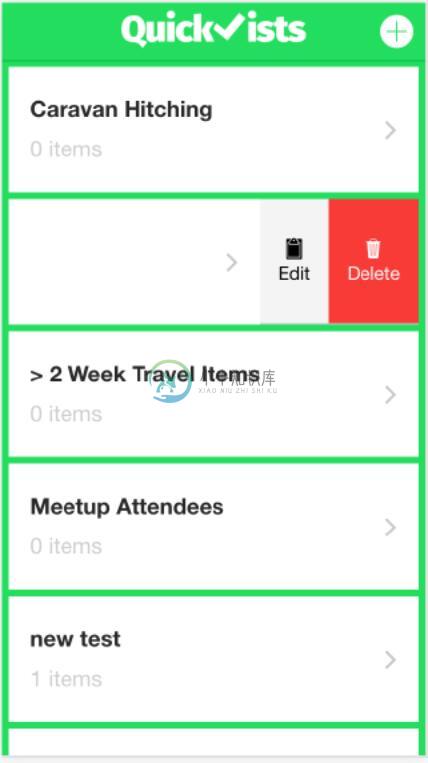
在进入代码编写之前,我们需要在脑中有一个清晰的视图我们要制作什么样子的一个东西(译者:胸有成竹)。一下是完成的home页面的截图:
可以看到它有一个很漂亮的样式,这个我们后续会涉及,但是实际上他就是个很简单的列表,右上角有一个按钮用来添加一个新的检查列表。虽然不是全部都简单,你会发现其中一个列表项有点不一样,他有一个‘Edit’和‘Delete’按钮。这是因为我们将使用Ionic提供的滑动列表组件,他允许我们指定在用户滑动列表项的时候展示一些内容。
那么,我们开始制作吧。首先,我们看一下整个模板里面的内容,然后我们将他分成小块来详细讨论:
> 修改src/pages/home/home.html为如下内容
<ion-header><ion-navbar color="secondary"><ion-title><img src = "assets/images/logo.png" /></ion-title><ion-buttons end><button ion-button icon-only (click)="addChecklist()"><ion-icon name="add-circle"></ion-icon></button></ion-buttons></ion-navbar></ion-header><ion-content><ion-list no-lines><ion-item-sliding><button ion-item (click)="viewChecklist(checklist)">TITLE GOES HERE<span>0 items</span></button><ion-item-options><button ion-button icon-only color="light" (click)="renameChecklist(checklist)"><ion-icon name="clipboard"></ion-icon> Edit</button><button ion-button icon-only color="danger" (click)="removeChecklist(checklist)"><ion-iconname="trash"></ion-icon> Delete</button></ion-item-options></ion-item-sliding></ion-list></ion-content>
我们先开始讨论部分:
<ion-header><ion-navbar color="secondary"><ion-title><img src = "assets/images/logo.png" /></ion-title><ion-buttons end><button ion-button icon-only (click)="addChecklist()"><ion-icon name="add-circle"></ion-icon></button></ion-buttons></ion-navbar></ion-header>
允许我们添加一个页首条到我们的应用,可以持有一些按钮,标题甚至在需要的时候直接与Ionic的导航系统整合来显示后退按钮。
我们给navbar添加了color属性并制定为secondary颜色,此颜色定义在theme/variable.scss里面。navbar里面我们用到一个,他基本上就是用来展示一个当前页面的文本标题,展示logo。我们也用到了在navbar里面创建了一个按钮。通过指定end属性,所有按钮在iOS上都会排列在右边,但是如果我们指定的是‘start’属性,按钮将会排列到左边。记住,Ionic 2有平台一致性编译,所以在不同的运行平台上,他默认会展示到合适的位置上。
最后,我们将按钮放到里面。这个按钮用到了一个圆形图标并添加了一个点击处理器在点击的时候调用home.ts里面的addChecklist()方法(现在还没创建这个方法)。同时注意,我们给按钮用了ion-button和icon-only属性,这可以是Ionic知道我们将对按钮使用Ionic样式,这个样式将使按钮只有图标没有文本。
我们现在来看列表部分:
<ion-content><ion-list no-lines><ion-item-sliding><button ion-item (click)="viewChecklist(checklist)">TITLE GOES HERE<span>0 items</span></button><ion-item-options><button ion-button icon-only color="light" (click)="renameChecklist(checklist)"><ion-iconname="clipboard"></ion-icon> Edit</button><button ion-button icon-only color="danger" (click)="removeChecklist(checklist)"><ion-icon name="trash"></ion-icon> Delete</button></ion-item-options></ion-item-sliding></ion-list></ion-content>
在讲解列表之前,我们先看到所有的东西都被包围在里面 — 这个标签用来持有页面的主体内容,在大部分的案例中,所有navbar之外的内容都将放在这里。
和纯HTML创建的列表相比:
<ul><li></li><li></li><li></li></ul>
Ionic创建列表的方式基本上是一样的:
<ion-list><ion-item></ion-item><ion-item></ion-item><ion-item></ion-item></ion-list>
当然,我们的看起来稍微复杂些,所以我们来了解一下。第一个超出寻常的事物是我们家了一个 no-lines属性到。和我们给navbar添加的secondary属性一样,这个属性让我们的列表里面的项不能显示边界。
接下来的有点棘手,也就是我们设置滑动项的地方,和不同的是,我们用的是,由两个部分的内容组成 — 列表项本身,和,这是是用户滑动列表项显示的。
第一块是普通的定义,但是不是直接使用的我们使用的是

