项目:Giflist - 第六课:自定义样式
我们快要完成这个应用了,做完一点点自定义样式之后,就算正式完成了。在定义我们的样式之前我们将要给模板文件添加一些类。
> 修改src/pages/home/home.ts 为如下:
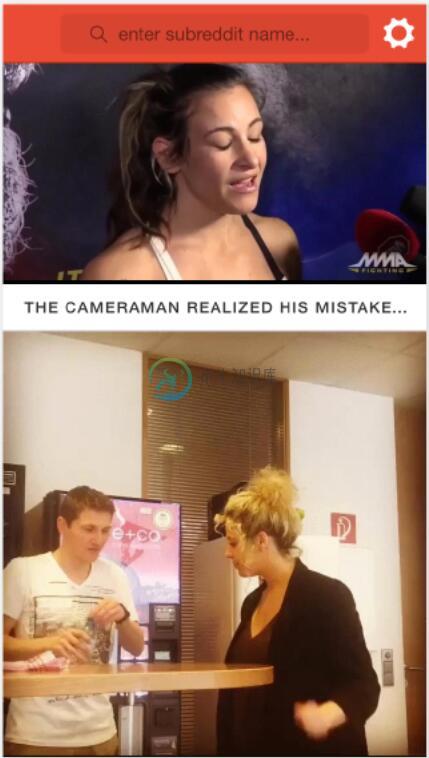
<ion-header><ion-navbar color="secondary"><ion-title><ion-searchbar color="primary" placeholder="enter subreddit name..." [(ngModel)]="subredditValue" [formControl]="subredditControl" value=""></ion-searchbar></ion-title><ion-buttons end><button ion-button icon-only (click)="openSettings()"><ion-icon name="settings"></ion-icon></button></ion-buttons></ion-navbar></ion-header><ion-content><ion-list><div *ngFor="let post of redditService.posts"><ion-item (click)="playVideo($event, post)" no-lines style="background-color: #000;"><img src="assets/images/loader.gif" *ngIf="post.showLoader" class="video-loader" /><video loop [src]="post.data.url" [poster]="post.data.snapshot"></video></ion-item><ion-list-header (click)="showComments(post)" style="text-align: left;">{{post.data.title}}</ion-list-header></div><ion-item *ngIf="redditService.loading" no-lines style="text-align:center;"><img src="assets/images/loader.gif" style="width: 50px" /></ion-item></ion-list><button ion-button color="light" full (click)="loadMore()">Load More...</button></ion-content>
如果你复习过基础部分的话,你应该知道有一些定义样式的方法,如果你跳过了基础部分的定制主题的话,强烈建议你回去读一遍。
> 修改src/pages/home/home.scss 为如下:
page-home {ion-item {background-color: #000;position: relative;}ion-item .video-loader {position: absolute;top: 10px;right: 10px;width: 25px;height: 25px;}ion-list-header {background-color: #fff;}ion-label {margin: 0px !important;}ion-list {margin: 0px !important;}ion-item-content, .item-inner, .item {margin: 0 !important;padding: 0 !important;text-align: center;}video {max-width: 100%;height: auto;background-color: #000;}}
这些都是很基本的样式,大部分我们都只是改变一下颜色,移除间隙和边距。这里最重要的样式是ion-item-content和video样式用于缩放视频以适配离别。理想情况下我们希望视频从宽度上填满整个项,但是本案例中GIF不会都有肖像,所以我们让GIF居中显示,然后添加黑色背景,这样其实也蛮好看的。
现在我们将针对iOS做一些特别的样式。我们顶部的搜索条看起来有点小,因为我们把他加入到部分,所以我们得把他变大点。搜索条在Android的显示很好,所以我们不想要样式在Android上产生作用。
> 添加如下样式到 src/app/app.scss:
.ios {ion-title {padding: 0px 35px 1px 0px;}}
当在iOS上运行的时候,Ionic将自动添加一个ios类到<_body>_这样我们可以通过以上方法对iOS进行定制。同理,也可以通过md对Android进行定制,wp对Windows进行定制。接下来,我们要给body标签添加一个背景色,这个我们将会在同一的.scss文件中添加。
同时我们也会对整个应用进行样式定制。
> 将以下样式添加到 src/app/app.scss:
body {background-color: #e74c3c;}
终于,我们来到了定义应用共享变量的地方了,variables.scss文件。
> 修改 src/theme/variables.scss到如下样式:
$colors: (primary: #ecf0f1,secondary: #e74c3c,danger: #f53d3d,light: #e74c3c,dark: #222222);$searchbar-ios-background-color: #e74c3c;$searchbar-ios-input-background-color: #c94234;$button-ios-border-radius: 0px;
此处我们进行了一些颜色变更,对搜索条进行了一些修改,设置了iOS的按钮边缘半径让我们的‘Load More’从矩形变成了圆角矩形。
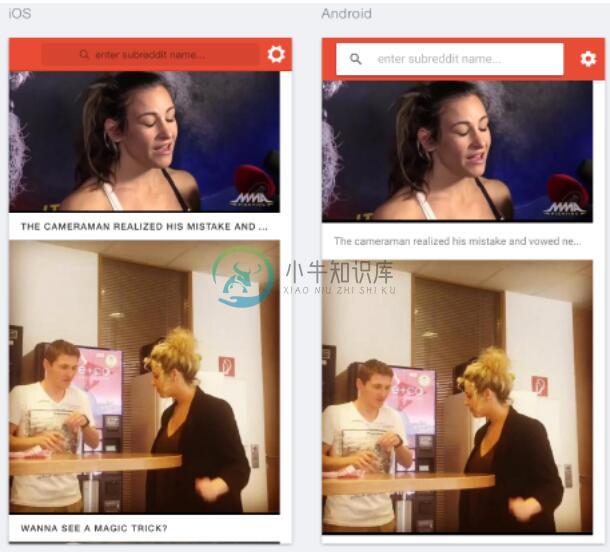
好看多了!如果你查看Android版本的话(在Chrome Dev Tools中设置Emulator为Samsung或者其他Android设备,或者使用ionic server -l命令),效果是这样的:
(请忽略右边的白色条,他不会出现在真实设备上的)
他看起来明显不同了,但是看起来还是很不错。Ionic最好的事情之一是他自动根据运行平台进行调整适配。通常,越少跟平台纠缠越好。如果你主要是用iOS设备的话,或者主用Android设备,其他平台的样式看起来可能会有点怪异,但是此平台用户而言可能不会那么怪异。如果有很好的理由,否则不应该去改动平台特定样式(当然可以实现的)来让他看起来跟另一平台相同。
总结
跟其他课程相比本节课相当简短,但是同时他也给你展示了付出一点点的努力为应用制作一个不错的自定义主题是多么的简单。

