Ionic 2 基础 - 第二课:剖析Ionic2项目
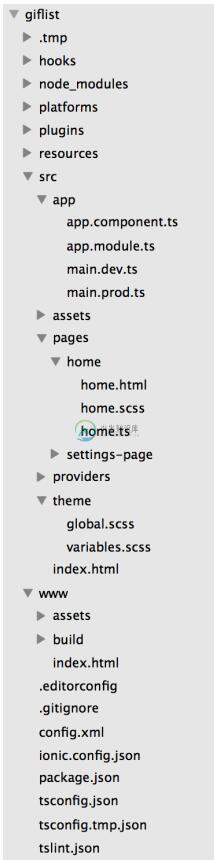
现在我们知道了如何安装Ionic 2以及如何生成项目,接下来我打算讲解一下新建项目里包含的那些文件和文件夹的内容。当你创建一个blank Ionic 2应用的时候,你的文件夹结构看起来应该是这样的:
乍眼一看,好多东西啊 —— 但是需要你去操心的真心没那么多,在简单解释之后你就会明白的。我们将会谈论每个东西是干啥的,但是我还是会从最重要的部分(也就是做项目的时候你需要改动的部分)开始详细讲解,然后顺道讲解一下其他次要部分。
重要的文件和目录
这些文件和目录是你需要频繁用到的,所以明白他们所扮演的角色对你来说非常重要。幸运的是,他们没多少!
src
这里是所有动作的发生地。src文件夹内默认会包含如下内容:
- app文件夹
- pages文件夹
- theme文件夹
- assets文件夹
- index.html文件夹
pages文件夹包含了应用所有页面组件。如果打开pages文件夹,你可以看到一个名为home的文件夹。他是一个组件(component),由一个类定义(home.ts),一个模板(home.html),一些样式定义(home.scss)。任何应用的其他页面都会在此有一个对应的文件夹(实际上我们可以交给Ionic CLI帮我们自动生成这些文件),因此,你的项目可能也有login,intro,checkout,about等等其他文件夹。
theme文件夹包含所有的.scss文件,这些文件用于为应用定义应用级范围的样式。这里面包含了一个共享变量的文件,你可以覆写这些变量,一个全局文件用于存储整个项目的通用样式。后续有一整个部分来讲解如何给Ionic 2应用制定主题,所以我们后续详细探讨。
app文件夹包含了应用的根组件root component,也就是app.module.ts。再一次,根组件将会在后续章节详细探讨,此处暂时略过,实际上,这是整个应用的‘起点’。这里会有一个app.module.ts文件,此处我们用到了Angular 2的@NgModule以用来设置应用的所以依赖,例如我们用到的组件和服务。最后,你会看到main.dev.ts文件和main.prod.ts文件,这是应用的引导启动。dev文件用在开发环境中,prod用在生产环境中。
引导流程只是普通的设置应用的根组件,根组件是第一个创建的组件然后一直使用到最后。
assets目录存储一些应用会用到的静态资源,例如图片,JSON文件。这些资源会在应用编译的时候拷贝到编译文件夹(所以,将素材放在这里非常重要,而不是放到www/assets文件夹)。你可以在此处建立一个文件夹名为images,然后在项目里这样引用assets/images/myImage.png。
src/index.html虽然不经常改动,但是你还是可以去改的,与assets一样,他会被拷贝到build目录下面去。
和你的应用默认包含的文件夹一样,当你开始编译你的应用的时候,你将会在这里看到一些其他的文件夹,这个我们后续在讨论。
重要:这里非常重要,如果你还是理解的话请多读几遍。在介绍部分我们说到了webpack,转译,以及其他一些好腻害的ES6特性 —— 重要的一点是需要记住我们用到的ES6和TypeScript特性浏览器不一定支持,所以我们需要将他们‘转译’到ES5代码。当你运行或者编译应用的时候,Ionic将会帮你自动打包好app文件夹下面的所有内容,执行他需要执行的效果,然后全部输出到www文件夹。
当你在浏览器中预览应用的时候,你其实看到的是www文件夹里面打包的版本,而不是你app文件夹里面的内容。同理,当你打包iOS和Android发行版的时候(后续讨论),也是用的www文件夹,而不是app文件夹。不要编辑WWW文件夹里面的代码 —— 你在里面做的变动在编译的时候会被自动覆盖。
使用Angular 2和新ES6语法以为这项目结构和编译流程会稍微复杂,幸运的是Ionic都帮我们搞定了。所以无需担心太多,只需要记在脑海即可。
config.xml
这个文件不需要改动频繁,但是这个文档非常重要。config.xml文件用于高速Cordova如何将你的项目编译到iOS和Android。你可能需要提供一些重要的配置信息,这个我们稍后讨论,你也可以在此定义一些首选项(例如闪屏是否需要自动隐藏,应用是否仅限竖屏,等等)。你只有当你的应用跑着真机上的时候才需要关心这个文件。
不那么重要的东西
很明显,Ionic项目中每个事物的存在都有其存在的道理。但是其中的一些用于更高级用途,这些你可能不需要关心;有一些可能是纯粹的配置,你永远都不要去改动。
配置文件
如果看一下你生成的项目的话你会看到一大堆的配置文件。
除了上面讲过了的 config.xml 之外,你可以完全忽略这些文件。唯一你可能会编辑的文件是 package.json ,他可以用来更新Ionic的版本。
resources
这个文件纯粹是用来放置你编译应用的时候需要用到的闪屏和图标。后续我会给你展示一个更简单的方法利用Ionic CLI来生成这些资源。
hooks
hooks用于应用编译流程的一部分,你可以在这里添加自定义的脚本来跟编译流程的不同部分挂钩。初学者不太需要去碰触着部分的内容,但是如果你想开发更复杂的工作流,例如版本相关或者应用部署相关,你可以在此处创建一些‘hooks’。
node_modules
这是另一个你不需要去碰的文件夹,但是这里是所有好玩意儿存放的地方。如果浏览一下的话你会发现ionic-angular,angular2,以及ionicons都在这里。这里是所有项目依赖库的存放点(包括Ionic框架本身)。

