项目:Snapaday(每日一拍) - 第七课:整合本地通知与社交分享
目前为止,我们完成了应用的主体功能的制作:我们可以拍照,将他们展示到一个列表上,删除照片,从存储加载照片,播放一个slideshow等等。我们现在要加入的功能是“有了更好”的这种类型的功能,可以用来改善我们的用户体验。
我们将添加本地通知功能,用于向提醒用户记得每天拍个照,我们也会带来社交分享功能这样用户可以跟他们的朋友分享他们的照片。在准备工作部分我们已经安装好了这些插件,所以现在我们只要实现功能就可以了。
预备,开始!
本地通知Local Notification
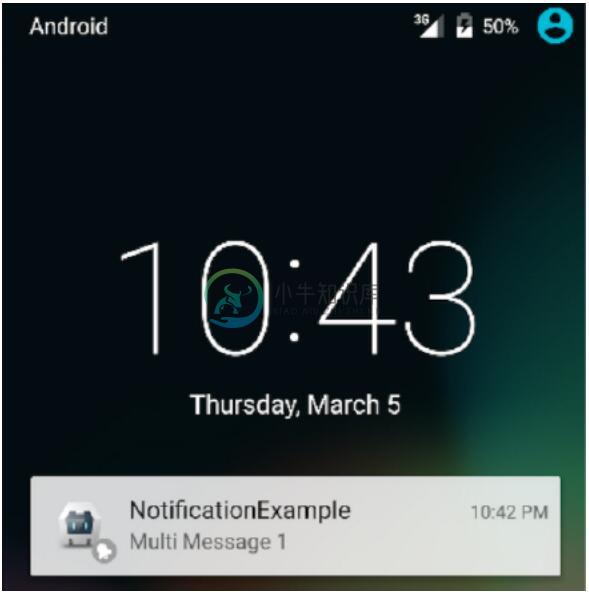
在实现本地通知之前,给大家普及一下推送通知push notification和本地通知local notification的区别。他们看起来的行为是一致的,他允许你向用户提醒是否打开了应用,大概这样子:
不同的是,推送通知需要一个外部服务器控制向设备发送通知,但是本地通知完全是设备本身去控制的。这意味着,对于闹钟,排程通知或者类似咱们应用的每日提醒来讲,本地通知是再合适不过了。推送通知更适合用来提醒设备外面发生的事情,例如有人在Facebook给你发了消息之类的。
我们只需要在根组件里面添加一点点代码就可以实现这个功能。
> 修改 src/app/app.component.ts为如下:
import { Component } from '@angular/core';import { Platform } from 'ionic-angular';import { HomePage } from '../pages/home/home';import { LocalNotifications } from 'ionic-native';@Component({template: `<ion-nav [root]="rootPage"></ion-nav>`})export class MyApp {rootPage = HomePage;constructor(platform: Platform) {platform.ready().then(() => {if(platform.is('cordova')){LocalNotifications.isScheduled(1).then( (scheduled) => {if(!scheduled){let firstNotificationTime = new Date();firstNotificationTime.setHours(firstNotificationTime.getHours()+24);LocalNotifications.schedule({id: 1,title: 'Snapaday',text: 'Have you taken your snap today?',at: firstNotificationTime,every: 'day'});}});}});}}
由于这个构造器是打开应用第一个运行的,我们把插件的调用发哦到了platform.ready()里面以确保插件准备可用。然后我们检查了当前运行平台是否是‘cordova’,就跟之前的Camera插件一样,因为这个插件只能在真机上运行。
然后,我们就来到了使用插件的地方,我们可以访问到来自Ionic Native的LocalNotification。我们先检查一下id为1的排程是否被占用,我们已被占用,我们就啥都不干了,如果没有的话,我们通过schedule方法创建一个新的通知。
我们简单的提供了一个标题和一个需要展示的信息,同时也提供了一个id这样可以在后面用来区分这个通知(就像刚刚检查是否有排程一样)。我们也需要描述啥时候展示这个通知,所以我们指定了从现在起的24小时后(也就是明天这个时候会提醒),将频率设为每日,这样他会持续每天提醒(还有其他可用选项,例如每周)。
这是使用此插件的全部了,最起码我们要做的,如果想要实现更复杂的功能,那么请参考插件文档,查看更多可用选项。
社交分享
我们现在来添加社交分享插件。这是个非常好的插件,用于通过网络向不同的社交媒体分享数据,甚至SMS和邮件。手动整合不同的API(例如Facebook,Twitter等等)很烦的说,这个插件很好的解决了这些问题。
你可以分享一些东西到指定平台,或者你可以触发一个统一分享弹出框供用户选择分享平台。为实现此功能,我们现在要完善takePhoto函数已经调用了的sharePhoto函数。
> 修改 src/pages/home/home.ts 的 Ionic Native导入部分为如下:
import { Camera, File, SocialSharing } from 'ionic-native';
> 修改 src/pages/home/home.ts 的 sharePhoto函数为如下:
sharePhoto(image): void {let alert = this.alertCtrl.create({title: 'Nice one!',message: 'You've taken your photo for today, would you also like to share it?',buttons: [{text: 'No, Thanks'},{text: 'Share',handler: () => {SocialSharing.share('I'm taking a selfie every day with #Snapaday', null, image, null)}}]});alert.present();}
我们之前也创建过一些警告框,那些警告框都是通过Simple Alert服务来创建的。我们这里不用Simple Alert来创建的原因是我们现在要创建的警告框复杂多了。这里的警告框有两个按钮,其中一个按钮会通过社交分享插件车发分享(另一个只是关闭这个框)。
你也看到了‘Share’按钮的处理器,我们也只是调用了插件(通过window.plugins.socialsharing)的share方法传入一条信息和图片。这个插件有大量不同的配置可用,所以,先读读文档吧,勇敢的少年哟。
现在当用户点击‘Share’的时候将会弹出一个框,上面显示了要分享的图片,然后你可以在弹出框上选择需要分享到的平台。
总结
我们添加的功能都有助于应用吸引用户。即使用户每天想要来个自拍,没有提醒功能的话,忘掉的几率还是比较大的。轻松分享照片到社交媒体的能力可以帮助将应用推广到全世界希望能够带来更多的下载量。
接下来只剩下样式定义这一个事情要做了,他可以让我们的应用看起来没那么丑。

