Ionic 2 基础 - 第三课:Ionic CLI命令
Ionic CLI是一个非常强大的工具 — 我们已经用他生成过一个新项目然后在浏览器中显示,但是还是有很多命令需要你去了解,那么我们现在开始了解这些命令吧。这虽然不是一个巨细无遗的列表,但是会覆盖你需要经常用到的命令。
我现在将列出一些命令和他们做什么,由于一些命令可以接受多个不同的参数,因此我将使用以下语法:
ionic command [option1|option2]
代替:
ionic command option1
和:
ionic command option2
为整洁明了起见,我们现在就开始:
ionic serve -l
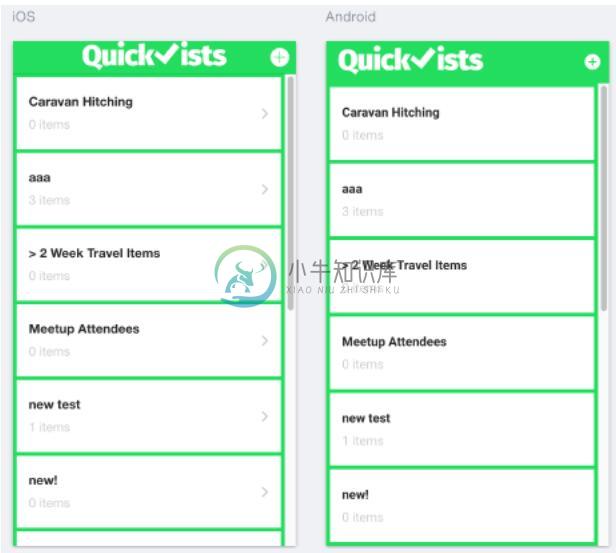
你已经见识过ionic serve了,他会在浏览器中启动你的应用并实时重新加载,但是这个命令或启动Ionic Lab,看起来将是这样的:
很直观的并排给你展示你的应用中iOS和Android上的显示。
ionic platform add [ios|android]
这个命令用来添加你想要编译的目标平台。
ionic plugin add [plugin]
这个命令用来给你的项目添加Cordova插件,只要提供插件名就可以了。
ionic build [ios|android]
如果你准备编译你的应用为iOS和Android应用的话,使用这个命令。真正想把他打包到你的移动设备上使用然后提交到App Store的话会稍微复杂一些,后续会讲到。
ionic run [ios|android]
如果想在真机上运行你的应用,可以通过这个口令将应用直接部署到你的设备上去。详细请参考本书‘测试&调试’部分。
ionic emulate [ios|android]
这个命令不需要将应用部署到真实元件,而是在本机启动模拟器来运行应用。
ionig g [page|component|directive|pipe|provider|tabs]
这是一个生产命令,是我最喜欢的命令之一。用他来生成非常节省时间。我之前说过,Ionic项目里面会有大量的组件,例如home页面。你可以手动去创建一个新的文件夹然后在其中添加需要的文件以创建一个组件,或者你可以使用ionic generate命令,来自动帮你生成对应的模板内容。这个命令不仅可以用来生成页面,还可以用于生成同城的组件,指令,管道,提供者以及页签。建议在添加新组件的时候用它来处理。
ionic plugin list
展示项目安装的插件列表。
ionic plugin rm [plugin]
移除已安装的插件,需要提供插件名。
ionic platform rm [android|ios]
移除之前添加的平台。
之前说过,这不是一个完整的清单,但是它涵盖了所有会经常用到的命令。那些基本不会用到的命令此处没有涉及。

