项目:露营聊天软件(Camper Chat) - 第七课:自定义样式与动画
这节课中我们将稍稍改动一下模板添加一些类,我们还是创建一些自定义的样式,同时也将覆盖一些应用级的SASS变量。如果之前完成过其他原因,那么你基本知道本节课的实际内容不多,没有那么难,唯一不同的是我们将添加一些自定义动画。
动画,使用得当的话,可以让你的应用看起来,感觉起来质量更高。当使用不当的时候,适得其反,甚至引发效率问题。
基本样式
我们先添加全局基本样式让他稍微漂亮些。首先,我们将要修改variables文件进行大范围的修改。
> 修改 src/theme/variables.scss文件如下:
$colors: (primary: #5b91da,secondary: #32db64,danger: #f53d3d,light: #f4f4f4,dark: #222,favorite: #69BB7B);$list-ios-border-color: #fff;$list-md-border-color: #fff;$button-ios-border-radius: 0px;
我们这里没有做太多,只是定义了一些我们需要用到的颜色,为Android和iOS设置了默认的边沿色,同时对iOS设置了按钮的圆角为0
px。(Android上按钮本来就是方形的)
同时我们需要去核心样式文件中定义一些应用级的样式。
> 将一下样式添加到 src/app/app.scss中:
.logo {max-height: 39px;margin-top: 6px;}ion-menu ion-content {background-image: url('../assets/images/login-background.png');background-size: cover;background-position-x: 40%;}ion-menu scroll-content {margin-top: 44px;}ion-menu .item {background-color: transparent;color: #fff;}
我们稍微修改了logo的位置,给整个登录页加了个背景图,我们给菜单设置了一个边距,这样在真机上运行的时候显示内容看起来不会遮住状态栏,我们也把菜单项变透明了。
接下来,我们将修改登录页和主页,给他们添加一些自定义样式。
> 修改 src/pages/home/home.scss如下:
page-home {ion-label {white-space: normal;}ion-row {padding: 0;margin: 0;}ion-col {padding: 0;margin: 0;}toolbar-content {padding: 0;margin: 0;}}
这里没啥新奇的,我们只是修改了一些布局元素的排位,这样他们看起来漂亮些。
> 修改 src/pages/login/login.html为如下:
<ion-content padding><ion-row><ion-col><img src="assets/images/logo.png" class = "login-logo"/></ion-col></ion-row><ion-row class="login-description"><ion-col><p>Camper Chat allows you to talk to other <strong>caravaners,RV'ers, roadtrippers and campers</strong> near you. UseCamper Chat to give and receive tips, ask for help with yourflat tyre, or just have a friendly chat.</p><p>Log in with <strong>Facebook</strong> below to get started.</p></ion-col></ion-row><ion-row><ion-col><a (click)="login()"><img src="assets/images/facebook-button.png" class="login-button" /></a></ion-col></ion-row></ion-content>
> 修改 src/pages/login/login.scss 文件如下:
page-login {.scroll-content {background-image: url('../assets/images/login-background.png');background-size: cover;background-position-x: 40%;text-align: center;}.login-description {height: 60%;line-height: 2em;}.login-description p {color: #fff;}.login-button {-webkit-box-shadow: 0px 6px 20px 0px rgba(0,0,0,0.18);-moz-box-shadow: 0px 6px 20px 0px rgba(0,0,0,0.18);box-shadow: 0px 6px 20px 0px rgba(0,0,0,0.18);}}
这次我们给登录页模板添加了一些额外的类。在这个.scss文件中我们有设置了一个背景图(和登录页一样的)但是这次是应用到菜单去的。我们给描述内容进行了一些定位同时给Facebook登录按钮添加了一点阴影。
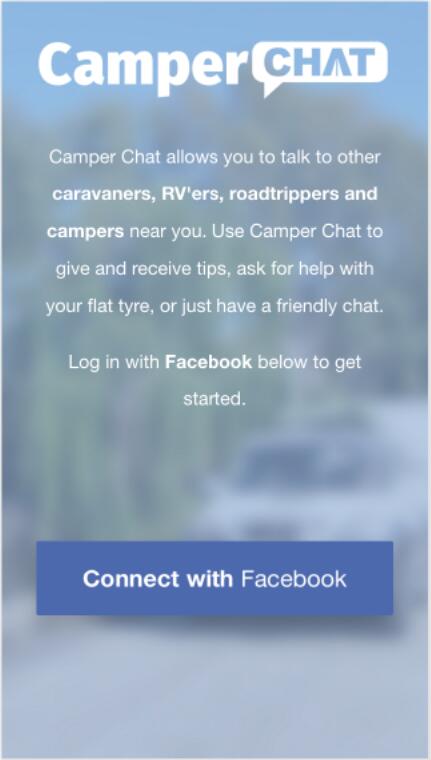
这就是基本样式的全部了,现在你的应用看起来应该是这样的:

我们还有一个最有趣的部分需要去做,就是添加一些动画。
创建动画
需要记住一个重要的事情使用translate3d属性去给元素制作动画(即使是用来制作2D动画)。通过使用这个属性,例如我们去操作left属性,就会调用设备的GPN(Graphics Processor Unit图形处理单元)。他会调用硬件加速来进行动画并且更流畅。你可能会发现在桌面浏览器上运行很流畅但是在真机上运行的时候效果却不是很好,所以使用硬件加速非常重要(尽管依赖GPU太多的话会有其他缺点,例如,电池掉太快)。
制作动画的话我们就要定义我们自己的keyframes。基本上,他让你指定动画过程的特定场景是的具体属性。例如:
@-webkit-keyframes slideInSmooth {0% {-webkit-transform: translate3d(-100%,0,0);}100% {-webkit-transform: translate3d(0,0,0);}}
我们这里将的是动画开始(0%)元素应该向左偏移100%(这三个参数在translate3d中代表x,y和z轴),所以他应该是在屏幕外。然后在动画结束(100%)的时候元素应该回到了正常的位置。
我们可以这定义一个类似的哦那个话:
@-webkit-keyframes slideInSmooth {0% {-webkit-transform: translate3d(-100%,0,0);}50% {-webkit-transform: translate3d(50%,0,0);}100% {-webkit-transform: translate3d(0,0,0);}}
这样元素会从左边开始,然后回到右边,最终回到正常位置。你可以随你喜欢定义大量这样的中间步,唯一的重点是你只能有一个0%和100%(也只能是其中的值)否则,动画就无效。
我们只要创建一个类使用这个动画,然后给一个元素添加这个类就可以将动画附加到他上面去了。我们将不会去使用这些动画,我们会为用户照片和他们的信息创建一些类似的动画。
> 修改 src/app/app.scss为如下:
@-webkit-keyframes animateInPrimary {0% {-webkit-transform: translate3d(-100%,0,0);}100% {-webkit-transform: translate3d(0,0,0);}}@-webkit-keyframes animateInSecondary{0% {opacity: 0;}50% {opacity: 0;}100% {opacity: 1;}}.animate-in-primary {-webkit-animation: animateInPrimary;animation: animateInPrimary;-webkit-animation-duration: 750ms;animation-duraton: 750ms;}.animate-in-secondary {-webkit-animation: animateInSecondary ease-in 1;animation: animateInSecondary ease-in 1;-webkit-animation-duration: 750ms;animation-duraton: 750ms;}
这里我们创建了两个不同的动画。animateInPrimary动画将使元素从左边屏幕外开始,滑动到他的普通位置。animateSecondary动画从完全透明到后半程逐步显现出来。
我们将这两个动画分成两个类,动画设置都是750ms。要用上他们的话,我们只需要把animate-in-primary和aniamte-in-secondary附件到元素上去即可。
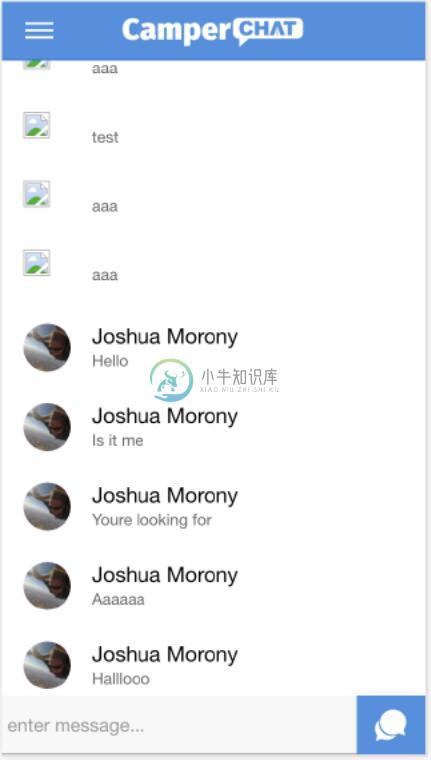
> iugai src/pages/home/home.html的列表如下:
<ion-list no-lines><ion-item *ngFor="let message of messages"><ion-avatar item-left class="animate-in-primary"><img [src]="message.picture"></ion-avatar><div class="animate-in-secondary"><h2>{{message.username}}</h2><p>{{message.message}}</p></div></ion-item></ion-list>
看到没,我们给avatar添加了primary animation,给信息区域添加了secondary animation。如果重新加载应用的话就可以看到元素动画了。

