《垂直分表》专题
-
 如何删除Android Studio中的垂直线?
如何删除Android Studio中的垂直线? -
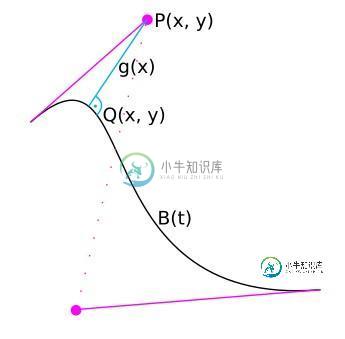
 贝塞尔曲线到点的垂直线
贝塞尔曲线到点的垂直线我需要得到一条三次(2D)bezier曲线B(t)的点Q,其中从点Q到另一个给定点P的直线与bezier曲线垂直相交。 我知道:P,B(t) 我寻找:Q(基本上我想要g的斜率,但当我知道Q时,我可以很容易地计算出来,但g的斜率已经足够了) 注意,我认为这个ansatz是错误的。这只是为了完整性而包括的。 其中B(x)是笛卡尔坐标系下的bezier曲线,B'(x)是(笛卡尔坐标系下的)导数,k是与y
-
引导程序4中的垂直对齐
-
"ASCII"图像中的垂直"正则表达式匹配"
注:这是一个关于现代正则表达式口味可能性的问题。这不是用其他方法解决这个问题的最佳方法。它受到了前面一个问题的启发,但这个问题并不局限于正则表达式。 在ASCII“image”/art/map/string格式中: 我想找到三个s组成的简单垂直线: 图像中的行数是可变的,每行的宽度也是可变的。 使用正则表达式(PCRE/PHP, Perl,.NET或类似)是否有可能: 确定是否存在此类地层
-
ASCII“图像”中的“垂直”正则表达式匹配
问题内容: 注意:这是有关现代正则表达式口味的问题。这不是使用其他方法解决此问题的最佳方法。它是由一个较早的问题启发而来的,但是这个问题并不局限于正则表达式。 问题 在ASCII“图像” /艺术/地图/字符串中,例如: 我想找到一个简单的垂直线3 s: 图像中的行数是可变的, 每 行的宽度也是可变的。 问题 使用正则表达式(PCRE / PHP,Perl,.NET或类似文件)可以: 确定是否存在这
-
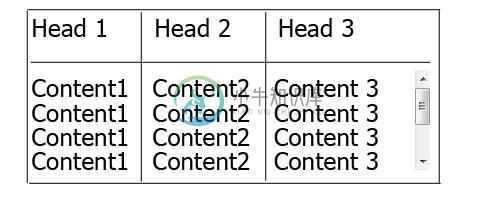
 HTML表格,100%宽度,正文内有垂直滚动
HTML表格,100%宽度,正文内有垂直滚动如何设置
-
调整垂直刻度线标签高度(XYStepChart)
问题内容: 我已经用JFreeChart制作了以下图表: 替代文字 是否有可能(如果可以的话)在x轴上扩展日期,使其包含年份,例如。2010年4月2日,2010年5月2日,…,2010年6月3日? 问题答案: 目前尚不清楚,你现在是如何格式化日期,但 在 允许你指定一个合适的。 如果还没有,你应该能够覆盖 在 为罗马数字。 附录:为进行正确的本地化,执行以下操作可能会更容易
-
垂直对齐不适用于嵌入式块
问题内容: 有人告诉我: 垂直对齐仅适用于内联,内联块,图像和表格元素。 与text-align不同,它必须应用于子元素,而不是应用于父元素。 但是,当我尝试在内联块元素上设置垂直对齐中间时,它不起作用。为什么? 问题答案: 这是行不通的,因为它vertical- align设置了行内内容相对于其行框而不是其包含块的对齐方式: 此属性影响由inline-level元素生成的框的线框内的垂直位置。
-
为什么主容器上有垂直滚动?
问题内容: 我在这里很困惑。由于s 是100%(宽度/高度),也是100%(宽度/高度),为什么会有垂直滚动? 我创建了一个jsFiddle来解释这种情况 谢谢你们 问题答案: 默认情况下,标签的边距取决于浏览器(例如chrome),您必须通过
-
如何使Bootstrap轮播字幕垂直居中?
问题内容: 我有一个自举轮播,并且我正在尝试为该轮播创建标题,该标题始终垂直居中并稍微向左定位。我有用于水平定位的css。但是当我尝试垂直定位时,字幕不会停留在原处。如何使.carousel字幕始终保持垂直居中,并稍微向左对齐? HTML: CSS: 为了使字幕垂直对齐,我所做的任何事情都随着屏幕尺寸减小,字幕被从轮播的顶部推出。.谢谢您的帮助。 问题答案: 您可以使用CSS属性的功能垂直对齐元素
-
字体图标后的文本垂直对齐
问题内容: 如何在图标右侧显示元素并垂直对齐?我应该漂浮在左边吗? 问题答案: 一种方法是使用display并将其 居中 对齐-参见下面的演示:
-
如何垂直显示范围输入滑块
问题内容: 我想垂直显示一个滑块控件。我只关心支持范围滑块控件的浏览器。 我发现一些注释和参考资料似乎表明将高度设置为大于宽度会导致浏览器自动更改方向,但是在我的测试中,这仅 适用于Opera,而 过去不再适用于Opera。如何垂直定位HTML5范围滑块? 问题答案: 首先,将高度设置为大于宽度。从理论上讲,这就是您所需要的。在HTML5规格建议尽可能多的: … UA根据样式表指定的高度和宽度属性
-
如何在Bootstrap中将容器垂直居中?
问题内容: 我正在寻找一种将div 垂直居中放置在页面中间的方法。 在必须适应于屏幕的整个高度和宽度。的div有一个宽度和应在该页面(垂直中心)的中间。 我希望此页面的大屏幕适应屏幕的高度和宽度,并且容器垂直于大屏幕垂直居中。我该如何实现? 问题答案: 灵活的盒子方式 *现在,通过使用弹性框布局,*垂直对齐 非常简单。如今,除Internet Explorer8和9之外,各种Web浏览器都支持此方
-
将div中的两个元素垂直居中
问题内容: 我正在尝试垂直居中放置两个元素。 我在phrogz.net上按照教程进行操作,但仍然将元素放置在div上方,div下方,在div中顶部对齐。 我会尝试其他方法,但是这里的大多数问题都只是指向该教程。 此代码段用于网页顶部的横幅。 问题答案: 添加以下内容:display:table; 到bannerRight 显示:表格单元格;和vertical-align:middle; 向bann
-
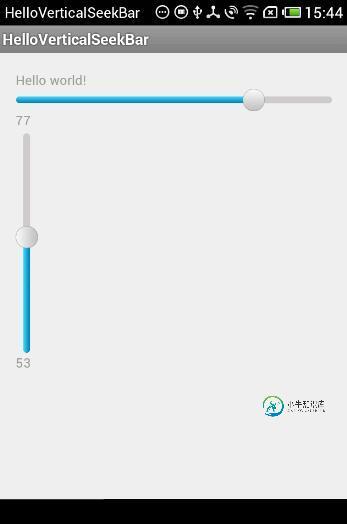
 Android自定义垂直拖动seekbar进度条
Android自定义垂直拖动seekbar进度条本文向大家介绍Android自定义垂直拖动seekbar进度条,包括了Android自定义垂直拖动seekbar进度条的使用技巧和注意事项,需要的朋友参考一下 Android自带的SeekBar是水平的,要垂直的,必须自己写一个类,继承SeekBar。 一个简单的垂直SeekBar的例子: (但是它其实是存在一些问题的。不过要是满足基本需要还是可以凑合的) Demo中加上一个水平SeekBar作为
