Android自定义垂直拖动seekbar进度条
Android自带的SeekBar是水平的,要垂直的,必须自己写一个类,继承SeekBar。
一个简单的垂直SeekBar的例子:
(但是它其实是存在一些问题的。不过要是满足基本需要还是可以凑合的)
package com.example.helloverticalseekbar;
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.SeekBar;
public class VerticalSeekBar extends SeekBar
{
public VerticalSeekBar(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
}
public VerticalSeekBar(Context context, AttributeSet attrs)
{
super(context, attrs);
}
public VerticalSeekBar(Context context)
{
super(context);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh)
{
super.onSizeChanged(h, w, oldh, oldw);
}
@Override
protected synchronized void onMeasure(int widthMeasureSpec,
int heightMeasureSpec)
{
super.onMeasure(heightMeasureSpec, widthMeasureSpec);
setMeasuredDimension(getMeasuredHeight(), getMeasuredWidth());
}
@Override
protected synchronized void onDraw(Canvas canvas)
{
canvas.rotate(-90);
canvas.translate(-getHeight(), 0);
super.onDraw(canvas);
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
if (!isEnabled())
{
return false;
}
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_UP:
setProgress(getMax()
- (int) (getMax() * event.getY() / getHeight()));
onSizeChanged(getWidth(), getHeight(), 0, 0);
break;
case MotionEvent.ACTION_CANCEL:
break;
}
return true;
}
}
Demo中加上一个水平SeekBar作为对比,代码如下:
Activity:
HelloSeekBarActivity
package com.example.helloverticalseekbar;
import android.os.Bundle;
import android.app.Activity;
import android.util.Log;
import android.view.Menu;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class HelloSeekBarActivity extends Activity
{
private SeekBar horiSeekBar = null;
private TextView horiText = null;
private VerticalSeekBar verticalSeekBar = null;
private TextView verticalText = null;
@Override
protected void onCreate(Bundle savedInstanceState)
{
Log.d(AppConstants.LOG_TAG, "onCreate");
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hello_seek_bar);
horiSeekBar = (SeekBar) findViewById(R.id.horiSeekBar);
horiText = (TextView)findViewById(R.id.horiText);
horiSeekBar.setOnSeekBarChangeListener(horiSeekBarListener);
verticalSeekBar = (VerticalSeekBar)findViewById(R.id.verticalSeekBar);
verticalText = (TextView)findViewById(R.id.verticalText);
verticalSeekBar.setOnSeekBarChangeListener(verticalSeekBarChangeListener);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
getMenuInflater().inflate(R.menu.hello_seek_bar, menu);
return true;
}
private OnSeekBarChangeListener horiSeekBarListener = new OnSeekBarChangeListener()
{
@Override
public void onStopTrackingTouch(SeekBar seekBar)
{
}
@Override
public void onStartTrackingTouch(SeekBar seekBar)
{
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser)
{
Log.d(AppConstants.LOG_TAG, "Horizontal SeekBar --> onProgressChanged");
horiText.setText(Integer.toString(progress));
}
};
private OnSeekBarChangeListener verticalSeekBarChangeListener = new OnSeekBarChangeListener()
{
@Override
public void onStopTrackingTouch(SeekBar seekBar)
{
}
@Override
public void onStartTrackingTouch(SeekBar seekBar)
{
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser)
{
Log.d(AppConstants.LOG_TAG, "Vertical SeekBar --> onProgressChanged");
verticalText.setText(Integer.toString(progress));
}
};
}
布局:
activity_hello_seek_bar.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".HelloSeekBarActivity" > <TextView android:id="@+id/myTextView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:text="@string/hello_world" /> <SeekBar android:id="@+id/horiSeekBar" android:layout_width="match_parent" android:layout_height="20dp" android:layout_below="@id/myTextView" /> <TextView android:id="@+id/horiText" android:layout_width="wrap_content" android:layout_height="20dp" android:layout_below="@id/horiSeekBar" android:text="horizontal" /> <com.example.helloverticalseekbar.VerticalSeekBar android:id="@+id/verticalSeekBar" android:layout_width="wrap_content" android:layout_height="200dp" android:layout_below="@id/horiText" /> <TextView android:id="@+id/verticalText" android:layout_width="wrap_content" android:layout_height="20dp" android:layout_below="@id/verticalSeekBar" android:text="vertical" /> </RelativeLayout>
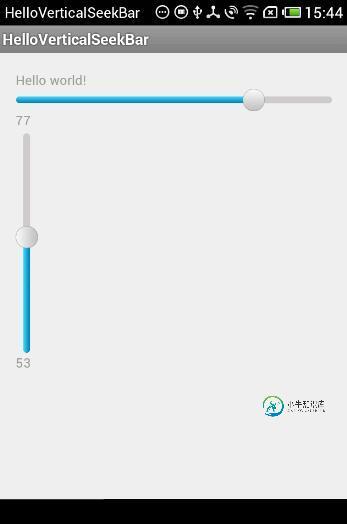
运行截图:

一个改进版的SeekBar
package com.example.helloverticalseekbarv2;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.ViewGroup;
import android.view.ViewParent;
import android.widget.SeekBar;
public class VerticalSeekBar extends SeekBar
{
private boolean mIsDragging;
private float mTouchDownY;
private int mScaledTouchSlop;
private boolean isInScrollingContainer = false;
public boolean isInScrollingContainer()
{
return isInScrollingContainer;
}
public void setInScrollingContainer(boolean isInScrollingContainer)
{
this.isInScrollingContainer = isInScrollingContainer;
}
/**
* On touch, this offset plus the scaled value from the position of the
* touch will form the progress value. Usually 0.
*/
float mTouchProgressOffset;
public VerticalSeekBar(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
mScaledTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
}
public VerticalSeekBar(Context context, AttributeSet attrs)
{
super(context, attrs);
}
public VerticalSeekBar(Context context)
{
super(context);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh)
{
super.onSizeChanged(h, w, oldh, oldw);
}
@Override
protected synchronized void onMeasure(int widthMeasureSpec,
int heightMeasureSpec)
{
super.onMeasure(heightMeasureSpec, widthMeasureSpec);
setMeasuredDimension(getMeasuredHeight(), getMeasuredWidth());
}
@Override
protected synchronized void onDraw(Canvas canvas)
{
canvas.rotate(-90);
canvas.translate(-getHeight(), 0);
super.onDraw(canvas);
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
if (!isEnabled())
{
return false;
}
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
if (isInScrollingContainer())
{
mTouchDownY = event.getY();
}
else
{
setPressed(true);
invalidate();
onStartTrackingTouch();
trackTouchEvent(event);
attemptClaimDrag();
onSizeChanged(getWidth(), getHeight(), 0, 0);
}
break;
case MotionEvent.ACTION_MOVE:
if (mIsDragging)
{
trackTouchEvent(event);
}
else
{
final float y = event.getY();
if (Math.abs(y - mTouchDownY) > mScaledTouchSlop)
{
setPressed(true);
invalidate();
onStartTrackingTouch();
trackTouchEvent(event);
attemptClaimDrag();
}
}
onSizeChanged(getWidth(), getHeight(), 0, 0);
break;
case MotionEvent.ACTION_UP:
if (mIsDragging)
{
trackTouchEvent(event);
onStopTrackingTouch();
setPressed(false);
}
else
{
// Touch up when we never crossed the touch slop threshold
// should
// be interpreted as a tap-seek to that location.
onStartTrackingTouch();
trackTouchEvent(event);
onStopTrackingTouch();
}
onSizeChanged(getWidth(), getHeight(), 0, 0);
// ProgressBar doesn't know to repaint the thumb drawable
// in its inactive state when the touch stops (because the
// value has not apparently changed)
invalidate();
break;
}
return true;
}
private void trackTouchEvent(MotionEvent event)
{
final int height = getHeight();
final int top = getPaddingTop();
final int bottom = getPaddingBottom();
final int available = height - top - bottom;
int y = (int) event.getY();
float scale;
float progress = 0;
// 下面是最小值
if (y > height - bottom)
{
scale = 0.0f;
}
else if (y < top)
{
scale = 1.0f;
}
else
{
scale = (float) (available - y + top) / (float) available;
progress = mTouchProgressOffset;
}
final int max = getMax();
progress += scale * max;
setProgress((int) progress);
}
/**
* This is called when the user has started touching this widget.
*/
void onStartTrackingTouch()
{
mIsDragging = true;
}
/**
* This is called when the user either releases his touch or the touch is
* canceled.
*/
void onStopTrackingTouch()
{
mIsDragging = false;
}
private void attemptClaimDrag()
{
ViewParent p = getParent();
if (p != null)
{
p.requestDisallowInterceptTouchEvent(true);
}
}
@Override
public synchronized void setProgress(int progress)
{
super.setProgress(progress);
onSizeChanged(getWidth(), getHeight(), 0, 0);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android 可拖动的seekbar自定义进度值,包括了Android 可拖动的seekbar自定义进度值的使用技巧和注意事项,需要的朋友参考一下 最近接了个项目其中有需要要实现此功能:seekbar需要显示最左和最右值,进度要跟随进度块移动。下面通过此图给大家展示下效果,可能比文字描述要更清晰。 其实实现起来很简单,主要是思路。自定义控件的话也不难,之前我的博客也有专门介绍,这里
-
本文向大家介绍Android自定义竖直方向SeekBar多色进度条,包括了Android自定义竖直方向SeekBar多色进度条的使用技巧和注意事项,需要的朋友参考一下 写在前面 因为有这样的一个场景,需要实现竖直方向的多色进度条,然后在网上也找了下,没看到符合需要的,于是自定义了一个,效果如下: 具体实现 本来想定义水平的,然后旋转一下,后来发现还不如直接定义竖直方向来的直接,就直接在竖直方向画了
-
这一节要学的控件是 ProgressBar 的升级版,对于 ProgressBar 而言只能展示进度,而不能与用户互动,也就是没有接收用户输入的能力。而本节要学习的 SeekBar 是一种可以“Seek”的 ProgressBar,用户不但可以通过 SeekBar 观察到进度,还可以随时手动修改进度,相信对此场景你一定不会陌生。没错,在视频播放的场景用 SeekBar 实现在合适不过。 1. Se
-
我正在使用j文件选择器,我试图实现以下目标: https://i.stack.imgur.com/O6MNj.png 我试图强制LIST视图使用VERTICAL滚动条,或者我的第二个选项是禁用详细视图中的大小和修改列。 编辑: 有什么方法可以在jFileChooser中插入JScrollBar?
-
本文向大家介绍Android自定义SeekBar实现视频播放进度条,包括了Android自定义SeekBar实现视频播放进度条的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现视频播放进度条的具体代码,供大家参考,具体内容如下 首先来看一下效果图,如下所示: 其中进度条如下: 接下来说一说我的思路,上面的进度拖动条有自定义的Thumb,在Thumb正上方有一个Popu
-
本文向大家介绍Android动态自定义圆形进度条,包括了Android动态自定义圆形进度条的使用技巧和注意事项,需要的朋友参考一下 效果图: A.绘制圆环,圆弧,文本 B.自定义属性的具体步骤 具体步骤: 1. 定义属性: 在values目录下创建attrs.xml 2. 在布局文件中引用当前应用的名称空间 3. 在自定义视图标签中使用自定义属性 4. 在自定义View类的构造方法中, 取出布局中

