Android 拖动条 SeekBar
这一节要学的控件是 ProgressBar 的升级版,对于 ProgressBar 而言只能展示进度,而不能与用户互动,也就是没有接收用户输入的能力。而本节要学习的 SeekBar 是一种可以“Seek”的 ProgressBar,用户不但可以通过 SeekBar 观察到进度,还可以随时手动修改进度,相信对此场景你一定不会陌生。没错,在视频播放的场景用 SeekBar 实现在合适不过。
1. SeekBar 的特性
前面提到从功能上讲 SeekBar 是 ProgressBar 的升级版,而通过观察 SeekBar 的继承关系,可以发现从代码上来讲它是继承自 ProgressBar 的,所以 ProgressBar 所有的功能 SeekBar 都可以直接使用,另外 SeekBar 在 ProgressBar 的基础之上增加了一个可拖拽的小滑块,用户可以通过拖拽随时改变当前的进度值。适用于各种带互动性质的进度相关场景,比如音频、视频等。
2. SeekBar 的基本用法
SeekBar 的用法比较简单,也比较直观。属性和API基本都和 ProgressBar 类似,而由于需要接收用户的输入,所以在 ProgressBar 的基础之上需要增加一个回调接口,用来监听用户的操作。
2.1 SeekBar 常用属性
SeekBar 的属性都非常好理解,当然也包含了上一节 ProgressBar 的所有属性,这里挑几个常用的做一下讲解:
- android:max:
拖拽进度条的最大值。 - android:progress:
拖拽进度条的当前进度值。 - android:secondaryProgress:
二级滑动条的进度值。 - android:thumb:
拖拽滑块的样式资源,默认通常是一个小圆点,大多数时候我们会自定义一个更好看的样式。 - android:progressDrawable:
自定义 SeekBar 的进度显示样式,可以设置已走进度和未走进度的不同样式。示例如下,编写 xml 代码,设置android:progressDrawable:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:max="100"
android:progress="60"
android:progressDrawable="@drawable/seekbar_progress" />
</FrameLayout>
在 drawable 资源目录了下创建“seekbar_progress.xml”文件,编写图像资源:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:endColor="#055CEB"
android:startColor="#f00"
android:useLevel="true" />
</shape>
</item>
</layer-list>
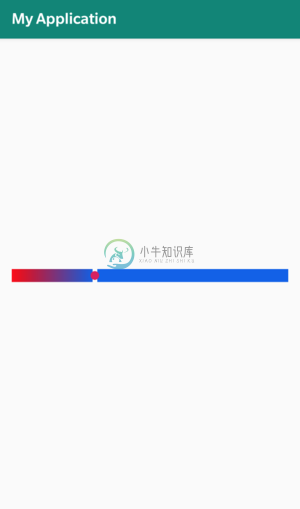
这样就可以为 SeekBar 增加一个渐变的样式,效果如下:

2.2 SeekBar 的常用 API
- getMax:
获取当前 SeekBar 的最大进度值 - getProgress:
获取当前 SeekBar 的进度值
2.3 SeekBar 回调接口
SeekBar 提供了一个回调接口专门用于处理用户的操作:
SeekBar.OnSeekBarChangeListener
接口中声明了 3 个方法:
当 SeekBar 的进度发送变化时回调,用来实时监听进度的变化。
public void onProgressChanged (SeekBar seekBar, int progresValue, boolean fromUser)参数解析:
- seekBar: 进度变化的 SeekBar 对象
- progressValue: 进度变化之后的进度值
- fromUser: 是否是用户操作,可用来区分进度是通过 API 变化的还是用户拖拽变化的
当进度条开始被拖拽的时候回调,监听拖拽的起始事件。
public void onStartTrackingTouch(SeekBar seekBar)参数解析:
seekbar: 被拖拽的 SeekBar 对象当进度条拖拽结束的时候回调,用来监听拖拽结束事件。
public void onStopTrackingTouch(SeekBar seekBar)参数解析:
seekBar: 被拖拽的 SeekBar 对象
3. SeekBar 完整示例
以上就是 SeekBar 常用的属性和 API 及回调的用法,接下来我们一起通过刚刚学习的知识实现一个简单功能。首先添加一个 SeekBar 并为其添加回调接口实时监听进度变化,然后通过将进度展示到 TextView 上,完整的布局代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:max="100"
android:progress="60"
android:progressDrawable="@drawable/seekbar_progress" />
</RelativeLayout>
在以上布局中我们在屏幕中央添加了一个 SeekBar 并在其下方添加了一个 TextView 用来展示 SeekBar 当前的进度。接着编写 Java 代码,主要完成两个任务:
- 获取 SeekBar 的实例
- 注册 SeekBar 的状态监听器,实时监控 SeekBar 的进度变化并通过 Toast 打印当前进度
package com.emercy.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.Toast;
public class MainActivity extends Activity {
private SeekBar seekBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
seekBar = findViewById(R.id.seekBar);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
Toast.makeText(MainActivity.this, "当前进度为 : " + progress, Toast.LENGTH_LONG).show();
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
}
通过 Toast 观察,我们在拖拽的同时,可以实时监听到 SeekBar 的状态,效果图如下:

4. 小结
本节学习了一个进度条控件,可以 xml 设置其初始态、样式等属性,而在使用中通过 Java Api 结合业务需求修改各个属性值,达到一个类似视频进度条的 UI 样式。

